IDセレクタの使い方
HTML の要素に ID 名を付けることができ、その ID 名を CSS で指定してスタイルを定義できます。このように、ID 名を用いて要素を選択するセレクタのことを ID セレクタといいます。 ID 名は同じ HTML 文書内でただ一つの要素にだけ付けることができるので、特定の要素に限定してスタイルを適用したい場合に便利です。ここでは CSS における ID セレクタの使い方について詳しく解説します。
(Last modified: )
要素にID名を付ける
クラス名は複数の要素の対して付けることができますが、 ID 名は HTML 文書内でただ一つの要素にだけ付けることができます。その為、特定の要素にだけスタイルを適用したい場合には、 ID セレクタを使用します。
要素には次のように ID 名を付けることができます。
<要素名 id="ID名">
要素の開始タグの中に、要素名のあとに半角スペースを 1 つ開けて、 id 属性に ID 名を指定します。例えば p 要素に attn という ID 名を付けるには次のように記述します。
<p id="attn">
同じ ID 名は一つの要素にしか付けることができませんが、別の ID 名を使用すれば他の要素に ID 名を付けることはできます。なおひとつの要素に複数の ID 名を付けることはできません。ひとつの要素に ID 名とクラス名を両方付けることはできます。
・複数の要素に同じ ID 名を付けることはできない <p id="attn">AAA</p> <p id="attn">BBB</p> ・別の ID 名であれば同じ HTML 文書内で使用できる <p id="attn">AAA</p> <p id="memo">BBB</p> ・同じ要素に複数の ID 名を付けることはできない <p id="attn memo">AAA</p> ・同じ要素に ID 名とクラス名を付けることはできる <p id="attn" class="check">AAA</p>
ID 名は、 HTML 文書内の特定の要素に識別子を設定する目的でも使用されます。例えば HTML 文書内でページ内リンクのリンク先を指定する場合に使用されたり、 JavaScript で ID 名を指定して特定の要素を取得する場合にも使用されます。
IDセレクタに対するスタイルの定義
指定した ID 名を持つ要素を対象にスタイルを定義する場合、セレクタにところに ID セレクタを記述します。
#ID名{
プロパティ: 値;
プロパティ: 値;
}
ID セレクタでは、セレクタとしてシャープ # のあとに ID 名を記述します。
例えば attn という ID 名を持つ要素を対象にスタイルを定義する場合は、次のように記述します。
#attn{
color: #FF0000;
}
ID 名 attn が付けられた要素に対してスタイルが適用されます。
サンプルコード
簡単なテストとして次のような HTML 文書を作成しました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル文書</title>
<style>
li {
padding: 10px;
}
#check {
background-color: #7FC9FF;
font-weight: bold;
}
</style>
</head>
<body>
<p>今月の献立です。</p>
<ul>
<li>03/01 カレーライス</li>
<li id="check">03/02 麻婆飯</li>
<li>03/03 餃子</li>
<li>03/04 パスタ</li>
</ul>
</body>
</html>
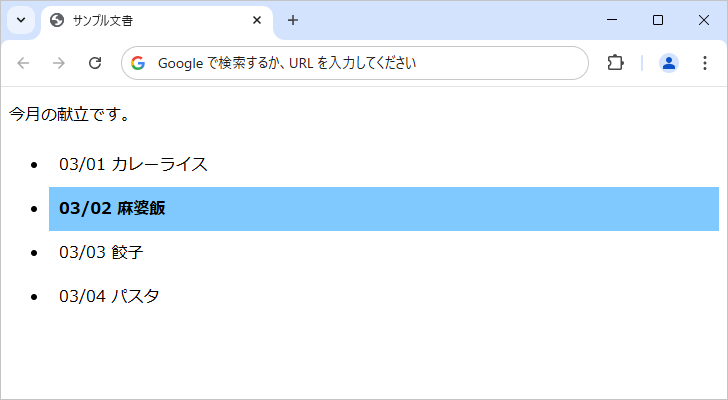
4 つある li 要素の中の 1 つの要素に対して ID 名を付けています。作成した HTML 文書をブラウザで表示すると次のように表示されます。

ID セレクタに対するスタイルの定義が、該当する ID 名が付けられた li 要素に適用されているのが確認できます。
-- --
CSS における ID セレクタの使い方について詳しく解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。