フォントの太さを設定する
Web ページで表示されるテキストのフォントの太さを設定するには、CSS の font-weight プロパティを使用します。このプロパティを使うことで、テキストの太さについて、標準フォントなら 100 から 900 の 100 刻み、可変フォントなら 1 から 1000 までの任意の数値で設定することができます。この記事では Web ページのテキストに適用するフォントの太さの設定方法について詳しく解説します。
(Last modified: )
font-weightを使ってフォントの太さを設定する
フォントの太さを設定するには CSS の font-weight プロパティを使用します。書式は次の通りです。
セレクタ {
font-weight: 太さ;
}
太さには幅を表す数値を設定します。標準フォントの場合は 100 から 900 までの 100 刻みの数値を設定します。また可変フォントの場合は 1 から 1000 までの任意の数値を設定します。通常の太さは 400 に対応しています。
例えば p 要素に対してフォントの太さとして 400 を設定する場合は次のように記述します。
p{
font-weight: 400;
}
また次のキーワードを使って設定することもできます。
| 値 | 説明 |
|---|---|
| normal | 通常の太さで表示。数値で400を設定した場合と同じ |
| bold | 太字で表示。数値で700を設定した場合と同じ |
| bolder | 親要素の太さが350未満なら400、550未満なら700、550以上の場合は900で表示 |
| lighter | 親要素の太さが550未満なら100、750未満なら400、750以上の場合は700で表示 |
font-weight プロパティに normal を設定した場合は、数値で 400 を設定した場合と同じで標準の太さで表示されます。 bold を設定した場合は、数値で 700 を設定した場合と同じで太字で表示されます。
border と lighter は親要素に対する相対的なキーワードで、 border の場合は親要素の太さより 1 段階太くなるもので、親要素の太さに応じて 400, 700, 900 のいずれかの数値になります。また lighter の場合は親要素の太さより 1 段階細くなるもので、親要素の太さに応じて 100, 400, 700 のいずれかの数値になります。
例えば p 要素に対してフォントの太さとして normal を設定する場合は次のように記述します。
p{
font-weight: normal;
}
なお font-weight プロパティの初期値は normal です。
標準フォントの場合、 100 から 900 までのすべての太さが用意されているわけではありません。通常は normal に相当する 400 と、 bold に相当する 700 しか用意されていないことがほとんどです。用意されていない太さを設定した場合に、実際にどの値が使用されるのかについては後述します。
太さの数値と一般的な太さを表す名前の対応
太さの数値が 400 のときを Normal 、数値が 700 のときを Bold と呼びますが、他の数値に関しても次のような太さを表さす名前に対応しています。
| 数値 | 名前 |
|---|---|
| 100 | Thin (Hairline) |
| 200 | Extra Light (Ultra Light) |
| 300 | Light |
| 400 | Normal (Regular) |
| 500 | Medium |
| 600 | Semi Bold (Demi Bold) |
| 700 | Bold |
| 800 | Extra Bold (Ultra Bold) |
| 900 | Black (Heavy) |
名前はキーワードとは異なるので、 font-weight プロパティの値として設定できるわけではありません。
太さを設定するサンプル
簡単なテストとして次のような HTML 文書を作成しました。複数の p 要素に対してそれぞれ異なるフォントの太さを設定しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル文書</title>
<style>
p {
font-family: "Yu Gothic";
font-size:36px;
}
</style>
</head>
<body>
<p style="font-weight: 300;">東京都中央区 300</p>
<p style="font-weight: 400;">東京都中央区 400</p>
<p style="font-weight: 500;">東京都中央区 500</p>
<p style="font-weight: 700;">東京都中央区 700</p>
</body>
</html>
フォントの種類として設定した Yu Gothic には 300, 400, 500, 700 の太さが用意されています。 4 つの p 要素にそれぞれフォントの太さを設定しました。

設定した太さがフォントにない場合
font-weight プロパティに設定した数値が、対象のフォントで用意されていなかった場合、次のルールに従って太さの値が決まります。
1. 設定された太さが 400以上、500未満の場合
設定された値から 500 までの間で太さを昇順で探します。
一致するものがなければ、設定された値未満の太さを降順で探します。
一致するものがなければ、 500 より大きい太さを昇順で探します。
2. 設定された太さが 400 未満の場合
設定された値以下の太さを降順で探します。
一致するものがなければ、設定された値より大きい太さを昇順で探します。
3. 設定された太さが 500 より大きい場合
設定された値以上の太さを昇順で探します。
一致するものがなければ、対象値より小さい太さを降順で探します。
例えば対象のフォントに用意されている太さが 200, 400, 900 だった場合、 font-weight プロパティで 300 を設定する 200 が設定されます。また 600 を設定すると 900 が設定されます。 500 を設定すると 400 が設定されます。
簡単なテストとして次のような HTML 文書を作成しました。複数の p 要素に対してそれぞれ異なるフォントの太さを設定しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル文書</title>
<style>
p {
font-family: Consolas;
font-size:24px;
}
</style>
</head>
<body>
<p style="font-weight: 300;">Hello 300</p>
<p style="font-weight: 400;">Hello 400</p>
<p style="font-weight: 500;">Hello 500</p>
<p style="font-weight: 600;">Hello 600</p>
<p style="font-weight: 700;">Hello 700</p>
<p style="font-weight: 800;">Hello 800</p>
</body>
</html>
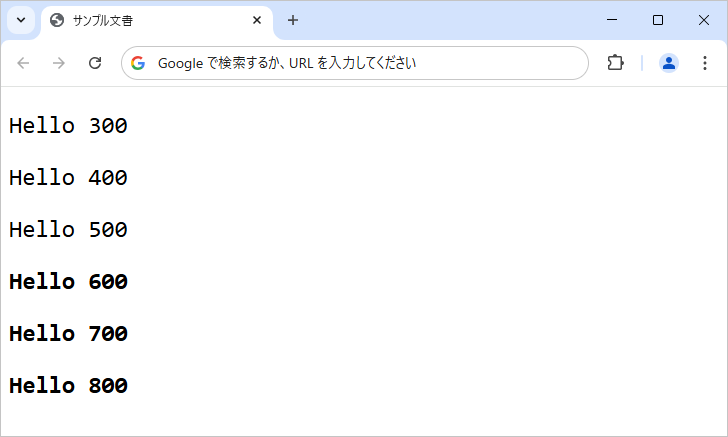
フォントの種類として設定した Consolas には 400 と 700 の太さが用意されています。 6 つの p 要素にそれぞれフォントの太さを設定しました。 300, 400, 500 については 400 に設定され、 600, 700, 800 については 700 に設定されていることが確認できます。

-- --
Web ページのテキストに適用するフォントの太さの設定方法について詳しく解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。