HTMLにおけるタグと要素の違い
Web ページを作成する場合、 HTML を使った文書を作成します。このとき、 HTML 文書内で特定の部分に役割や意味を持たせるために「タグ」を使用します。たとえば、画像を表示したり、他の文書へのリンクを設定したりするには、それぞれに対応するタグを記述します。また、タグと関係の深い概念として「要素」があります。タグは HTML 文書内の特定部分を囲む記号そのものを指し、要素はそのタグと中身(内容)を含む全体を指します。この 2 つは文書の構造を定義するために使用されますが、役割に違いがあります。この記事では、 HTML におけるタグと要素の違いについて具体的に解説します。
(Last modified: )
目次
タグとは
タグとは HTML 文書内で特定の要素を示すための記号で、文書に構造や意味を与えるために使用します。基本的にタグは < と > で囲まれた形で記述されます。
<タグ名>
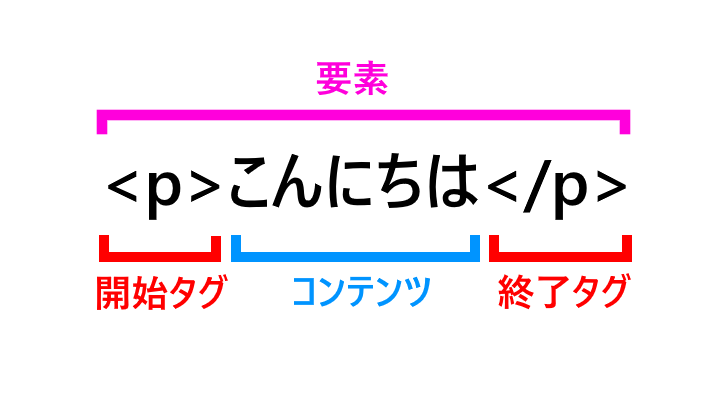
タグには開始タグと終了タグがあります。開始タグは要素の始まりを示し、終了タグは要素の終わりを示します。開始タグと終了タグ、そしてその間に記述されたコンテンツ全体をまとめて「要素」と呼びます。要素はHTML文書の構造を定義する基本単位です。
例えば、次のように段落を記述するには <p> タグを使用します。
<p>こんにちは。</p>
この例では、<p> が開始タグ、 </p> が終了タグ、そして「こんにちは。」がコンテンツとなり、全体が 1 つの要素です。
一部のタグには終了タグがないものがあります。これらは「空要素タグ」と呼ばれます。空要素タグはコンテンツを持たず、その場で特定の動作や役割を果たします。例えば、 <img> タグは画像を埋め込み、 <br> タグは改行を表します。
<br>
上記のように、 <br> タグを使用すると、その位置で改行が行われます。
開始タグには属性を記述する場合があります。属性は、タグに動作や表示に関する追加情報を与えるために使用します。例えば、リンクを設定するために使用する <a> タグでは、リンク先を指定するために href 属性を記述します。
<a href="https://example.com/">こちら</a>
この例では href="https://example.com/" が属性を表します。 href はリンク先の URL を指定する属性であり、 https://example.com/ がその値です。「こちら」の部分がリンクとして表示され、ユーザーがクリックすると指定された URL へ移動します。
要素とは
要素とは、開始タグと終了タグ、およびその間に含まれるコンテンツや属性をすべて含む構造全体を指します。要素は HTML 文書の基本的な構成単位であり、文書の意味や構造を定義します。次の例は <p> タグを使った要素の例です。
<p>こんにちは</p>
この例では、 <p> が開始タグ、 </p> が終了タグ、「こんにちは」がコンテンツであり、全体で 1 つの要素を構成しています。

要素には開始タグ、コンテンツ、終了タグが含まれますが、「空要素タグ」と呼ばれる要素ではコンテンツや終了タグは含まれません。空要素タグは特定の動作や役割を果たすもので、例えば画像の埋め込みや改行などが挙げられます。次の例は <img> タグを使った要素の例です。
<img src="hello.png">
この例では、 <img> が空要素タグであり、 1 つの要素を構成しています。ここで使用されている src 属性は、画像ファイルのパスを指定するための属性です。この例では、 hello.png という名前の画像が埋め込まれることを意味します。

タグと要素の違いについて
ここまででタグと要素についてそれぞれ簡単に解説しました。タグは HTML 文書内で特定の構造や意味を定義するための記号であり、要素は開始タグ、コンテンツ、終了タグを含む HTML 文書の構造全体を指します。要素は HTML 文書の基本的な構成単位であり、文書の意味や構造を明確に定義する役割を果たします。
タグと要素は似ていますが、その違いを理解しておくことで、 HTML 文書を正確に記述し、適切な構造を作成することができます。これにより、ブラウザや検索エンジンが文書の内容を正しく解釈し、表示での効果を最大化することができます。
-- --
HTML におけるタグと要素の違いについて解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。