- Home ›
- JavaScript入門 ›
- 配列
配列の要素の値の取得と新しい値の代入
配列の各要素にはインデックス(添字)と呼ばれる数値を指定することでアクセスすることができ、要素に格納されている値を取得したり、要素に新しい値を代入することできます。ここでは JavaScript で配列の要素の値の取得と新しい値の代入する方法について解説します。
(Last modified: )
インデックスを指定して配列の要素へアクセスする
配列の要素はインデックス(添字)と呼ばれる数値を指定することでアクセスすることができます。
配列名[インデックス]
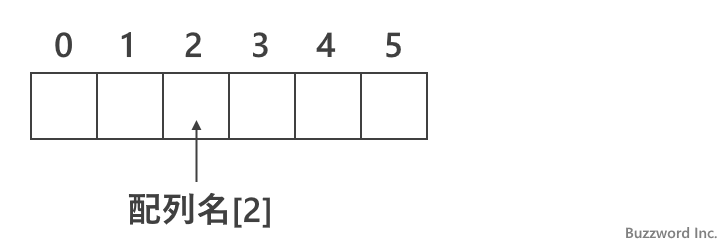
インデックスは配列の一番最初の要素が 0 、次の要素が 1 というように順番に割り当てられています。インデックスが 2 番目の要素へアクセスするには次のように記述します。
配列名[2]

インデックスが 0 から始まる点にご注意ください。
要素に格納されている値を参照する
要素を指定して変数に代入することで要素の値を取得することができます。
次のサンプルでは作成した配列の各要素を取得し、コンソールに出力しています。
let pref = ['Tokyo', 'Osaka', 'Aichi', 'Kyoto'];
console.log(pref[0]);
console.log(pref[1]);
console.log(pref[2]);
console.log(pref[3]);
>> Tokyo
>> Osaka
>> Aichi
>> Kyoto
存在しないインデックスを指定した場合
なお JavaScript では存在しないインデックスを指定して配列の要素を取得すると、エラーではなく undefined が返されます。
let pref = ['Tokyo', 'Osaka', 'Aichi', 'Kyoto'];
console.log(pref[4]);
>> undefined
要素に新しい値を代入する
配列を作成したあとで、配列の要素に対して新しい値を代入することができます。次の書式を使用します。
配列名[インデックス] = 値;
「=」は代入演算子と呼ばれる演算子の一つです。「=」の右側に記述された値を左側に書かれた要素に代入します。
次のサンプルでは作成した配列のインデックス 1 の要素に新しい値を代入しています。
let pref = ['Tokyo', 'Osaka', 'Aichi', 'Kyoto']; console.log(pref); >> ["Tokyo", "Osaka", "Aichi", "Kyoto"] pref[1] = 'Nara'; console.log(pref); >> ["Tokyo", "Nara", "Aichi", "Kyoto"]
-- --
JavaScript で配列の要素の値の取得と新しい値の代入する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。