- Home ›
- Apache入門 ›
- Apache基本設定
Aliasディレクティブ:特定のパスへのリクエストに対してドキュメントルート以外のディレクトリを割り当てる
Alias ディレクティブは、クライアントからのリクエストに含まれるパスが特定のパスと先頭から一致した場合、ドキュメントルート以外のディレクトリからクライアントへページを返すように設定するのに使用します。ここでは Apache の Alias ディレクティブの使い方について解説します。
(Last modified: )
Aliasディレクティブの使い方
Alias ディレクティブはリクエストのパス部分が特定のパスと先頭から一致する場合に、ドキュメントルート以外のディレクトリからページを返すように設定します。書式は次のとおりです。
Alias URLパス ファイルパス
記述できる場所は httpd.conf, VirtualHost です。
例えばクライアントからのリクエストに含まれるパスが、先頭から /data と一致した場合にドキュメントルートではなく c:\contents からクライアントにファイルを返すように設定するには次のように記述します。
Alias /data c:/contents
この場合、リクエストに対して次のパスにあるファイルを返します。
リクエスト: http://www.example.com/data/index.html 返すファイル: c:\contents\index.html リクエスト: http://www.example.com/data/img/image01.webp 返すファイル: c:\contents\img\image01.webp
httpd.conファイルでの記述
httpd.conf ファイルにはデフォルトで次のように記述されています。
<IfModule alias_module>
#
# Alias: Maps web paths into filesystem paths and is used to
# access content that does not live under the DocumentRoot.
# Example:
# Alias /webpath /full/filesystem/path
#
# If you include a trailing / on /webpath then the server will
# require it to be present in the URL. You will also likely
# need to provide a <Directory> section to allow access to
# the filesystem path.
</IfModule>
Alias ディレクティブの設定は alias_module モジュールが使用可能な場合に行います。具体的な設定手順はこのあと解説します。
Aliasディレクティブを設定する
それでは実際に Alias ディレクティブを設定してみます。次のような設定を追加しました。
<IfModule alias_module>
Alias /data c:/contents
</IfModule>
また Alias ディレクティブで設定したディレクトリに対してすべてのアクセスを許可します。
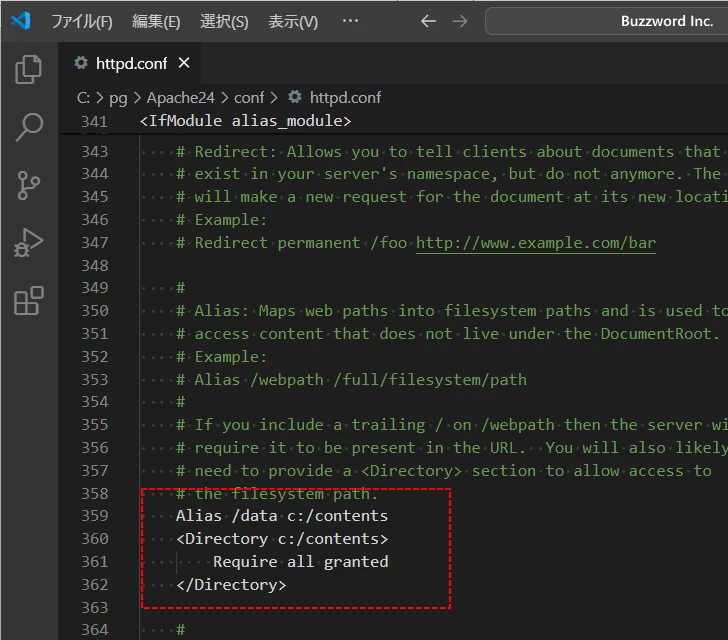
<IfModule alias_module>
Alias /data c:/contents
<Directory c:/contents>
Require all granted
</Directory>
</IfModule>

念のため alias_module モジュールが使用可能になっていることを確認してください。 httpd.conf に次の記述があれば使用可能です。
#
# Dynamic Shared Object (DSO) Support
#
# To be able to use the functionality of a module which was built as a DSO you
# have to place corresponding `LoadModule' lines at this location so the
# directives contained in it are actually available _before_ they are used.
# Statically compiled modules (those listed by `httpd -l') do not need
# to be loaded here.
#
# Example:
# LoadModule foo_module modules/mod_foo.so
#
#LoadModule access_compat_module modules/mod_access_compat.so
LoadModule alias_module modules/mod_alias.so
httpd.conf ファイルを保存します。そのあとで Apache を再起動して設定ファイルを読み込みなおしてください。
次に Alias ディレクトリに設定した c:/contents に hello.html ファイルを設置します。

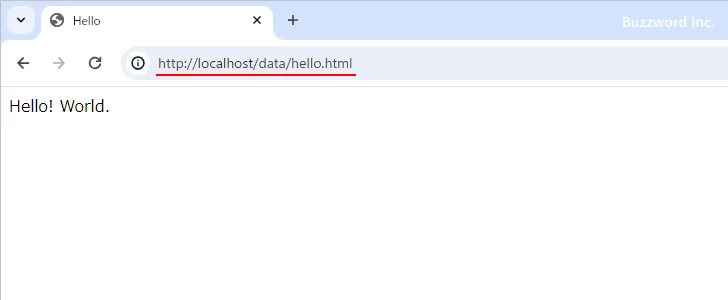
ブラウザから http://localhost/data/hello.html へアクセスします。ドキュメントルートの中には data ディレクトリはありませんが、 Alias ディレクティブに設定したディレクトリに設置した hello.html ファイルがクライアントへ返されて次のようにブラウザに表示されました。

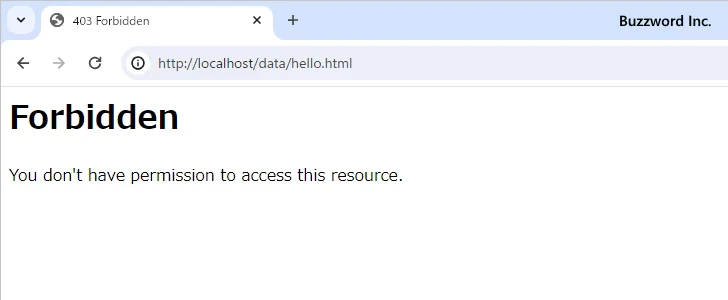
このとき「Forbidden You don't have permission to access this resource.」が表示される場合は、ファイルパスに指定したディレクトリに対してアクセスする権限が設定されているかどうか確認されてください。

-- --
Apache の Alias ディレクティブの使い方について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。