ブロックレベル要素とインライン要素とは?違いについて解説します
HTML5 より以前の仕様では、要素は一部の例外を除いてブロックレベル要素とインライン要素のどちらかに分類されていました。 HTML5 以降では、公式仕様からブロックレベル要素とインライン要素という区分の表記が削除されましたが、その代わりにフロー・コンテンツやフレージング・コンテンツといった 7 つのカテゴリーに分類されています。ただし、ブロックレベル要素とインライン要素の概念は現在でも実務や学習の場で重要な役割を果たしています。これらの分類を理解することで、 HTML 文書の構造を適切に記述できるほか、 CSS で要素の表示スタイルを柔軟に制御する際にも役立ちます。この記事では、HTMLの基本的な要素の分類であるブロックレベル要素とインライン要素について詳しく解説します。
(Last modified: )
ブロックレベル要素とは
ブロックレベル要素は文書のセクションや見だし、段落を構成する要素です。ブロックレベル要素は、新しい行から始まり、幅いっぱいに広がり、最後に改行されます。
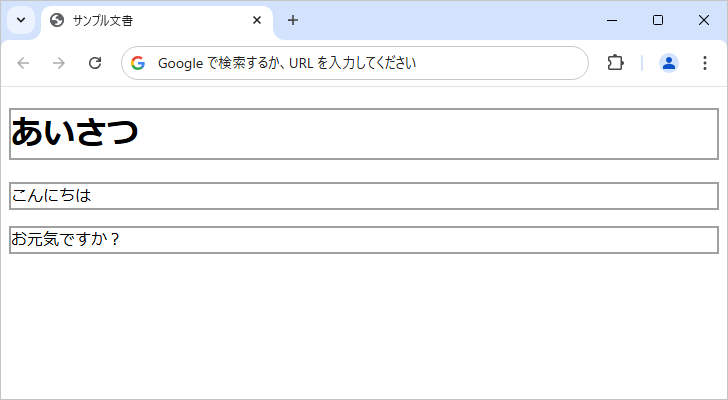
実際に試してみます。ブロックレベル要素である h1 要素を記述し、そのあとにブロックレベル要素である p 要素を 2 つ続けて記述してみます。分かりやすいように CSS を使って h1 要素および p 要素には枠線を表示しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル文書</title>
<style>
h1,p {
border:2px solid #A0A0A0;
}
</style>
</head>
<body>
<h1>あいさつ</h1>
<p>こんにちは</p>
<p>お元気ですか?</p>
</body>
</html>
HTML 文書を sample.html という名前で保存し、その後でブラウザで sample.html を開いてみます。

ブロックレベル要素である h1 要素および p 要素は、新しい行から始まり、幅いっぱいに広がり、改行されていることが確認できます。
配置できる要素
ブロックレベル要素の中に、他のブロックレベル要素やインライン要素を配置できます(ただし p 要素は中にインライン要素しか配置できないなど例外はあります)。例えばブロックレベル要素である div の中に、他のブロックレベル要素である p 要素を配置できます。また p 要素の中にインライン要素である a 要素を配置できます。
<div> <p>こんにちは。<a href="#">お元気</a>ですか?</p> </div>
ブロックレベル要素の一覧
ブロックレベル要素には次のような要素があります。
<address>: 連絡先情報 <article>: 記事コンテンツ <aside>: 余談 <blockquote>: ブロック引用 <dd>: 説明リストの詳細説明 <div>: コンテンツ区分 <dl>: 説明リスト <dt>: 説明リストの説明用語 <fieldset>: フォーム内のコントロールのグループ化 <figcaption>: <figure> のキャプション <figure>: キャプションが付けられる図 <footer>: フッター <form>: フォーム <h1> ~ <h6>: 見出し <header>: ヘッダー <legend>: <fieldset> のキャプション <li>: リスト項目 <main>: ページの主要なコンテンツ <nav>: ナビゲーションセクション <ol>: 順序付きリスト <p>: 段落 <pre>: 整形済みテキスト <section>: 汎用セクション <table>: 表 <tbody>: 表の本体 <td>: 表のデータセル <tfoot>: 表のフッター行 <th>: 表の見出し <thead>: 表のヘッダー行 <tr>: 表の行 <ul>: 順序なしリスト
インライン要素とは
インライン要素はテキストの装飾を行ったり、テキストにリンクを張ったりするのに使用する要素です。インライン要素は改行を行わないため、他の要素と並んで表示されます。
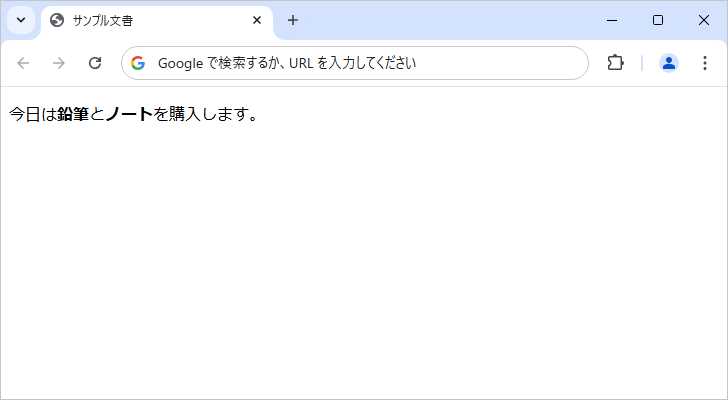
実際に試してみます。ブロックレベル要素である p 要素を記述し、その中にインライン要素である b 要素を 2 つ記述してみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル文書</title>
</head>
<body>
<p>今日は<b>鉛筆</b>と<b>ノート</b>を購入します。</p>
</body>
</html>
HTML 文書を sample.html という名前で保存し、その後でブラウザで sample.html を開いてみます。

インライン要素である b 要素は改行されることなく表示されていることが確認できます。
配置できる要素
インライン要素の中に、他のインライン要素を配置できますが、ブロックレベル要素は配置できません。例えばインライン要素である b の中に、他のインライン要素である i 要素を配置できます。
<p>参考までに<b>重要な<i>Point</i></b>を紹介します。</p>
インライン要素である b の中には、ブロックレベル要素である p 要素を配置できません。
<b><p>参考までに重要なPointを紹介します。</p></b>
インライン要素の一覧
インライン要素には次のような要素があります。
<a>: リンクを設置 <abbr>: 略語や頭字語 <audio>: 音声コンテンツの埋め込み <b>: 注目付け <bdi>: 書字方向分離 <bdo>: 双方向文字列上書き <button>: ボタン <cite>: 引用元タイトル <code>: プログラムコード <dfn>: 定義語 <em>: 強調するテキスト <i>: 他のテキストと区別されるテキストの範囲 <input>: フォームの入力欄 <kbd>: キーボード入力 <label>: ユーザーインターフェースのラベル <mark>: テキストマーク <output>: 出力 <picture>: 画像のコンテナ <q>: インライン引用 <s>: 取り消し <samp>: サンプル出力 <select>: 選択式のメニューを提供するコントロール <small>: 附随コメント <source>: メディアまたは画像のソース <span>: 汎用的なインラインコンテナ <strong>: 強い重要性 <sub>: 下付き文字 <sup>: 上付き文字 <textarea>: テキストエリア <time>: 日付や時間 <u>: 非言語的注釈 <var>: 変数 <img>: 画像埋め込み <video>: 動画埋め込み
インライン要素をブロックレベル要素として扱う
CSS の display プロパティを使用すると、対象の要素の表示方法(ブロックやインラインなど)を変更することができます。例えば、インライン要素である a 要素に対して display プロパティの値を block に指定すると、 a 要素がブロックレベル要素として扱われます。
a {
display: block;
}
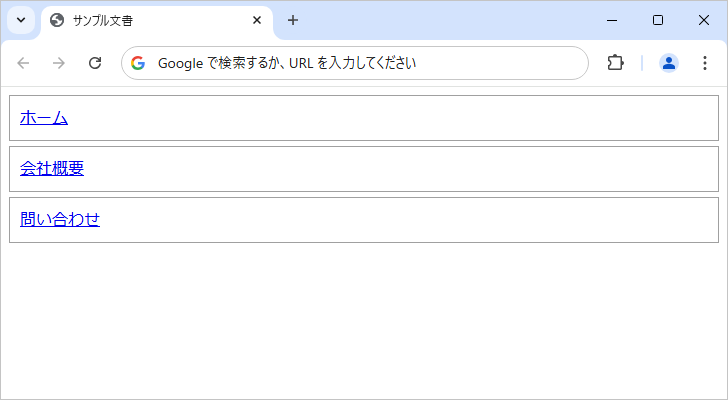
実際に試してみます。インライン要素である a 要素を 3 つ記述しています。通常であれば横に並んで表示されますが、 a 要素に display プロパティで block を指定することで、それぞれの a 要素がブロックレベル要素として扱われます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル文書</title>
<style>
a {
display: block;
padding: 10px;
margin: 5px 0;
border: 1px solid #a0a0a0;
}
</style>
</head>
<body>
<div>
<a href="#">ホーム</a>
<a href="#">会社概要</a>
<a href="#">問い合わせ</a>
</div>
</body>
</html>
HTML 文書を sample.html という名前で保存し、その後でブラウザで sample.html を開いてみます。

元々はインライン要素であった a 要素がブロックレベル要素として扱えるようになったことで、改行を伴い、親要素の幅いっぱいに広がって表示されています。これはブロック要素が持つ特性によるものです。
-- --
HTMLの基本的な要素の分類であるブロックレベル要素とインライン要素について詳しく解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。