補助縦棒付き円グラフの作り方
円グラフでは全体に対する個々の項目の値の割合に応じて扇形の大きさが決まりますが、非常に小さい値の項目は扇形も小さくなり見にくくなります。そのような項目が多い場合は補助縦棒付き円グラフを使用すると便利です。補助縦棒付き円グラフでは小さな値の項目はまとめて円グラフに表示し、まとめた項目だけの縦棒グラフを表示します。ここでは Excel で補助縦棒付き円グラフを作る方法について解説します。
(Last modified: )
補助縦棒付き円グラフとは
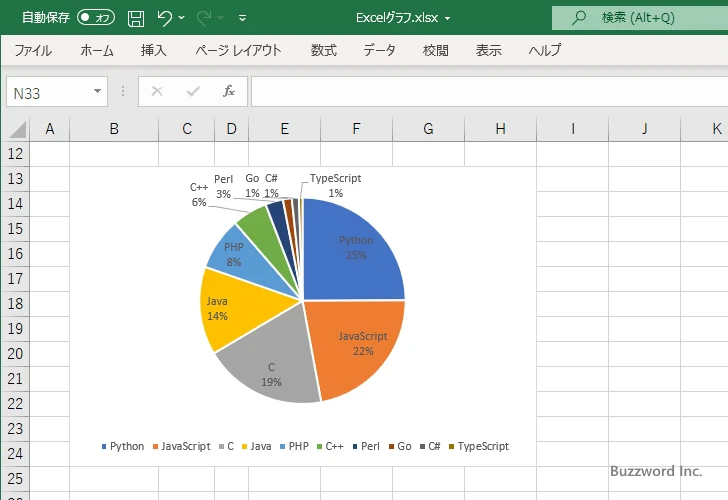
最初に補助縦棒付きの円グラフについて簡単に説明をしておきます。次のグラフを見てください。

円グラフでは値の大きさに応じて扇形の大きさが決まるため、他の項目と比べて値がかなり小さい項目は扇形の大きさも比例して小さくなります。値の小さい項目が他の項目と比べて非常に小さい値であることが直観的に分かりやすい半面、値が小さい項目と同じように値が小さい項目の比較は見ただけでは分かりません。
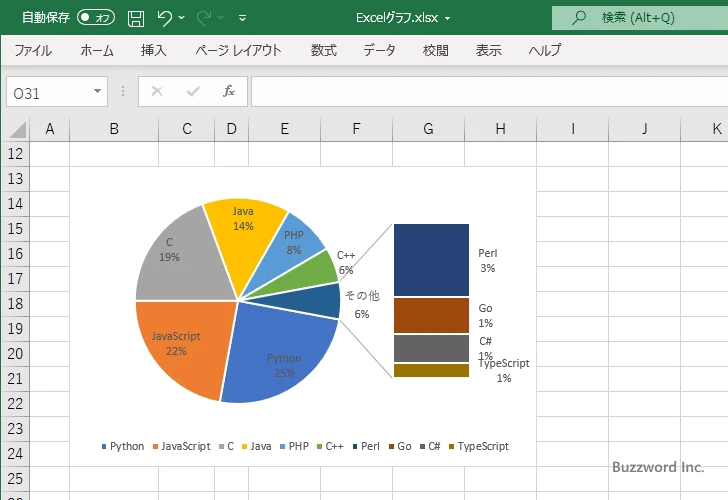
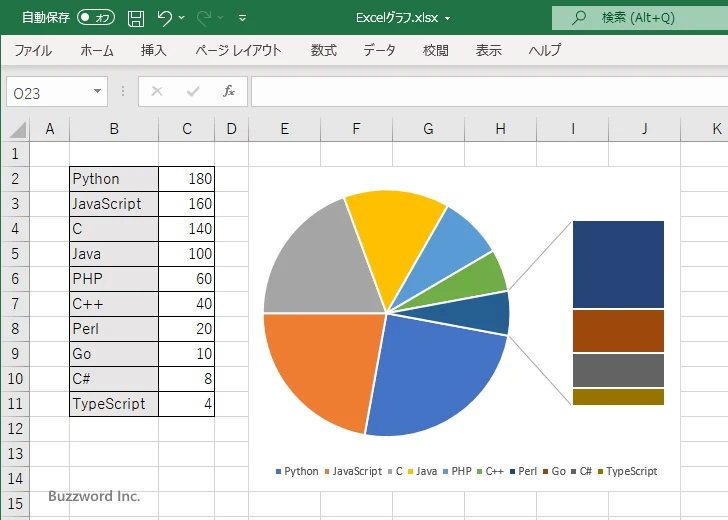
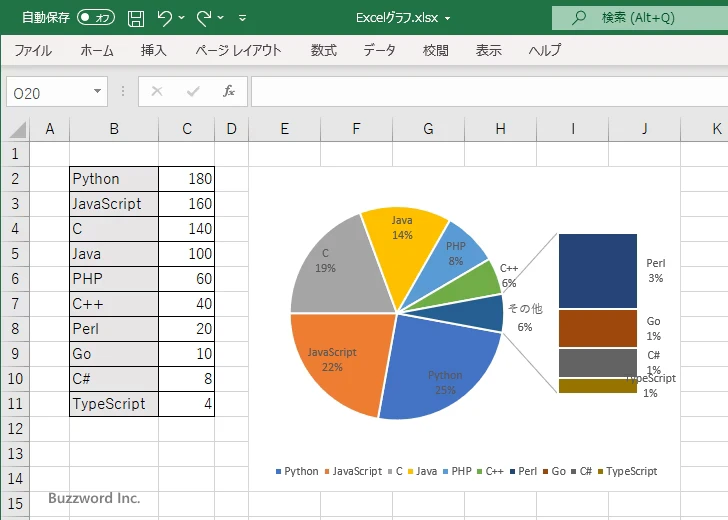
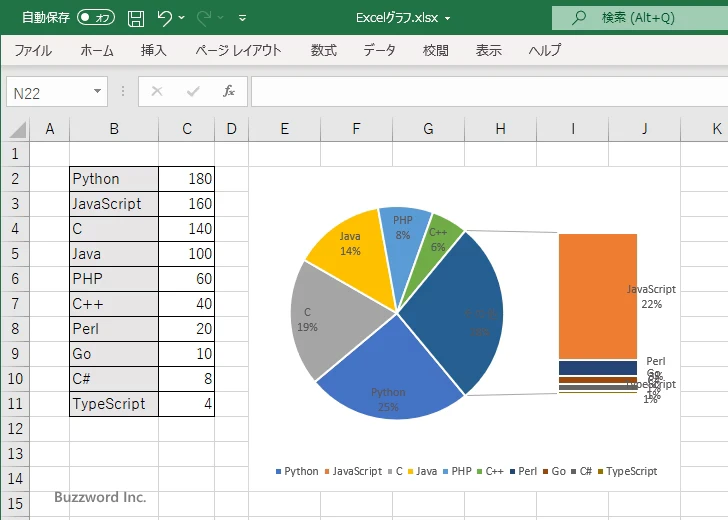
そこで値の小さな項目はいくつかまとめて円グラフの方に表示し、まとめた項目は別の縦棒グラフを用意して大きさを比較できるようにしたのが補助縦棒付き円グラフです。先ほどのグラフを補助縦棒付き円グラフに変更すると次のようになります。

値が小さい項目についても同じように値が小さい項目との比較が分かりやすくなりました。どちらの円グラフが便利なのかは場合によって異なると思いますので、目的に応じて使い分けてください。
補助縦棒付き円グラフを作成する
補助縦棒付き円グラフを作成する手順は通常の円グラフと基本的に同じです。最初に対象のデータを選択したあとで「挿入」タブをクリックしてください。

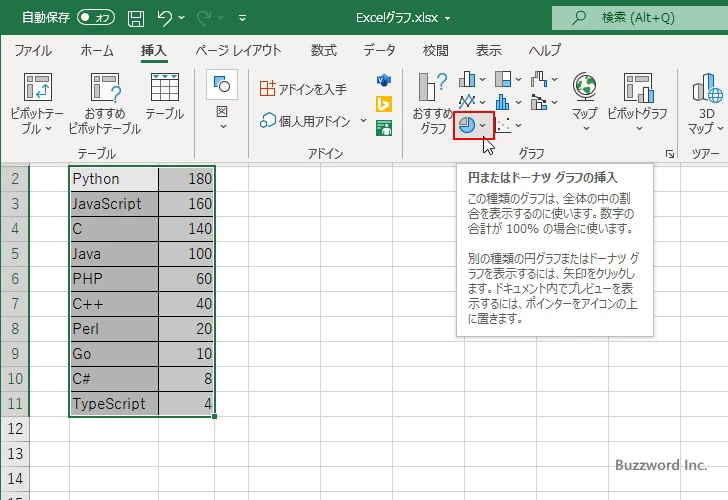
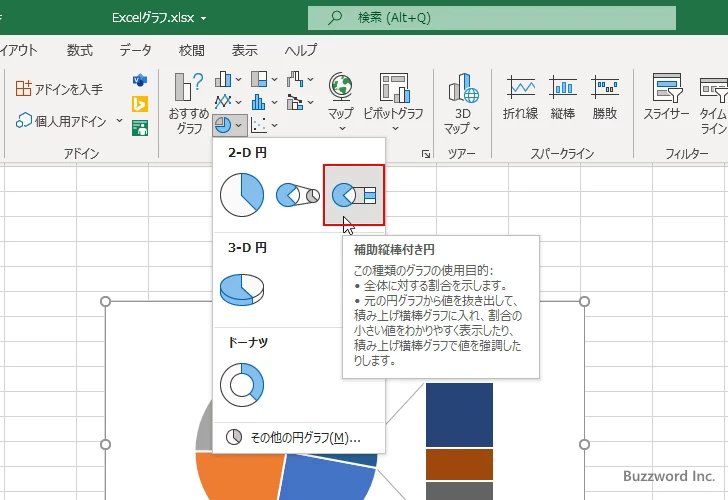
リボンが表示されたら「グラフ」グループの中にある「円またはドーナツグラフの挿入」アイコンをクリックしてください。

表示されたグラフの種類の中から「補助縦棒付き円」をクリックしてください。

補助縦棒付き円グラフが作成されました。

デフォルトでは、グラフの元データの最後から自動で決まる項目数の分の項目が補助縦棒グラフの方に表示されます。どの項目を補助縦棒グラフの方に表示するかは、グラフを作成後に指定することができます。
分かりやすいようにデータラベルを表示しておきます。円グラフにデータラベルを表示する方法については「円グラフでデータラベルにパーセンテージを表示する」を参考にされてください。

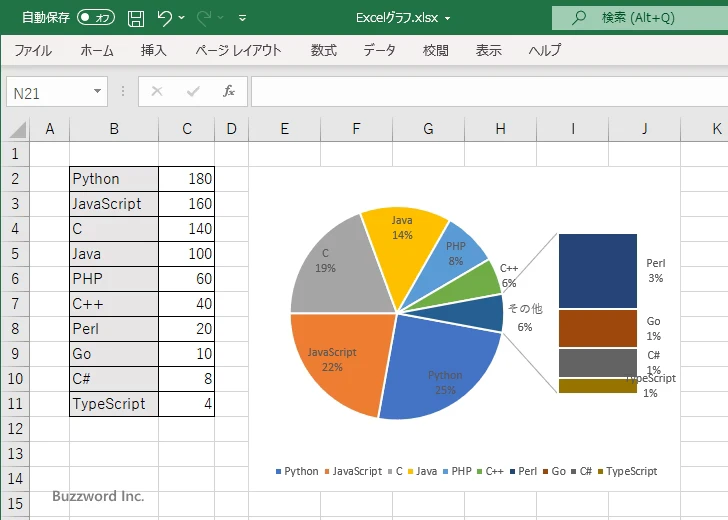
今回はデータラベルに「分類名」と「パーセンテージ」を表示しています。
補助縦棒グラフに表示する項目を設定する
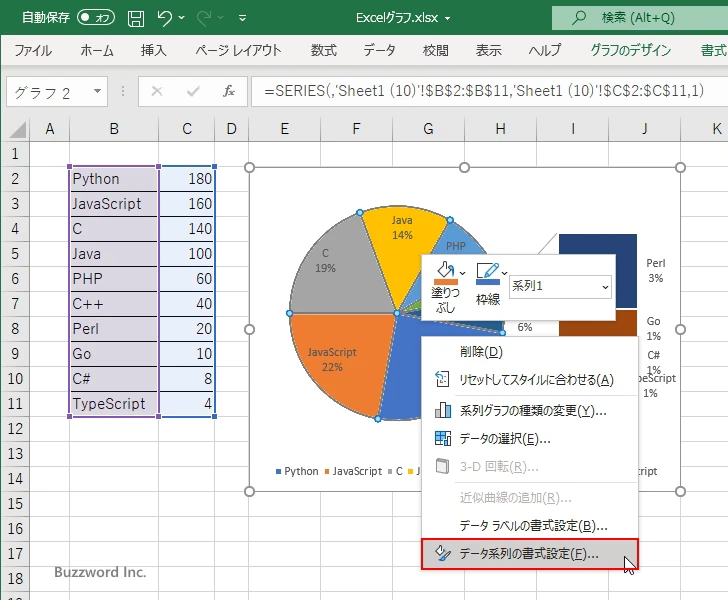
グラフの元データの中のどの項目を補助縦棒グラフの方に表示するのかはグラフを作成したあとで変更することができます。設定を行うには最初にいずれかの円グラフの上にマウスを合わせてください(データラベルが表示されていない場所に合わせてください)。

円グラフの上で右クリックし、表示されたメニューの中から「データ系列の書式設定」をクリックしてください。

画面右側に「データ系列の書式設定」を行うエリアが表示されます。「系列のオプション」アイコンをクリックして下さい。

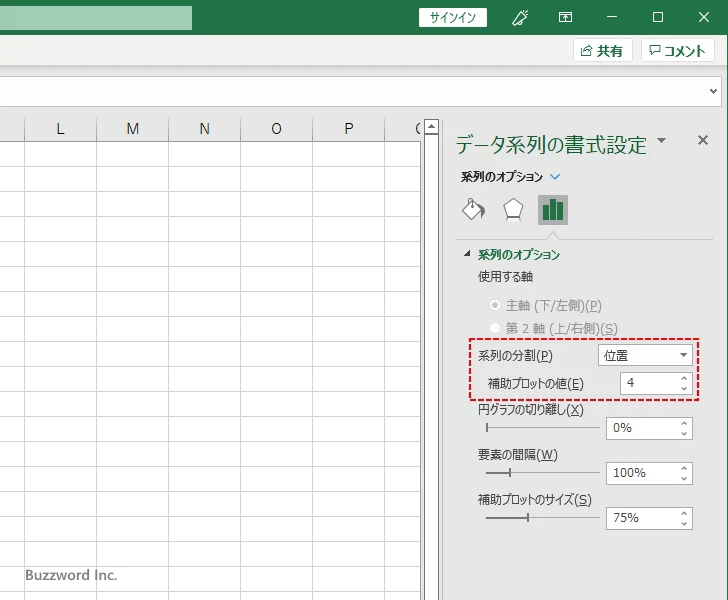
「系列のオプション」の中の「系列の分割」の箇所で設定を行います。

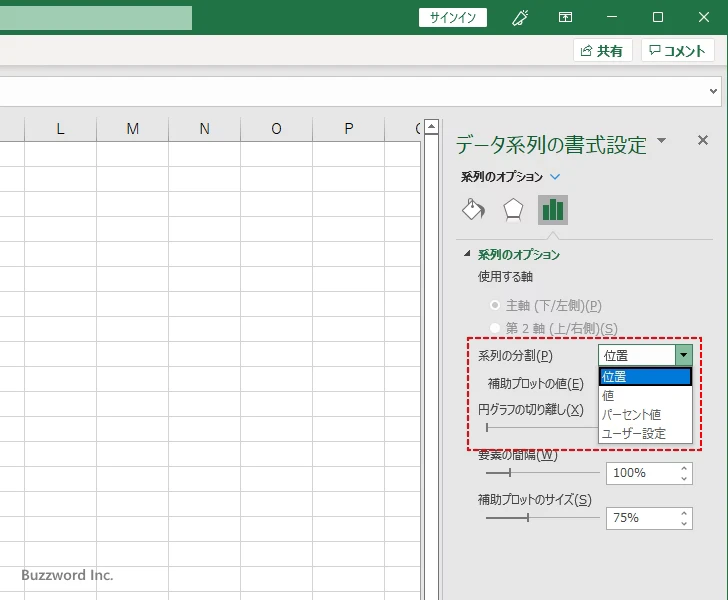
どの項目を補助縦棒グラフに表示するのかは「位置」「値」「パーセント値」「ユーザー設定」の 4 つの方法が用意されています。順番に解説していきます。

位置で指定する
1 番目の方法は「位置」で指定する方法です。グラフの元データの中で、一番最後から指定した数の項目数だけが補助縦棒グラフに表示されます。デフォルトでは「系列の分割」で「位置」が選択されています。
補助縦棒グラフに表示する数は、グラフの元データの数によって自動的に決まります。今回の場合は 4 に設定されているので、元データの後ろから 4 つのデータが補助縦棒グラフに表示されています。

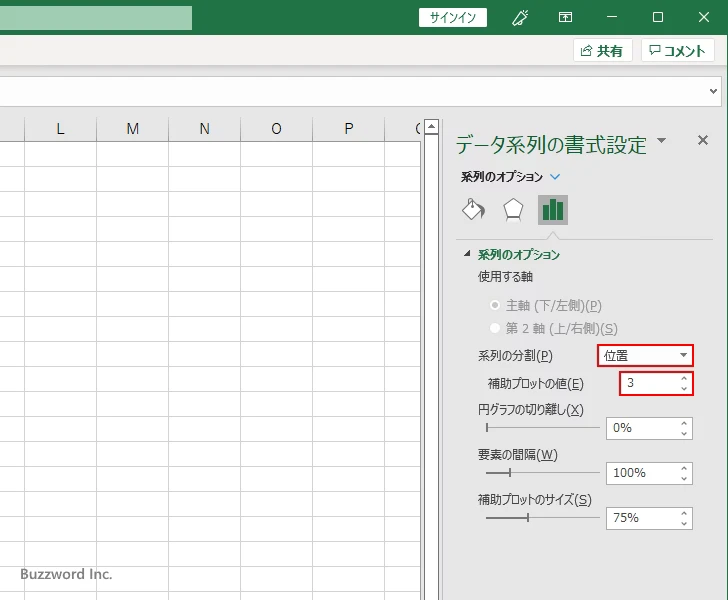
表示する数を変更するには「補助プロットの値」の右側で指定してください。例えば 3 を指定してみます。

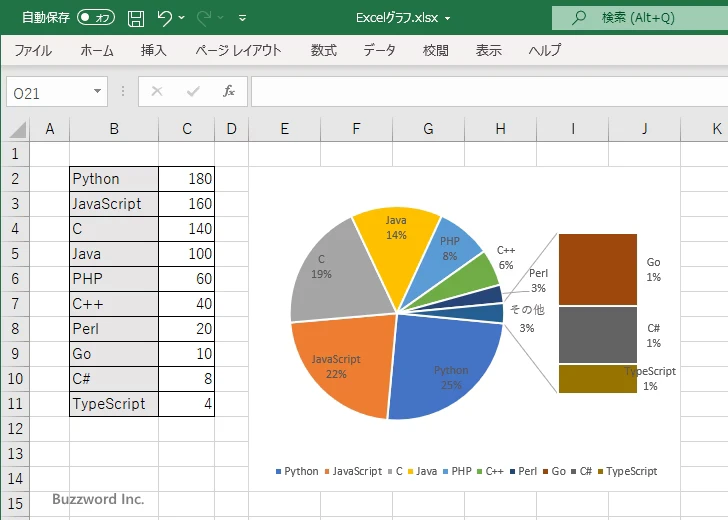
補助縦棒グラフに表示される項目が 3 つになりました。

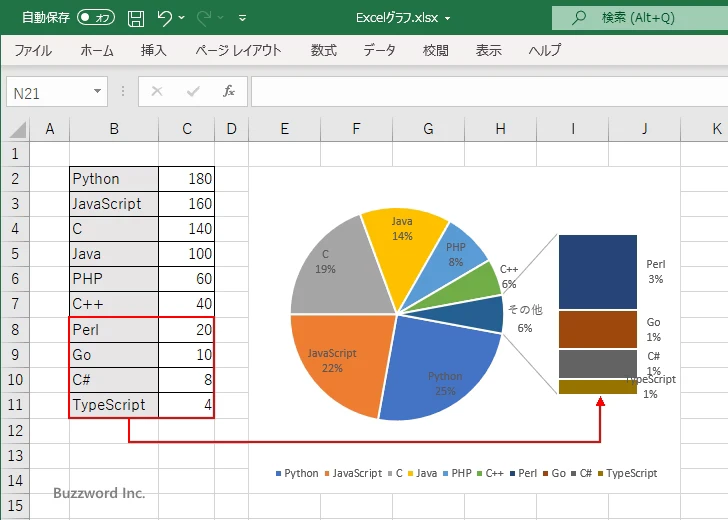
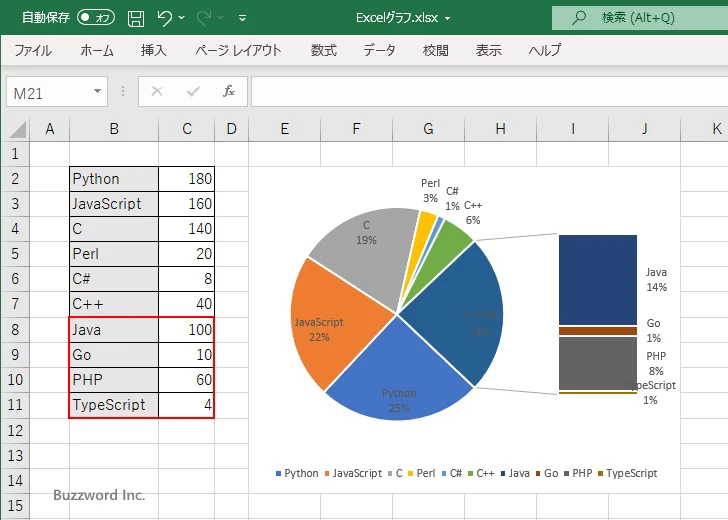
「位置」を使用する場合、補助縦棒グラフに表示したいデータが後ろの方に固まっている場合は便利ですが、あちこちに散らばっている場合は使用できません。例えば元データが次のような並びになっている場合に、「位置」を指定して表示する数を 4 に設定して場合は、項目の値に関わらず後ろの 4 つの項目が補助縦棒グラフに表示されます。

値で指定する
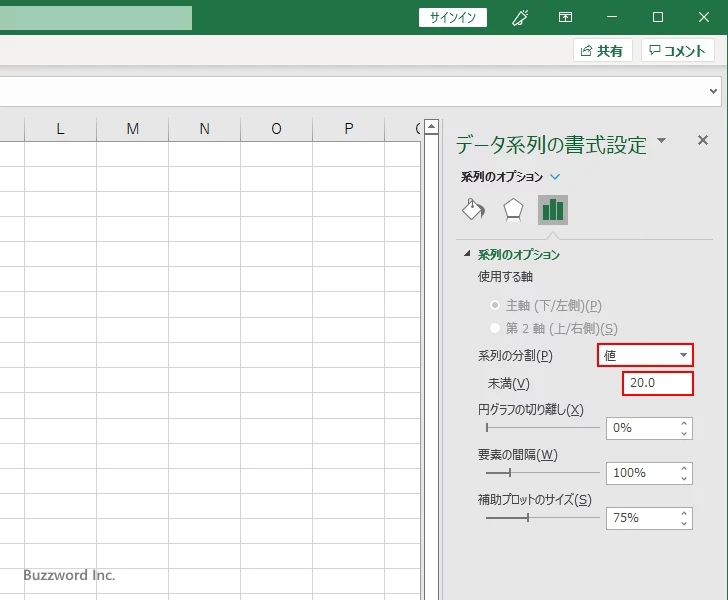
2 番目の方法は「値」で指定する方法です。グラフの元データの中で、指定した値よりも小さい値の項目が補助縦棒グラフに表示されます。「系列の分割」で「値」を選択したあと、「未満」の右側に基準となる値を指定してください。
今回は基準の値として 20 を指定しました。

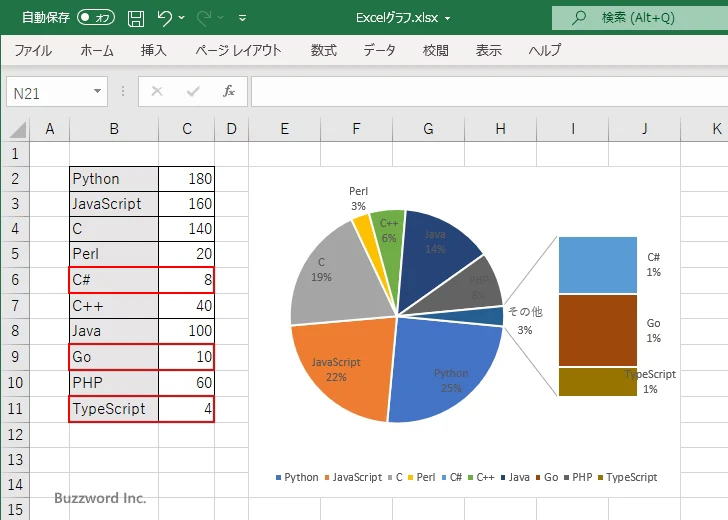
グラフの元データの中で値が 20 未満の値が補助縦棒グラフに表示されます。

指定した基準の値よりも小さい項目を補助縦棒グラフに表示するので、元データの中のどの位置に項目があっても補助縦棒グラフに表示することができます。ただしこの方法の場合は、値が小さい項目からしか補助縦棒グラフに表示することはできません。
パーセント値で指定する
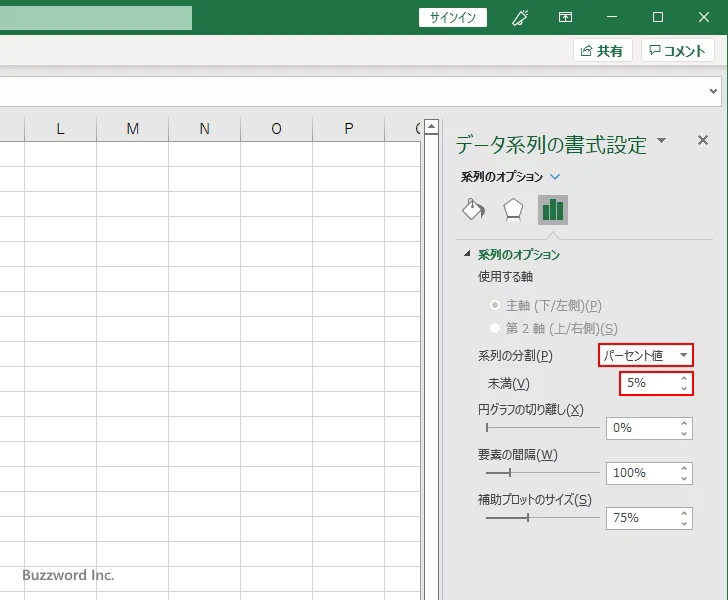
3 番目の方法は「パーセント値」で指定する方法です。グラフの元データの中で、指定したパーセント値よりも小さい値の項目が補助縦棒グラフに表示されます。「系列の分割」で「パーセント値」を選択したあと、「未満」の右側に基準となるパーセント値を指定してください。
今回は基準のパーセント値として 5% を指定しました。

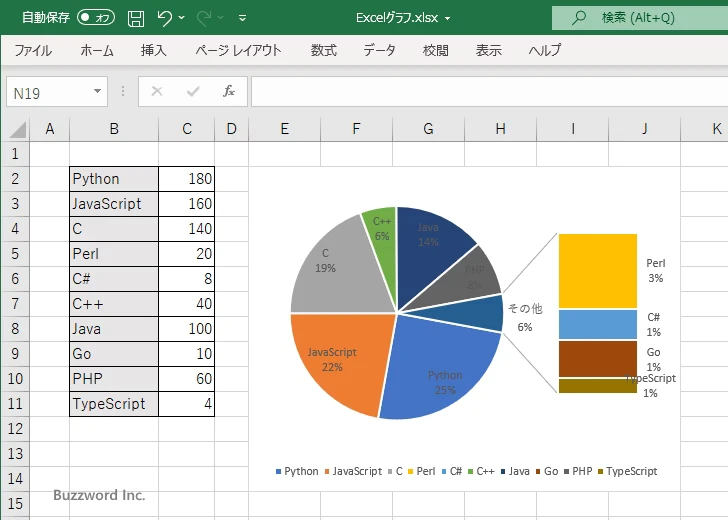
グラフの元データの中でパーセント値が 5% 未満の値が補助縦棒グラフに表示されます。

「値」を指定した場合と同じく指定した基準のパーセント値よりも小さい項目を補助縦棒グラフに表示するので、元データの中のどの位置に項目があっても補助縦棒グラフに表示することができます。ただしこの方法の場合は、値が小さい項目からしか補助縦棒グラフに表示することはできません。
ユーザー設定で指定する
4 番目の方法は「ユーザー設定」で指定する方法です。現在表示されている状態から、特定の項目を指定して表示するグラフとしてメインの円グラフか補助縦棒グラフかを選択します。
例として次の状態から設定を行ってみます。下記は「系列の分割」として「位置」、「補助プロットの値」として 4 を指定した状態です。

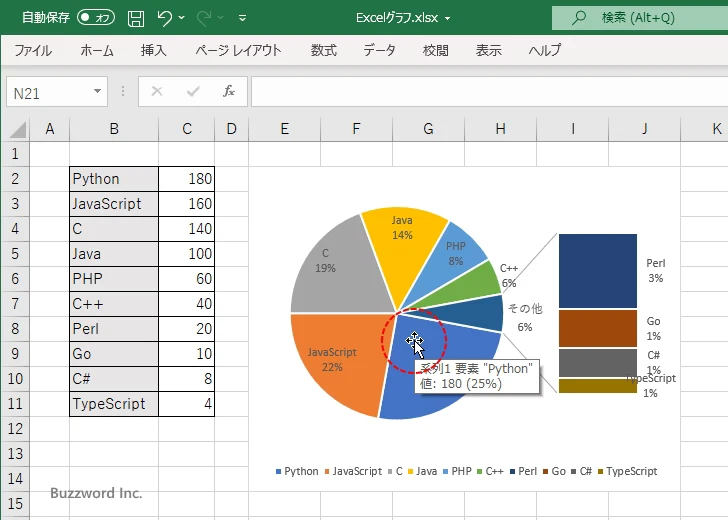
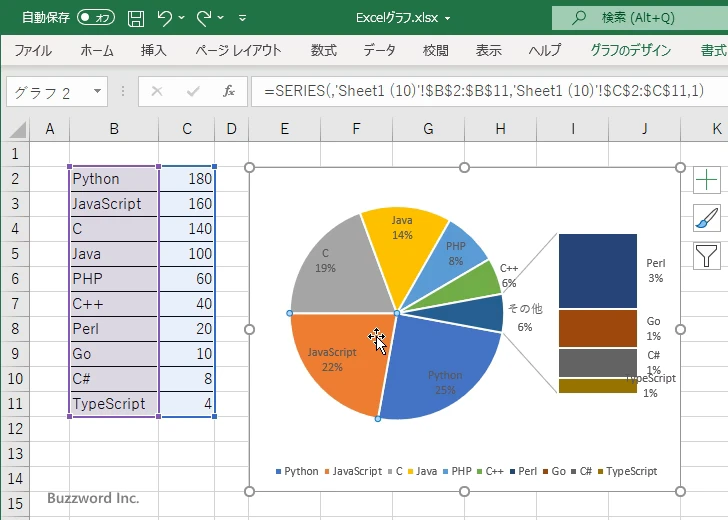
メインの円グラフに表示されている「JavaScript」を補助縦棒グラフの方で表示するように変更してみます。まず対象の扇形を一度クリックしてください。グラフ全体が選択された状態になります。

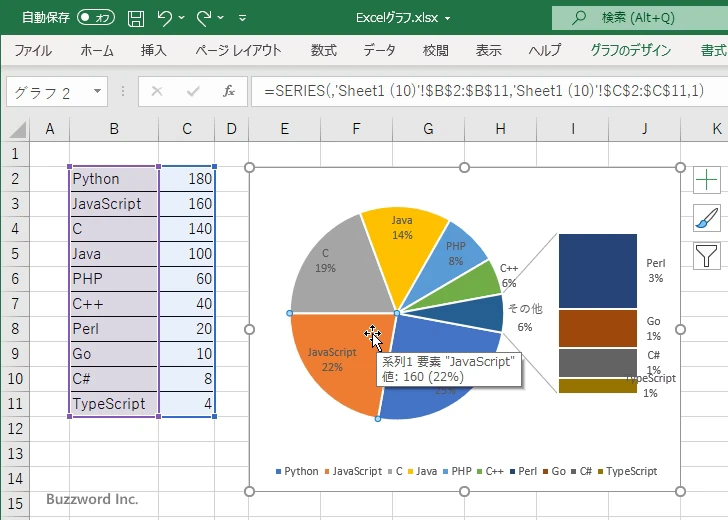
もう一度対象の扇形を一度クリックしてください。対象の扇形だけが選択された状態になります。

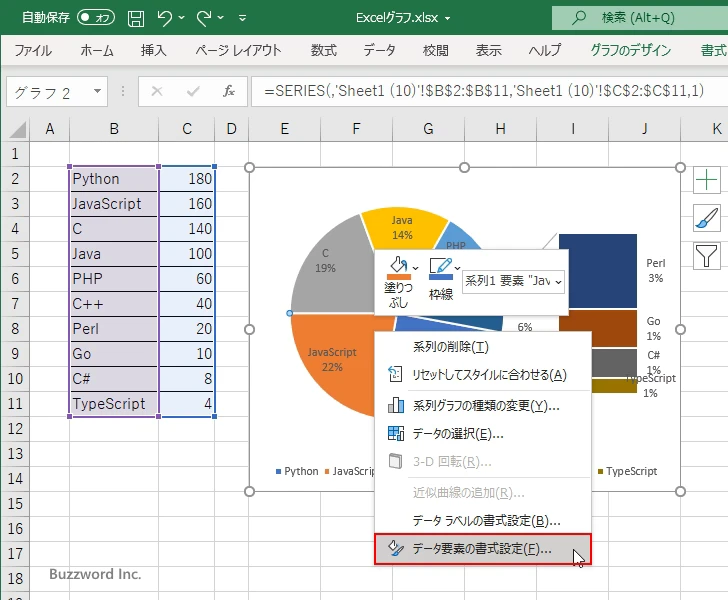
扇形の上で右クリックし、表示されたメニューの中から「データ要素の書式設定」をクリックしてください。

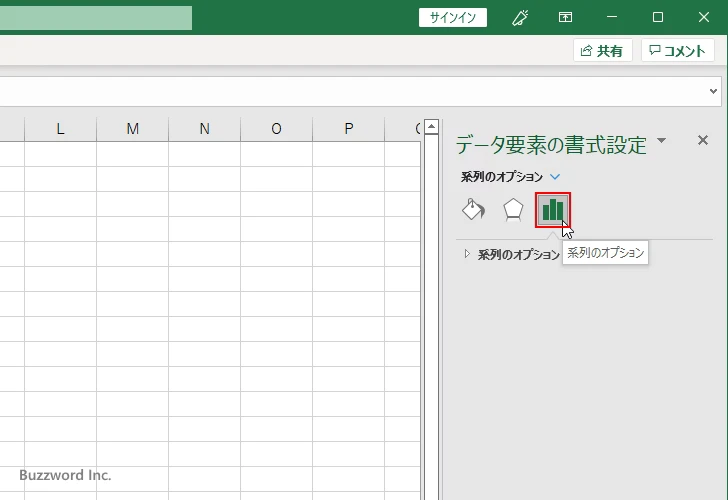
画面右側に「データ系列の書式設定」を行うエリアが表示されます。「系列のオプション」アイコンをクリックして下さい。

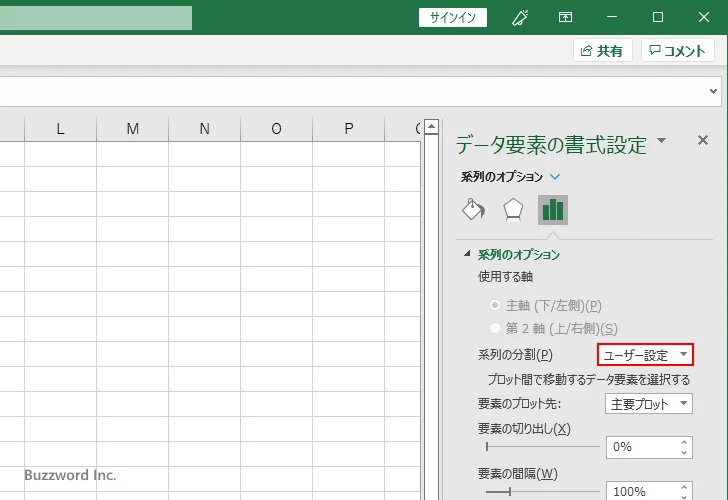
「系列のオプション」の中の「系列の分割」で「ユーザー設定」を選択してください。

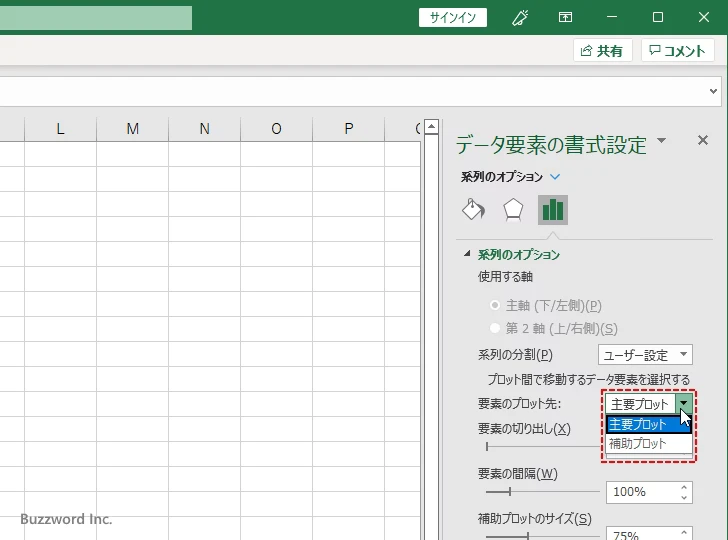
そのあとで「要素のプロット先」を選択します。「主要プロット」と「補助プロット」から選択できます。

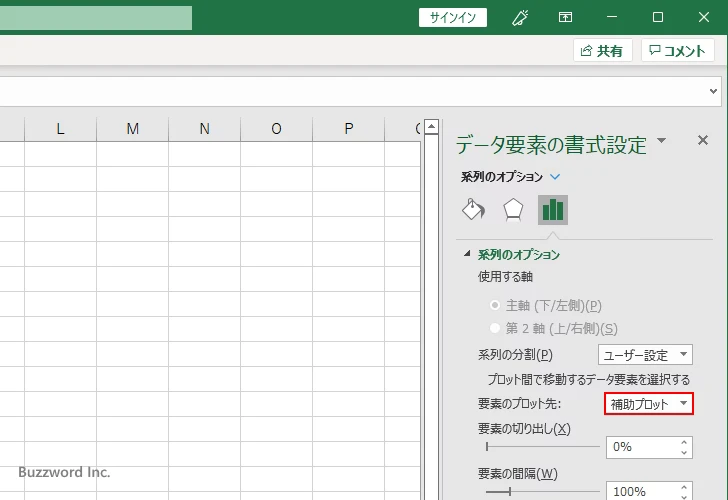
今回対象の項目を補助縦棒グラフの方に表示したいので「補助プロット」を選択します。

対象の項目が補助縦棒グラフの方に表示されました。

このようにメインの円グラフの項目を補助縦棒グラフの方に移動したり、逆に補助縦棒グラフの項目をメインの円グラフの方に移動することができます。
-- --
Excel で補助縦棒付き円グラフを作る方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。