CSSの基本書式
CSS を使うと、対象となる要素などに対して色々なスタイルを設定することができます。 CSS では対象のことをセレクタ、設定するスタイルの項目をプロパティと呼び、どのセレクタのプロパティに対してどんな値を設定するのかを記述します。ここでは CSS の基本的な書式について解説します。
(Last modified: )
CSSを使ってスタイルを定義する
CSS では HTML 文書内の各要素に対してスタイルを定義するには、次の書式を使用します。
セレクタ {
プロパティ:値;
}
スタイルを設定する対象をセレクタに記述します。セレクタには p や div など要素の種類を指定することもできますし、要素に対して追加したクラス名や ID 名を対象とすることもできます。
セレクタのあとに記述した { から } の間に定義するスタイルを記述していきます。
スタイルの定義は対象となるプロパティと設定する値のペアで定義します。例えばフォントのサイズを定義する場合は、プロパティが font-size となり、マージンを定義する場合は、プロパティが margin となります。定義の仕方は、プロパティのあとにコロン : を記述し、そのあとにプロパティに設定する値を記述しまう。そして最後にセミコロン ; を記述します。
例としてセレクタとして p 要素を指定し、スタイルとしてフォントのサイズを 16px に定義する場合は次のように記述します。
p {
font-size: 16px;
}
※ プロパティと値の間に記述するコロンの前後にスペースを記述しても構いません。見やすいようにコロンのあとにスペースを 1 つ記述しています。
またセレクタとして attn という名前のクラスを指定し、スタイルとしてフォントのサイズを 16px に定義する場合は、次のように記述します。(クラスセレクタを指定する場合は .クラス名 をセレクタのところに記述します)。
.attn {
font-size: 16px;
}
同じセレクタに対して、複数のプロパティに対する値を定義する場合は、 { から } の間に続けて記述することができます。
セレクタ {
プロパティ:値;
プロパティ:値;
プロパティ:値;
}
例として p 要素に対してフォントのサイズを 16px 、文字の色を赤に設定する場合は次のように記述します。
p {
font-size: 16px;
color: red;
}
同じ CSS ファイルの中で、複数のセレクタに対する定義をそれぞれ記述する場合は、続けて記述してください。
セレクタ {
プロパティ:値;
}
セレクタ {
プロパティ:値;
プロパティ:値;
}
サンプルコード
簡単なテストとして次のような HTML 文書を作成しました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル文書</title>
<style>
h1 {
color: blue;
}
p {
font-size: 24px;
color: red;
}
</style>
</head>
<body>
<h1>今日のメニュー</h1>
<p>今日の朝ご飯はご飯とみそ汁です。</p>
<p>今日の昼ご飯はサンドイッチ。</p>
<p>今日の夜ご飯はカレーライスとポテトサラダです。</p>
</body>
</html>
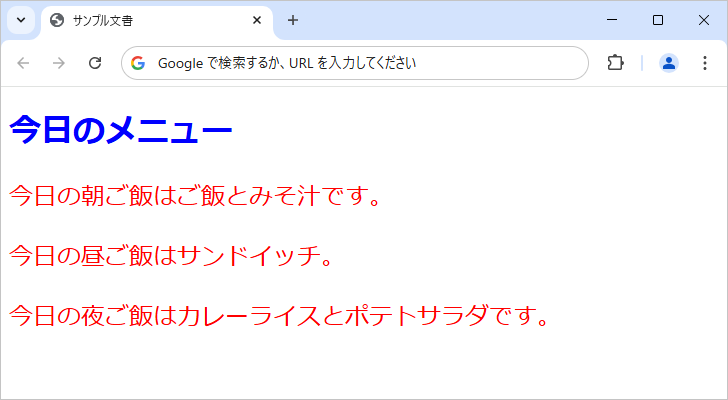
h1 要素、および p 要素に対してスタイルを定義しました。実際にブラウザで表示しているみると、次のように表示されます。

HTML 文書内にあるすべての h1 要素と p 要素にそれぞれスタイルが適用されていることが確認できます。
複数のセレクタに同じスタイルを定義する(セレクタのグループ化)
複数のセレクタに対して同じスタイルを定義したい場合があります。この場合、次の書式を使いまとめて同じスタイルを定義することができます。
セレクタ1, セレクタ2, ... {
プロパティ:値;
プロパティ:値;
プロパティ:値;
}
対象となる複数のセレクタをカンマ , で区切って続けて記述してください。
例えば div 要素と p 要素に対して margin プロパティを設定する場合、別々にスタイルを定義する場合は次のように記述します。
div {
margin: 0;
}
p {
margin: 0;
}
これをまとめて記述すると次のようになります。
div, p {
margin: 0;
}
なんでもまとめて記述すればいいとわけではないですが、同じ目的で複数のセレクタに対して同じスタイルを定義する場合に便利です。
サンプルコード
簡単なテストとして次のような HTML 文書を作成しました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル文書</title>
<style>
h1, p {
text-decoration: underline;
}
</style>
</head>
<body>
<h1>今日のメニュー</h1>
<p>今日の朝ご飯はご飯とみそ汁です。</p>
<p>今日の昼ご飯はサンドイッチ。</p>
<p>今日の夜ご飯はカレーライスとポテトサラダです。</p>
</body>
</html>
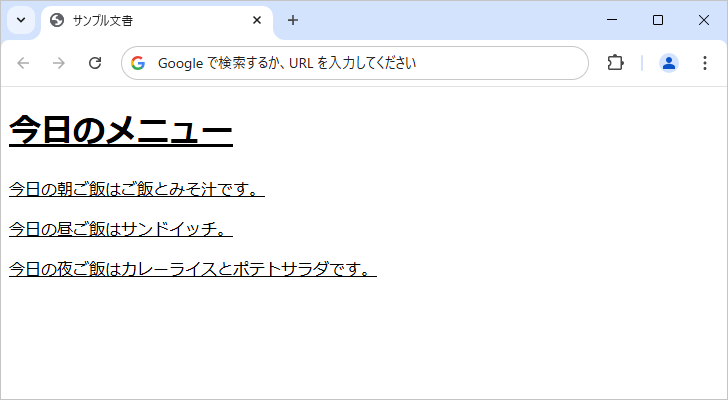
h1 要素、および p 要素に対して同じスタイルを定義しました。実際にブラウザで表示しているみると、次のように表示されます。

どちらの要素もテキストに下線が表示されちることが確認できます。
-- --
CSS の基本的な書式について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。