Webサイトのファイル構造とURLの関係
Web サイトには複数のページや記事が含まれます。そして各ページや記事は、 HTML ファイルや画像などの形式でファイルとして保存されます。すべてのファイルをルートディレクトリ(一番上の階層)に格納することもできますが、ファイルの数が増えるとどのファイルが何を意味しているのかが分かりにくくなり、整理や更新が難しくなります。そこで、一般的には記事やページのカテゴリ毎にフォルダを作成し、その中に関連するファイルを格納していきます。この記事では、 Web サイトを作成する際のファイル構造と、それが各ページや記事の URL にどのように関連しているかについて詳しく解説します。
(Last modified: )
ルートディレクトリのみ使用する
インターネットに公開されているWebサイトの場合、記事や画像などのファイルは契約している Web サーバに設置します。 Web サーバのどのディレクトリにファイルを設置するかは、通常、契約時の案内や管理画面で指定されています。このディレクトリに記事や画像のファイルをアップロードすることで、それらをインターネット上に公開できます。
このとき、ファイルを設置するディレクトリを「ルートディレクトリ」といいます。ルートディレクトリは Web サーバ上の公開フォルダであり、通常、ルートディレクトリより上の階層に設置されたファイルはインターネットからアクセスすることができません。そのため、ルートディレクトリが公開用ファイルを設置する場合の一番上の階層ということになります。
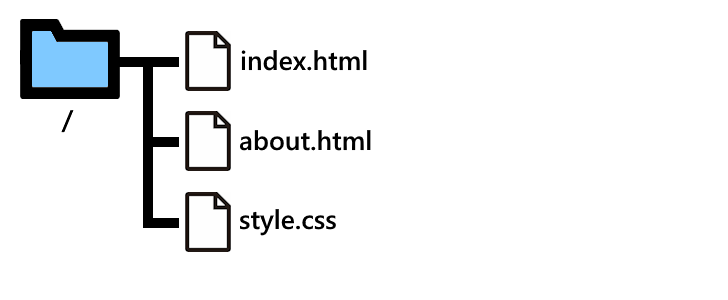
使用するファイルが少ない場合、すべてのファイルをルートディレクトリ「/」に設置することもできます。

サブディレクトリを作成し階層構造にする
使用するファイルが増えると、すべてをルートディレクトリに設置すると管理が難しくなります。そこで、一般的にはルートディレクトリの中にサブディレクトリを作成し、カテゴリ毎にファイルを整理します。
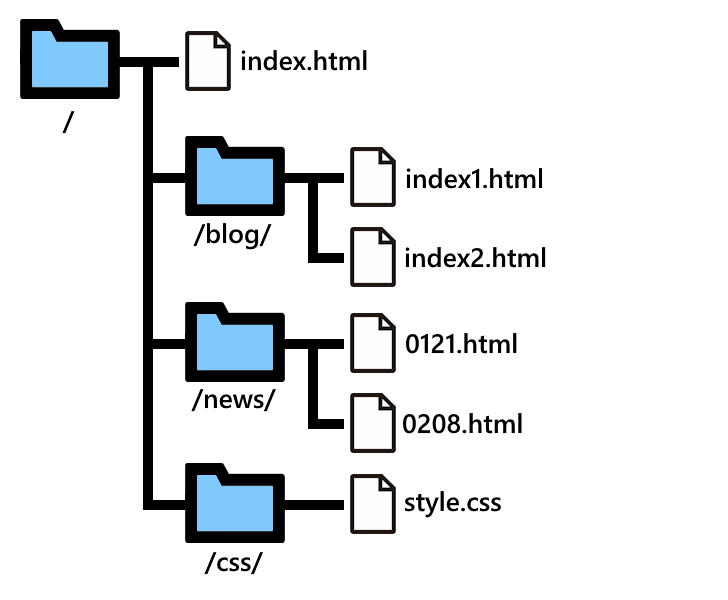
例えば、 CSS ファイルを保存するために「/css/」というサブディレクトリを作成し、記事のファイルを保存するために「/blog/」というサブディレクトリを作成すると、管理が効率的になります。また、場合によってはサブディレクトリの中にさらにサブディレクトリを作成し、細かく分類することも可能です。

ファイル構造とURLの関係
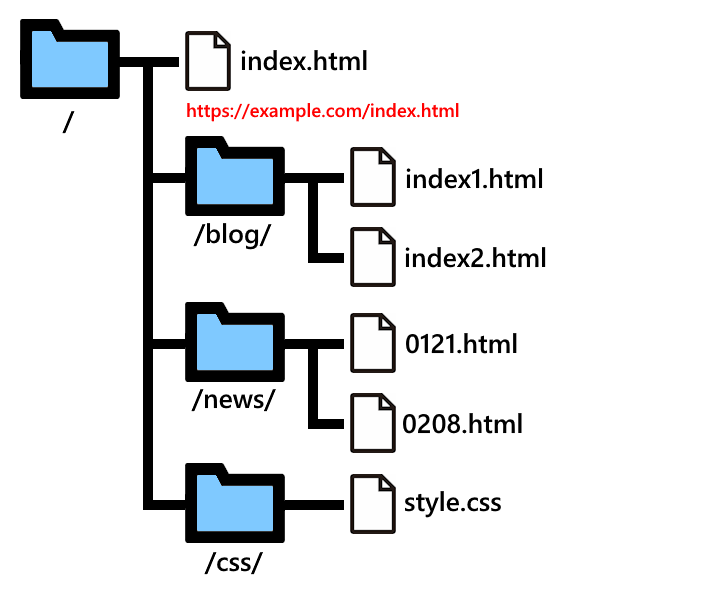
例えば、WebサイトのURLが https://example.com/ だった場合、ルートディレクトリ(Webサーバで公開されるファイルの最上位のフォルダ)に設置したファイルへブラウザからアクセスするには、https://example.com/ファイル名 のようにアクセスします。例えば、ルートディレクトリに設置した index.html ファイルへアクセスするには、https://example.com/index.html のようにアクセスします。

※ 実際には index.html ファイルの場合は省略することができるので https://example.com/ でもアクセスできます。
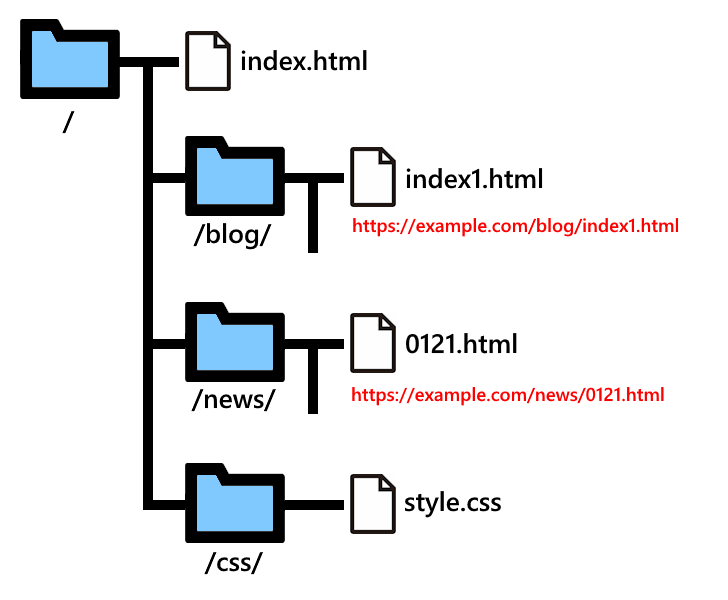
サブディレクトリに設置したファイルへブラウザからアクセスするには、https://example.com/サブディレクトリ名/ファイル名 のようにアクセスします。例えば、/blog/ ディレクトリの中の index1.html ファイルへアクセスするには、https://example.com/blog/index1.html のようにアクセスします。

URLは次のように構成されます:
- https://: プロトコル(データ通信の方式)
- example.com: ドメイン名(Webサーバを指す名前)
- /blog/index1.html: Webサーバ内のファイルへのパス
このように Web サーバのファイル構造に従って、アクセスする際の URL が決定します。
-- --
Web サイトを作成する際のファイル構造と、それが各ページや記事の URL にどのように関連しているかについて解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。