フォントのスタイルを設定する
Web ページで表示されるテキストのフォントのスタイルを設定するには、CSS の font-style プロパティを使用します。このプロパティを使うことで、テキストのスタイルを normal(標準)、 italic(イタリック体)、 oblique(斜体)のいずれかに設定できます。イタリック体( italic )は、フォントにイタリック専用のデザインがある場合に適用され、より自然なスタイルになります。一方、斜体( oblique )は、フォントにイタリックスタイルがない場合に、通常のフォントを人工的に傾けて表示します。この記事では Web ページのテキストに適用するフォントスタイルの設定方法について詳しく解説します。
(Last modified: )
font-styleを使ってフォントのスタイルを設定する
フォントのスタイルを設定するには CSS の font-style プロパティを使用します。書式は次の通りです。
セレクタ {
font-style: スタイル;
}
スタイルには次の 3 つのいずれかを設定します。
| 値 | 説明 |
|---|---|
| normal | 標準のフォントで表示 |
| italic | イタリック体のフォントで表示 |
| oblique | 斜体のフォントで表示 |
font-style プロパティに normal を設定した場合は、標準のフォントで表示されます。 italic を設定した場合、そのフォントに イタリック体が用意されている場合は、それが適用されます。 oblique を設定した場合、そのフォントに斜体がある場合は、それが適用されます。ただし、多くのフォントは oblique スタイルを持っておらず、代わりに italic スタイルが適用されることが一般的です。対象のフォントがイタリック体も斜体も持っていない場合は、標準のフォントをブラウザが人工的に傾けた状態(擬似的な斜体)にして表示します。
なお font-style プロパティの初期値は normal です。
例えば p 要素に対してフォントのスタイルとして italic を設定する場合は次のように記述します。
p{
font-style: italic;
}
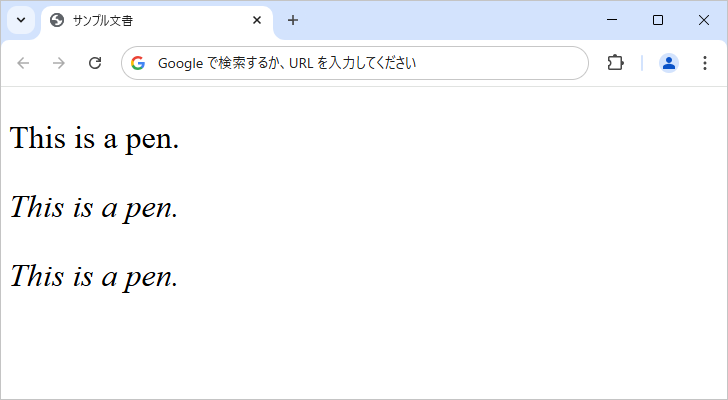
簡単なテストとして次のような HTML 文書を作成しました。複数の p 要素に対してそれぞれ異なるフォントのスタイルを設定しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル文書</title>
<style>
p {
font-family: "Times New Roman";
font-size:32px;
}
</style>
</head>
<body>
<p style="font-style: normal;">This is a pen.</p>
<p style="font-style: italic;">This is a pen.</p>
<p style="font-style: oblique;">This is a pen.</p>
</body>
</html>
3 つの p 要素に対してそれぞれフォントのスタイルとして、 normal 、 italic 、 oblique を設定しました。 p 要素に表示されているテキストのフォントのスタイルが変更されていることが確認できます。

今回の場合、スタイルとして italic と oblique のどちらを設定した場合も同じ表示となっています。この理由は後述します。
イタリック体と斜体の違いについて
フォントのスタイルを設定するとき、 italic を設定するとフォントが持っているイタリック体、 oblique を設定するとフォントが持っている斜体、もしくは機械的に傾けたフォントが使用されます。
italic は、フォントデザインの段階で作成された専用のイタリック体を使用します。 oblique は、フォントに斜体がある場合はその斜体が適用され、ない場合はイタリック体があればイタリック体を代用し、イタリック体もない場合は標準フォントを機械的に傾けて表示します。
例えば、フォントとして Times New Roman を使用した場合、 italic を設定すると Times New Roman Italic が適用されます。一方で oblique を設定しても、 Times New Roman には Oblique スタイルが存在しないため、イタリック体が代用されます。
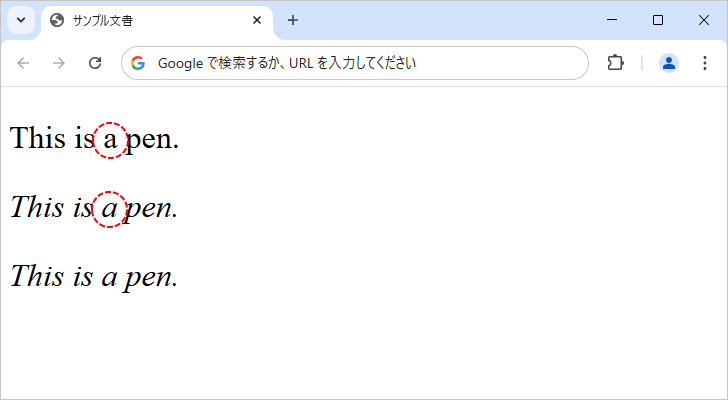
先ほどのサンプルではフォントとして Times New Roman を使用しました。 Times New Roman はイタリック体が用意されています。ブラウザに表示された a の文字をみてください。

標準のフォントとイタリック体のフォントでまったく異なる文字の形をしていることが分かります。このようにイタリック体で表示する場合は、イタリック体を使って表示します。なお Times New Roman には斜体がありません。このようにイタリック体はあるけれど斜体がない場合はイタリック体を使用して表示します。先ほどのサンプルでイタリック体と斜体が同じ表示になっていたのはこのためです。
イタリック体も斜体も用意されていない場合
イタリック体も斜体も用意されていない場合に、フォントのスタイルとして italic や oblique を設定すると、標準のフォントをブラウザが人工的に傾けた状態(擬似的な斜体)にして表示します。
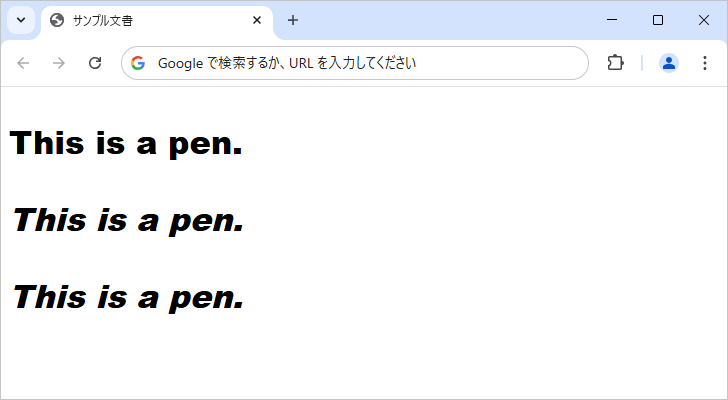
例えば Windows11 の環境だと Arial Black にはイタリック体も斜体も用意されていません。そこでフォントの種類として Arial Black を設定し、スタイルとして italic や oblique を設定するとどのように表示されるのか試してみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル文書</title>
<style>
p {
font-family: "Arial Black";
font-size:32px;
}
</style>
</head>
<body>
<p style="font-style: normal;">This is a pen.</p>
<p style="font-style: italic;">This is a pen.</p>
<p style="font-style: oblique;">This is a pen.</p>
</body>
</html>
Arial Black にはイタリック体も斜体も用意されていないので、標準のフォントの文字を使ってブラウザが傾けて表示しています。

日本語フォントの場合
日本語フォントの場合、基本的にイタリック体も斜体も用意されていません。その為、日本語フォントでフォントのスタイルとして italic や oblique を設定すると、標準のフォントを傾けて表示します。
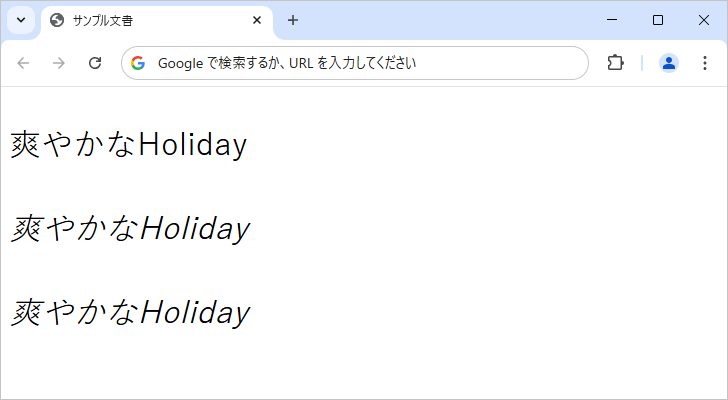
簡単なテストとして次のような HTML 文書を作成しました。フォントの種類として Yu Gothic を設定し、複数の p 要素に対してそれぞれ異なるフォントのスタイルを設定しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル文書</title>
<style>
p {
font-family: "Yu Gothic";
font-size:32px;
}
</style>
</head>
<body>
<p style="font-style: normal;">爽やかなHoliday</p>
<p style="font-style: italic;">爽やかなHoliday</p>
<p style="font-style: oblique;">爽やかなHoliday</p>
</body>
</html>
Yu Gothic にはイタリック体も斜体も用意されていないので、標準のフォントの文字を使ってブラウザが傾けて表示しています。このように日本語のフォントであっても基本的に変わりがありません。

ただしメイリオ(Meiryo)だけは少し挙動が異なります。
メイリオ(Meiryo)のイタリック体と斜体について
日本語フォントであっても、フォントのスタイルとして italic や oblique を設定すると文字が傾けて表示されます。ただフォントの種類としてメイリオを使用した場合、英数字については傾けて表示されますが日本語については傾けて表示されません。
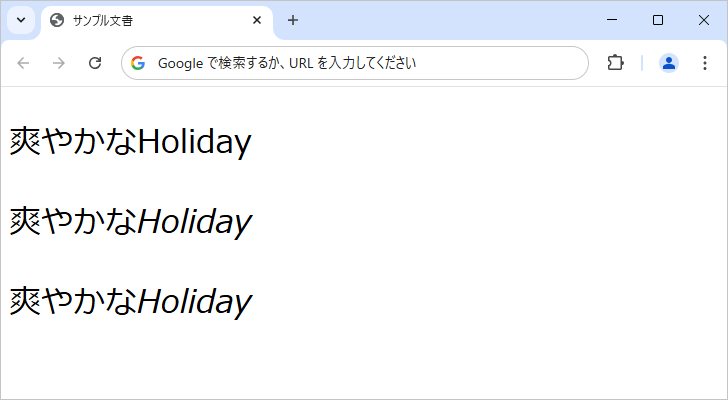
簡単なテストとして次のような HTML 文書を作成しました。フォントの種類として Meiryo を設定し、複数の p 要素に対してそれぞれ異なるフォントのスタイルを設定しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル文書</title>
<style>
p {
font-family: Meiryo;
font-size:32px;
}
</style>
</head>
<body>
<p style="font-style: normal;">爽やかなHoliday</p>
<p style="font-style: italic;">爽やかなHoliday</p>
<p style="font-style: oblique;">爽やかなHoliday</p>
</body>
</html>
ブラウザで表示してみると、英数字については傾けて表示されていますが、日本語についてはいずれのスタイルを設定しても変わりがありません。

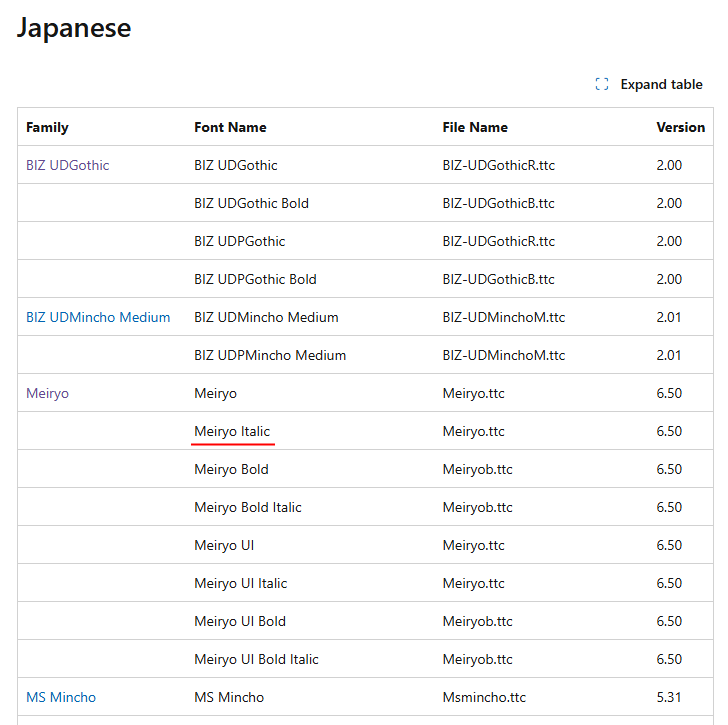
この理由についてはっきりした答えはまだ見つけられていないのですが、現在の環境である Windows11 には、 Meiryo だけでなく Meiryo Italic がインストールされています。(参考:Windows 11 font list)。

その為、フォントのスタイルとして italic や oblique を設定した場合は、標準のフォントを傾けて表示しているのではなく Meiryo Italic を使って表示されているかと思います。そして Meiryo Italic には英語や数値の文字は用意されているけれど、日本語の漢字やひらがなについては用意されていないのではと推測しています。確認する方法も分からず根拠もないのでまったく違っている可能性もありますのでご了承ください。
-- --
Web ページのテキストに適用するフォントスタイルの設定方法について詳しく解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。