クラスセレクタの使い方
HTML の要素にクラス名を付けることができ、そのクラス名を CSS で指定してスタイルを定義できます。このように、クラス名を指定して要素を選択するセレクタのことをクラスセレクタといいます。クラス名は同じ HTML 文書内で複数の要素に設定できるので、異なる種類の要素に同じクラス名を設定すれば、まとめてスタイルを適用できるため便利です。ここでは CSS におけるクラスセレクタの使い方について詳しく解説します。
(Last modified: )
要素にクラス名を付ける
CSS ではセレクタを指定してスタイルを定義します。セレクタに対して例えば p 要素を指定すれば、同じ HTML 文書内にあるすべての p 要素に対してスタイルが適用できますが、すべての p 要素ではなく、特定の p 要素にだけスタイルを適用したい場合があります。
このような時に利用できるのがクラスセレクタです。 HTML 文書内の要素に対してクラス名を付けておくことで、そのクラス名を持つ要素に対してスタイルを定義することができます。
要素には次のようにクラス名を付けることができます。
<要素名 class="クラス名">
要素の開始タグの中に、要素名のあとに半角スペースを 1 つ開けて、class 属性にクラス名を指定します。例えば p 要素に attn というクラス名を付けるには次のように記述します。
<p class="attn">
クラスの特徴として、同じ HTML 文の中で、複数の要素に対して同じクラス名を付けることができます。要素は同じ種類の要素だけでなく、異なる要素の種類でも同じクラス名を付けることができます。
<p class="attn">こんにちは</p> <p class="attn">さようなら</p> <div class="attn">お元気ですか</div>
このようにクラス名を複数の要素に付けた場合、クラスセレクタを利用して指定したクラス名が付けられた要素に対してスタイルを適用することができます。
クラスセレクタに対するスタイルの定義
指定したクラス名を持つ要素を対象にスタイルを定義する場合、セレクタのところにクラスセレクタを記述します。
.クラス名{
プロパティ:値;
プロパティ:値;
}
クラスセレクタでは、セレクタとしてドット . のあとにクラス名を記述します。
例えば attn というクラス名を持つ要素を対象にスタイルを定義する場合は、次のように記述します。
.attn{
color: #FF0000;
}
クラス名 attn が付けられたすべての要素に対してスタイルが適用されます。
サンプルコード
簡単なテストとして次のような HTML 文書を作成しました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル文書</title>
<style>
li {
padding: 10px;
}
.odd {
background-color: #7FC9FF;
}
.even {
background-color: #F0F0F0;
}
</style>
</head>
<body>
<p>今月の献立です。</p>
<ul>
<li class="odd">03/01 カレーライス</li>
<li class="even">03/02 麻婆飯</li>
<li class="odd">03/03 餃子</li>
<li class="even">03/04 パスタ</li>
</ul>
</body>
</html>
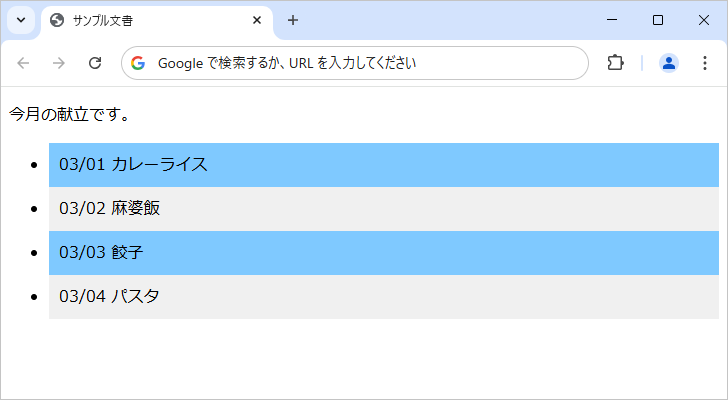
4 つある li 要素に対して 2 種類のクラス名を交互に付けています。そしてそれぞれにクラス名に異なるスタイルを定義しました。作成した HTML 文書をブラウザで表示すると次のように表示されます。

li 要素に対するスタイルの定義はすべての li 要素に適用され、クラスセレクタに対するスタイルの定義は、該当するクラス名が付けられた li 要素にだけ適用されているのが確認できます。
要素名とクラス名を組み合わせて指定する
クラスセレクタでは、すべての要素を対象にするだけでなく、特定の要素に限定して適用したい場合は、セレクタとして「要素名.クラス名」の形式で記述します。
要素名.クラス名{
プロパティ:値;
プロパティ:値;
}
例えば div 要素の中で attn というクラス名を持つ要素を対象にスタイルを定義する場合は、次のように記述します。
div.attn{
color: #FF0000;
}
div 要素の中でクラス名 attn が付けられた要素に対してスタイルが適用されます。例えば p 要素にクラス名 attn が付けられていても、スタイルは適用されません。
なお、特定の要素ではなく、すべての要素を対象とする場合は「.クラス名」と記述しますが、正式には、すべての要素を表すアスタリスク * を使って「*.クラス名」と記述します。ただし、アスタリスクは省略可能であり、その場合は「.クラス名」と記述できます。
*.attn{
color: #FF0000;
}
サンプルコード
簡単なテストとして次のような HTML 文書を作成しました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル文書</title>
<style>
li {
padding: 10px;
}
.attn {
color: #007F46;
}
p.attn {
font-size: 2em;
font-weight: bold;
}
</style>
</head>
<body>
<p class="attn">今月の献立です。</p>
<ul class="attn">
<li>03/01 カレーライス</li>
<li>03/02 麻婆飯</li>
<li>03/03 餃子</li>
<li>03/04 パスタ</li>
</ul>
</body>
</html>
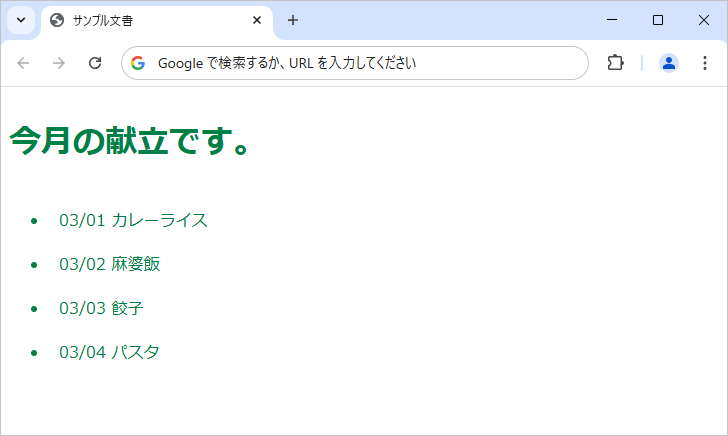
p 要素と ul 要素に対して同じクラス名を付けています。指定したクラス名に対するスタイルを定義し、さらに p 要素の中の指定したクラス名に対して別のスタイルを定義しました。作成した HTML 文書をブラウザで表示すると次のように表示されます。

クラス名だけを指定したスタイルは、すべての要素の中で指定したクラス名が付けられている要素に適用されていますが、 p 要素に限定してクラス名を指定したスタイルは、 p 要素の中で指定したクラス名が付けられている要素にだけ適用されているのが確認できます。
同じ要素に複数のクラス名を付ける
同じ要素に対して複数のクラス名を付けることができます。複数のクラス名を付ける場合は次のように記述します。
<要素名 class="クラス名1 クラス名2 ・・・">
class 属性に最初のクラス名を指定したあと半角スペースを挟んで続けてクラス名を指定してください。例えば p 要素に check と attn という 2 つのクラス名を付ける場合は、次のように記述します。
<p class="check attn">
複数のクラス名が付けられている場合は、付けられているすべてのクラス名を対象としたスタイルが適用されます。
サンプルコード
簡単なテストとして次のような HTML 文書を作成しました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル文書</title>
<style>
li {
padding: 10px;
}
.odd {
background-color: #7FC9FF;
}
.even {
background-color: #F0F0F0;
}
.check {
font-weight: bold;
}
</style>
</head>
<body>
<p>今月の献立です。</p>
<ul>
<li class="odd">03/01 カレーライス</li>
<li class="even check">03/02 麻婆飯</li>
<li class="odd">03/03 餃子</li>
<li class="even">03/04 パスタ</li>
<li class="odd check">03/05 湯豆腐</li>
<li class="even">03/06 鮭のムニエル</li>
</ul>
</body>
</html>
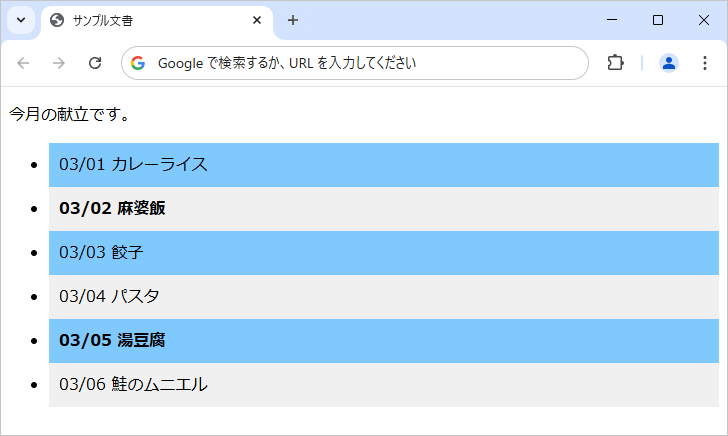
6 つある li 要素に対して 2 種類のクラス名を交互に付けています。またその中の 2 つの li 要素には複数のクラス名が付けられています。作成した HTML 文書をブラウザで表示すると次のように表示されます。

複数のクラス名が付けられた要素には、それぞれのクラスセレクタで定義されたスタイルがすべて適用されていることが確認できます。
複数のクラス名がすべて付けられている要素を対象にする
要素に対して複数のクラス名が付けられている場合、指定した複数のクラス名がすべて付けられている要素だけを対象にする場合は、セレクタとして「.クラス名1.クラス名2」の形式で記述します。
.クラス名1.クラス名2{
プロパティ:値;
プロパティ:値;
}
※ クラス名1とクラス名2の間にスペースを入れずに続けて記述してください。またクラス名1とクラス名2の記述する順番は関係ありません。
例えば attn というクラス名と check というクラス名の両方が付けられた要素を対象にスタイルを定義する場合は、次のように記述します。
.attn.check{
color: #FF0000;
}
attn というクラス名や check というクラス名のどちらかだけ付けられている要素にはスタイルは適用されません。
サンプルコード
簡単なテストとして次のような HTML 文書を作成しました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル文書</title>
<style>
li {
padding: 10px;
}
.toys {
background-color: #7FC9FF;
}
.goods {
background-color: #F0F0F0;
}
.high.goods {
font-weight: bold;
}
</style>
</head>
<body>
<p>商品の一覧です</p>
<ul>
<li class="row toys">ミニカー</li>
<li class="high goods">花瓶</li>
<li class="high toys">ロボット</li>
<li class="row goods">コースター</li>
<li class="goods high">時計</li>
<li class="toys high">ゲーム</li>
</ul>
</body>
</html>
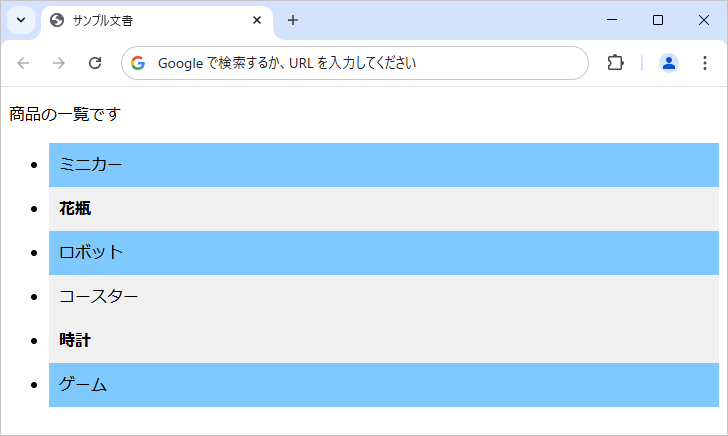
6 つある li 要素に対してそれぞれ 2 つのクラス名を付けています。作成した HTML 文書をブラウザで表示すると次のように表示されます。

指定した 2 つのクラス名が両方とも付けられた要素には、特別なスタイルが適用されていることが確認できます。
-- --
CSS におけるクラスセレクタの使い方について詳しく解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。