フォントのサイズを設定する
Web ページで表示されるテキストのフォントサイズを設定するには、CSS の font-size プロパティを使用します。フォントサイズの設定方法には、大きく分けて絶対単位(px, pt など)と相対単位(em, rem, %, vw など)があります。絶対単位で値を設定した場合はデバイス環境によらず一定のサイズになりますが、相対単位で値を設定した場合は親要素やルート要素のフォントサイズを基準として変化するため、レスポンシブデザインに適しています。この記事では Web ページのテキストに適用するフォントサイズの設定方法について詳しく解説します。
(Last modified: )
font-sizeを使ってフォントのサイズを設定する
使用するフォントの種類を設定するには CSS の font-size プロパティを使用します。書式は次の通りです。
セレクタ {
font-size: サイズ;
}
サイズにはフォントのサイズを設定します。サイズの設定するときの単位として、絶対単位(px, pt など)と相対単位(em, rem, %, vw など)があります。絶対単位では px のようにピクセル単位で値を設定し、相対単位では em のように親要素のフォントサイズを基準として値を設定します。
なお font-size プロパティの初期値は medium です。
例えば p 要素に対してフォントのサイズとして 16px を設定する場合は次のように記述します。
p{
font-size: 16px;
}
それでは絶対単位と相対単位について、それぞれ詳しく見ていきます。
フォントのサイズは文字のどの部分の長さなのか
フォントサイズの単位を設定する前に、フォントサイズとは何を指しているのかについて簡単に解説します。
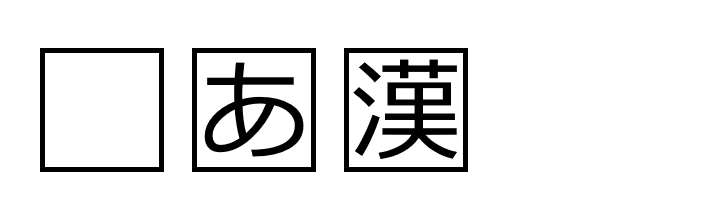
フォントのデザインにはエムスクエア(em square)と呼ばれる基準となる正方形が使われます。このエムスクエアの高さがフォントサイズとして設定されます。

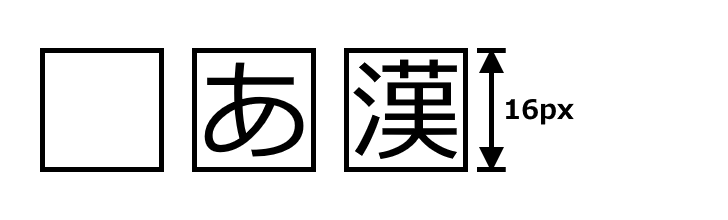
フォントサイズを設定すると、その値はエムスクエア(em square)の高さを指します。例えば font-size: 16px; を設定すると、エムスクエアの高さが 16px になります。

フォントごとにエムスクエアの中で文字がどのように配置されるかが異なるため、同じ font-size を設定してもフォントの種類によって文字の大きさや見え方が変わることがあります。特に日本語フォントでは、ひらがなやカタカナの大きさがフォントによって微妙に異なるため、デザインの際には注意が必要です。
絶対単位を使った値の設定
フォントのサイズを設定するときの単位として、絶対単位を使用する場合です。絶対単位として設定できる単位は次の通りです。
| 単位 | 説明 |
|---|---|
| px | CSSピクセル単位(画面解像度に依存する) |
| cm | 1センチメートル単位 |
| mm | 1ミリメートル単位 |
| in | 1インチ単位(1in = 2.54cm = 96px) |
| pt | 1ポイント単位(1pt = 1/72in) |
| pc | 1パイカ単位(1pc = 12pt = 1/6in) |
| Q | 1級単位(1Q = 1/4mm) |
フォントサイズに対して絶対単位を使って値を設定すると物理的な長さは一定となりますが、 px(ピクセル)を使用した場合はディスプレイの解像度やスケーリングの影響を受けるため、必ずしも物理的な長さが一定になるとは限りません。
Web サイトのデザインでは px(ピクセル)が最も一般的に使用されます。例えば body 要素に対するフォントサイズとして 16px を設定する場合は次のように記述します。
body{
font-size: 16px;
}
なお CSS における px は CSSピクセルとして扱われ、物理的なデバイスピクセルとは異なる点にご注意ください。
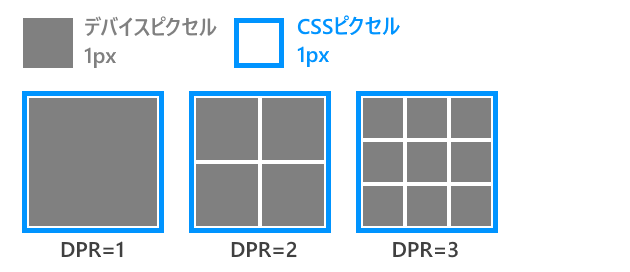
CSSピクセルについて:
通常のディスプレイでは CSSピクセルとデバイスピクセルが 1:1 ですが、 Retina などの高解像度ディスプレイでは、 1 つの CSS ピクセルが複数のデバイスピクセルに対応します。例えば、デバイスピクセル比(DPR: Device Pixel Ratio)が 2 の場合、 1 つの CSS ピクセルは 2×2 のデバイスピクセル(合計 4 ピクセル)で表現されます。 DPR=3 の場合は 3×3(合計 9 ピクセル)です。

絶対単位を使ったサンプル
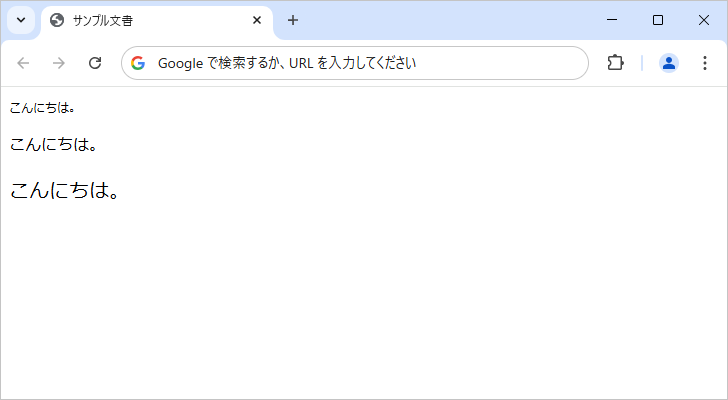
簡単なテストとして次のような HTML 文書を作成しました。複数の p 要素に対してそれぞれ異なるフォントサイズを設定しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル文書</title>
<style>
p {
font-family: sans-serif;
}
</style>
</head>
<body>
<p style="font-size:12px;">こんにちは。</p>
<p style="font-size:16px;">こんにちは。</p>
<p style="font-size:20px;">こんにちは。</p>
</body>
</html>
3 つの p 要素に対してそれぞれフォントサイズとして 12px 、 16px 、 20px を設定しました。 p 要素に表示されているテキストのフォントサイズが変更されていることが確認できます。

相対単位を使った値の設定
フォントのサイズを設定するときの単位として、相対単位を使用する場合です。相対単位として設定できる単位は次の通りです。
| 単位 | 説明 |
|---|---|
| % | 親要素のフォントサイズに対する相対値 |
| em | 要素が継承したフォントサイズを基準とする |
| rem | ルート要素(html要素)のフォントサイズを基準とする |
| ex | 要素のフォントの小文字の「x」の高さを基準とする |
| rex | ルート要素(html要素)のフォントの小文字の「x」の高さを基準とする |
| ch | 要素のフォントの「0」の文字幅を基準とする |
| rch | ルート要素(html要素)のフォントの「0」の文字幅を基準とする |
| ic | 要素のフォントの「水」の文字幅を基準とする |
| ric | ルート要素(html要素)のフォントの「水」の文字幅を基準とする |
| cap | 要素のフォントの大文字の高さを基準とする |
| rcap | ルート要素(html要素)のフォントの大文字の高さを基準とする |
| lh | 要素のline-heightを基準とする |
| rlh | ルート要素(html要素)のline-heightを基準とする |
| vi | html要素の幅の1%を基準とする |
| vb | html要素の高さの1%を基準とする |
| vw | ビューポートの幅の1%を基準とする |
| vh | ビューポートの高さの1%を基準とする |
| vmin | ビューポートの短辺の長さの1%を基準とする |
| vmax | ビューポートの長辺の長さの1%を基準とする |
フォントサイズに対して値を設定するときに使用する相対単位は多くの種類がありますが、基準とする値が変化するのに伴いフォントサイズが併せて変化するという点が共通しています。この中で比較的よく使用される em 、 rem 、 vw についてそれぞれ見ていきます。
フォントサイズを設定するときに使用する相対単位にはさまざまな種類があります。相対単位の共通点は、基準となる値が変化すると、それに応じてフォントサイズも自動的に調整されるという点です。この特性により、異なるデバイスやユーザー設定に対応しやすくなります。
ここでは、比較的よく使用される em 、 rem 、 vw の 3 つの相対単位について詳しく見ていきます。
em単位
em は要素が継承したフォントサイズを基準とし、それに対する倍率を設定する単位です。一部の例外を除き子要素は親要素に設定されたフォントサイズを継承するので、親要素のフォントサイズを基準となります。
例えば親要素のフォントサイズが 16px に設定されていた場合、要素のフォントサイズとして 0.5em を設定すると 16px × 0.5 = 8px に設定されます。また 2em を設定すると 16px × 2 = 32px に設定されます。
簡単なテストとして次のような HTML 文書を作成しました。 2 つの div 要素の中にそれぞれ子要素として p 要素があります。 p 要素に対するフォントサイズの設定は em 単位を用いて同じ値を設定していますが、親要素の div 要素に対するフォントサイズが異なっているため、 p 要素に対して設定されるフォントサイズは異なります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル文書</title>
<style>
p {
font-family: sans-serif;
font-size: 2em;
}
</style>
</head>
<body>
<div style="font-size:10px;">
<p>こんにちは</p>
</div>
<div style="font-size:16px;">
<p>さようなら</p>
</div>
</body>
</html>
1 つ目の p 要素は親要素のフォントサイズが 10px なので 10px × 2 = 20px となっています。 2 つ目の p 要素は親要素のフォントサイズが 16px なので 16px × 2 = 32px となっています。

なお font-size に対する値の単位として % も使用できますが、これは親要素のフォントサイズに対する相対的な値を示します。例えば親要素のフォントサイズが 16px に設定されていた場合、子要素のフォントサイズとして 150% を設定すると 16px × 1.5 = 24px に設定されます。これは em と同じような動作をしますが CSS の仕様上は異なる単位として扱われます。
rem単位
rem はルート要素のフォントサイズを基準とし、それに対する倍率を設定する単位です。 HTML 文書の場合はルート要素が html 要素となります。 rem を使用すると、すべての要素のフォントサイズを html の font-size に基づいて決定できるため、デザインの一貫性を保ちやすくなります。また html のフォントサイズを変更することで、ページ全体のフォントサイズを一括して調整することが可能になります。
例えば html 要素のフォントサイズが 16px に設定されていた場合、要素のフォントサイズとして 0.5rem を設定すると 16px × 0.5 = 8px に設定されます。また 1.5rem を設定すると 16px × 1.5 = 24px に設定されます。
簡単なテストとして次のような HTML 文書を作成しました。 h1 要素と p 要素に対してそれぞれ rem 単位を用いて値を設定しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル文書</title>
<style>
html {
font-family: sans-serif;
font-size: 16px;
}
h1 {
font-size: 3rem;
}
p {
font-size: 1rem;
}
</style>
</head>
<body>
<h1>今朝のできごと</h1>
<p>犬の散歩をしていたら雨が降ってきた。</p>
</body>
</html>
html 要素のフォントサイズが 16px なのに対して h1 要素のフォントサイズとして 3rem が設定されているので 16px x 3 = 48px となっています。また p 要素のフォントサイズとして 1rem が設定されているので 16px × 1 = 16px となっています。

rem 単位を使用することでデバイスごとに異なるフォントサイズを適用することも簡単になります。例えば、メディアクエリを使用してデバイスの画面サイズに応じて html のフォントサイズを調整すれば、すべての要素のサイズが自動的に調整されます。
@media (max-width: 600px) {
html {
font-size: 12px;
}
}
@media (min-width: 1024px) {
html {
font-size: 18px;
}
}
vw単位
vw はビューポートの幅の 1% を基準とし、それに対する倍率を設定する単位です。デバイスの画面サイズに合わせてフォントサイズを自動的に調整してくれるので、メディアクエリを使用しなくてもフォントサイズの調整をすることができます。
例えばビューポートの幅が 1000px の場合、要素のフォントサイズとして 5vw を設定すると 1000px × 0.01 x 5 = 50px に設定されます。
簡単なテストとして次のような HTML 文書を作成しました。 p 要素に対して vw 単位を用いて値を設定しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル文書</title>
<style>
p {
font-family: sans-serif;
font-size: 5vw;
}
</style>
</head>
<body>
<p>犬の散歩をしていたら雨が降ってきた。</p>
</body>
</html>
ビューポートの幅が 728px のときに HTML 文書を表示すると次のように表示されます。このとき p 要素のフォントサイズは 728px x 0.01 x 5 = 36.4px となっています。

ビューポートの幅を 500px まで狭くすると次のように表示が変わります。このとき p 要素のフォントサイズは 500px x 0.01 x 5 = 25px に自動的に変更されます。

vw 単位を使うことでデバイスのサイズに対して自動的にフォントサイズを変更することができますが、デバイスのサイズが大きすぎたり小さすぎたりすると、フォントサイズが大きくなりすぎたり小さくなりすぎてしまう場合があります。レスポンシブデザインには rem 単位を使用した方が調整がしやすいかもしれません。
その他のフォントサイズの設定方法
font-size プロパティに設定する値として、数値と単位を組み合わせた方法をここまでご紹介してきましたが、他に次のようなキーワードを設定してフォントサイズを設定することができます。
| 単位 | 説明 |
|---|---|
| medium | ブラウザー標準のフォントサイズで表示 |
| xxx-large | mediumを1として3倍のサイズで表示 |
| xx-large | mediumを1として2倍のサイズで表示 |
| x-large | mediumを1として1.5倍のサイズで表示 |
| large | mediumを1として1.2倍のサイズで表示 |
| small | mediumを1として89%のサイズで表示 |
| x-small | mediumを1として75%のサイズで表示 |
| xx-small | mediumを1として60%のサイズで表示 |
| larger | 親要素のフォントサイズに対して1.2倍のサイズで表示 |
| smaller | 親要素のフォントサイズに対して89%のサイズで表示 |
それぞれのキーワードの設定方法について見ていきます。
medium,xxx-large,xx-large,x-large,large,small,x-small,xx-small
medium, xxx-large, xx-large, x-large, large, small, x-small, xx-small については絶対サイズとなります。
フォントサイズとして medium を設定した場合、ブラウザーの標準のフォントサイズと同じになります。ブラウザーの標準フォントサイズは 16px となっていることが多いですが、標準フォントサイズが 16px だった場合、 medium を設定した場合のフォントサイズも 16px になります。
p{
font-size: medium;
}
例えば medium が 16px だった場合、フォントサイズとして xxx-large を設定した場合は 16px x 3 = 48px となります。また x-small を設定した場合は 16px x 0.75 = 12px となります。
larger,smaller
larger, smaller については相対サイズとなります。
フォントサイズとして larger を設定した場合は、親要素のフォントサイズの 1.2 倍となりますので、フォントサイズとして 120% と設定した場合と同じになります。また smaller を設定した場合は、親要素のフォントの 89% となりますので、フォントサイズとして 89% を設定した場合と同じになります。
p{
font-size: larger;
}
例えば親要素のフォントサイズが 20px だった場合、フォントサイズとして larger を設定した場合は 20px x 1.2 = 24px となります。
フォントサイズを設定したサンプル
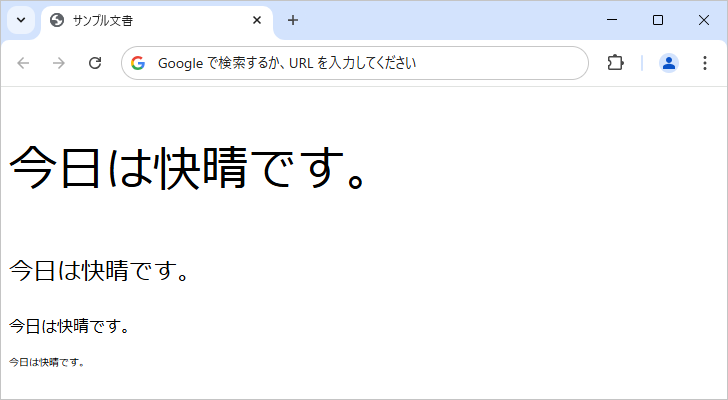
簡単なテストとして次のような HTML 文書を作成しました。複数の p 要素に対してそれぞれフォントサイズを設定しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル文書</title>
<style>
p {
font-family: sans-serif;
}
</style>
</head>
<body>
<p style="font-size: xxx-large;">今日は快晴です。</p>
<p style="font-size: x-large;">今日は快晴です。</p>
<p style="font-size: medium;">今日は快晴です。</p>
<p style="font-size: x-small;">今日は快晴です。</p>
</body>
</html>
現在ブラウザの標準フォントのサイズは 16px となっており、そのフォントサイズを基準としてフォントサイズが計算されて設定されています。

-- --
Web ページのテキストに適用するフォントサイズの設定方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。