フォントの種類を設定する
Web ページで表示されるテキストのフォントを設定するには、CSS の font-family プロパティを使用します。ホームページを閲覧するユーザーはさまざまな環境からブラウザを使ってアクセスするため、使用できるフォントの種類が異なります。そのため、複数のフォントを設定しておくのが一般的です。ブラウザは、設定されたフォントのリストを順番に確認し、ユーザーの環境で利用できるフォントが見つかった場合に、それを使用します。この記事では、Web ページのテキストに適用するフォントを設定する方法について解説します。
(Last modified: )
目次
font-familyを使ってフォントの種類を設定する
使用するフォントの種類を設定するには CSS の font-family プロパティを使用します。書式は次の通りです。
セレクタ {
font-family: フォント名1, フォント名2, ..., 総称フォント名;
}
フォント名には具体的なフォント名を設定します。例えば Meiryo や Hiragino Kaku Gothic ProN などです。フォント名を設定する場合、フォント名に空白文字が含まれる場合はシングルクォーテーションまたはダブルクォーテーションで囲って設定してください(今は記述する必要がありませんが、日本語を含むフォント名の場合もクォーテーションで囲みます)。空白を含まないフォント名(例: Meiryo や Arial)は、クォーテーションなしで設定するのが一般的です。
なお font-family プロパティの初期値はブラウザに依存します。
例えば p 要素に対してフォントの種類として Hiragino Kaku Gothic ProN を設定する場合は次のように記述します。
p{
font-family: "Hiragino Kaku Gothic ProN";
}
フォントの種類として Meiryo を設定する場合は次のように記述します。
p{
font-family: Meiryo;
}
注意点として、設定したフォントはユーザーの環境にそのフォントがインストールされていれば使用される仕組みになっています。例えば macOS や iPhone の環境で比較的利用可能なフォントを設定した場合、ユーザーが macOS の環境からブラウザで Web ページを表示すると設定したフォントの種類が使用されますが、 Windows 環境から Web ページを表示すると、設定したフォントが見つからない場合はそのフォントは使用されません。
その為、font-family プロパティでは代替フォントとして複数のフォント名を設定することができます。複数のフォント名を設定する場合はカンマ(,)で区切って続けて記述します。例えば p 要素に対してフォントの種類として "Hiragino Kaku Gothic ProN" と Meiryo を設定する場合は次のように記述します。
p {
font-family: "Hiragino Kaku Gothic ProN", Meiryo;
}
複数のフォント名が設定されている場合、ブラウザは左から順番にフォントが利用できるか確認し、最初に利用可能なフォントを適用します。上記の例ではまず "Hiragino Kaku Gothic ProN" が使用可能か確認し、利用できない場合は Meiryo が適用されます。
また macOS か Windows かだけではなく、iPhone や Android など対象の Web サイトにアクセスする色々な環境を考慮する必要があります。
日本語フォント名と英語フォント名
以前は環境や使用するブラウザによって、日本語フォントの識別名(例: Meiryo)と日本語のフォント名(例: メイリオ)が異なり、正しく適用されないケースがありました。そのため、CSS の font-family プロパティでは、フォント名を設定するときに日本語名と英語フォント名を両方記述するのが一般的でした。
p {
font-family: Meiryo, "メイリオ";
}
しかし、現在の Windows 10 / 11 では、英語フォント名のみ記述すれば問題ありません。例えばメイリオを使用したい場合は、 Meiryo のみを記述すれば十分です。
p {
font-family: Meiryo;
}
総称フォント名
フォントを設定する場合、具体的なフォント名だけでなく、最後に総称フォント名(総称ファミリー名)を設定するのが一般的です。 総称フォント名とは、特定のフォントが利用できない場合に、ブラウザが代わりに選択するフォントのカテゴリを示すものです。 例えば「serif」なら明朝体、「sans-serif」ならゴシック体のフォントが選ばれます(具体的にどのフォントが使用されるかは、ブラウザやOSの設定に依存します)。
総称フォント名には次のようなものがあります。
| 総称フォント名 | 字体 |
|---|---|
| serif | 明朝体フォント |
| sans-serif | ゴシック体フォント |
| system-ui | OSのUIと同じフォント |
| monospace | 等幅のフォント |
| cursive | 手書き風の筆記体フォント |
| fantasy | 装飾的なデザインフォント |
| math | 数式の表示用フォント |
総称フォント名として sans-serif を設定した場合、ブラウザに設定されている「ゴシック体」(英語環境では Arial など)が使用されます。どのフォントが適用されるかは、 OS やブラウザのデフォルト設定によります。
例えば次のように記述します。(長いので改行していますが、実際は一行で記述して構いません)。
p {
font-family:
"Hiragino Kaku Gothic ProN",
Meiryo,
sans-serif;
}
総称フォント名は font-family プロパティの最後に記述してください。また、総称フォント名はクォーテーションで囲まずに記述します。クォーテーションで囲んでしまうと、ブラウザが総称フォント名を特定のフォント名として認識しようとするため、正しく適用されない可能性があります。
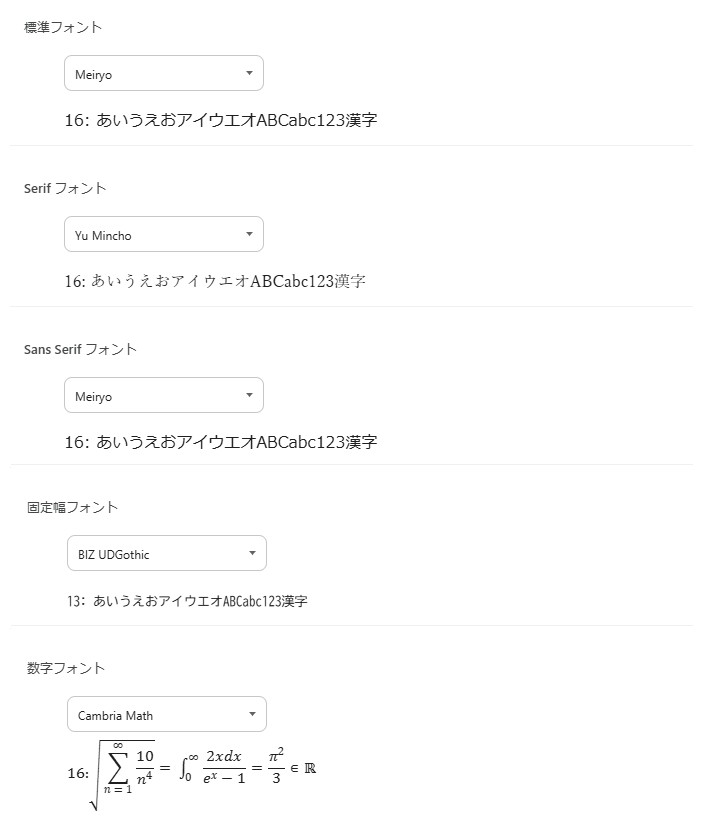
なお Windows 環境で Chrome のデフォルトのフォントの設定を確認してみると次のようになっています。

標準フォントと Sans Serif フォントは Meiryo 、 Serif フォントは Yu Mincho 、固定幅フォントは BIZ UDGothic 数字フォントは Cambria Math です。
欧文フォントと和文フォントについて
日本語などを対象とした「和文フォント」は、漢字やひらがなだけでなく、アルファベットや数字、記号も対象となっていることが多いため、基本的にはすべての文字に適用することができます。それに対して、欧米で使用される「欧文フォント」は、英字や数字、記号を対象としたフォントであり、日本語の文字(漢字・ひらがな・カタカナ)には通常適用されません。
数値やアルファベットと、漢字やひらがななどで異なるフォントを設定したい場合は、 font-family プロパティで先に欧文フォントを設定し、その後に和文フォントを設定します。こうすることで、英数字や記号には欧文フォントが適用され、日本語の文字には和文フォントが適用されます。
p {
font-family: 欧文フォント名, 和文フォント名, sans-serif;
}
例えば、次のように記述します。
p {
font-family: Arial, "Hiragino Kaku Gothic ProN", sans-serif;
}
この場合、英字や数字には Arial が適用され、日本語の文字(漢字・ひらがな・カタカナ)には Hiragino Kaku Gothic ProN が適用されます。
反対に、和文フォントを先に記述してしまうと、和文フォントには英数字も含まれているため、すべての文字に和文フォントが適用されてしまいます。例えば、次のように設定すると、英数字も和文フォントで表示されてしまいます。
p {
font-family: "Hiragino Kaku Gothic ProN", Arial, sans-serif;
}
この場合、英数字も日本語も Hiragino Kaku Gothic ProN で表示されるため、意図したデザインと異なる場合があります。 そのため、欧文フォントを先に設定し、その後に和文フォントを設定するのが一般的です。
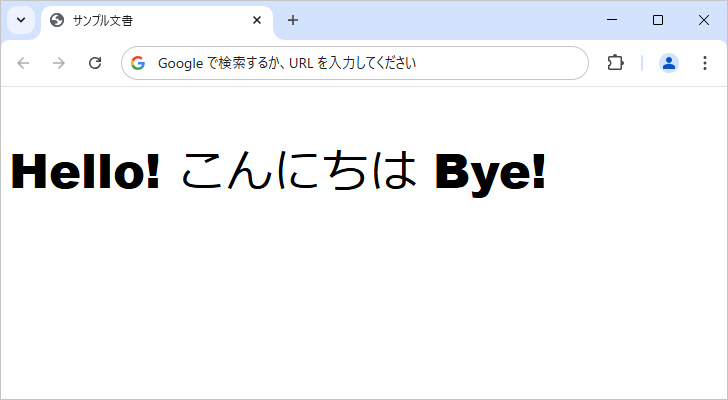
簡単なテストとして次のような HTML 文書を作成しました。 p 要素に対してフォントを設定しています。(分かりやすいように欧文フォントに Arial Black を設定しています)。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル文書</title>
<style>
p {
font-family: "Arial Black", Meiryo, sans-serif;
font-size: 48px;
}
</style>
</head>
<body>
<p>Hello! こんにちは Bye!</p>
</body>
</html>
font-family プロパティに対して、最初に Arial Black 、次に Meiryo が設定されているので、アルファベットに対しては Arial Black が使用され、日本語には Meiryo が使用されます。

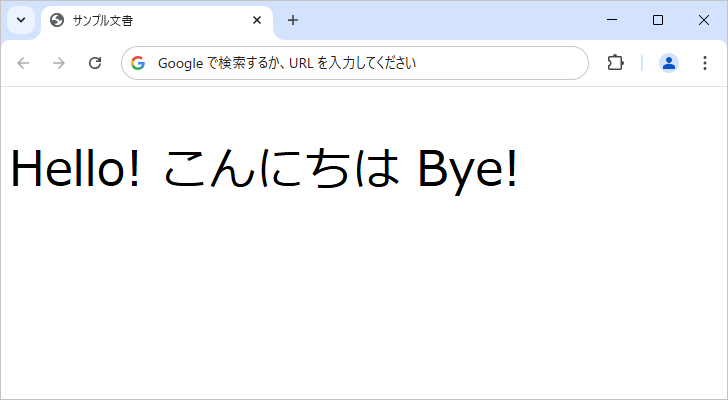
次に font-family プロパティに対してフォントの設定の順番を変更してみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル文書</title>
<style>
p {
font-family: Meiryo, "Arial Black", sans-serif;
font-size: 48px;
}
</style>
</head>
<body>
<p>Hello! こんにちは Bye!</p>
</body>
</html>
font-family プロパティに対して、最初に Meiryo が設定されているので、日本語だけでなくアルファベットに対しても Meiryo が使用されます。

このようにアルファベットと日本語で異なるフォントを適用したい場合には、 font-family プロパティへフォント名を設定する場合に、先に欧文フォントを設定してから和文フォントを設定する点に注意してください。
font-familyを使ってフォントを設定しなかった場合
font-family プロパティを使って使用するフォントを設定しなかった場合、ブラウザや OS のデフォルトフォントが使用されます。例えば Windows では Segoe UI や Meiryo 、 macOS では San Francisco や Hiragino Kaku Gothic ProN などが使用されます。そのため、ユーザーの環境によって異なるフォントで表示される可能性があります。
環境によって異なるフォントが適用されることで、文字の太さや間隔が異なり、想定していたレイアウトが崩れる場合があります。例えば、 Windows では Meiryo で表示されるのに、 macOS では Hiragino Kaku Gothic ProN が使用されるため、文字の印象が変わることがあります。
そのため Web ページのデザインを統一するためには、 font-family プロパティで適切なフォントを設定することをおすすめします。
font-familyの設定サンプル
font-family プロパティに実際に設定する場合のサンプルです。よくある設定のサンプルですので、ご自分の利用したいフォントがあればそれを使ってください。
最初に macOS 用と Windows 用の欧文フォントを設定します。 Arial は macOS でも Windows でも使用できるので、 Arial で問題なければ Arial を設定してください。
p {
font-family: Arial;
}
macOS 用の欧文フォントでは Helvetica Neue を設定される場合も多いようです。 macOS 用に Helvetica Neue 、 Windows 用に Arial を使用するのであれば次のように記述します。
p {
font-family: "Helvetica Neue",
Arial;
}
次に macOS 用と Windows 用の和文フォントを設定します。 macOS 用では Hiragino Kaku Gothic ProN または Hiragino Sans (または両方)を設定される場合が多いです。 Windows 用では Meiryo を設定される場合が多いです。
p {
font-family: "Helvetica Neue",
Arial,
"Hiragino Kaku Gothic ProN",
Meiryo;
}
最後に総称フォント名として sans-serif を設定します。
p {
font-family: "Helvetica Neue",
Arial,
"Hiragino Kaku Gothic ProN",
Meiryo,
sans-serif;
}
これで font-family プロパティの設定は完了です。
Window11とmacOS Sequoiaに入っているフォント一覧
Window11 と macOS Sequoia に入っているフォントの一覧が掲載されている公式サイトの URL をご紹介します。
Window11:
macOS Sequoia:
-- --
Web ページのテキストに適用するフォントを設定する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。