- Home ›
- JavaScript入門 ›
- DOM入門
ノードを子ノードの中の指定ノードの前または後ろに追加(before,insertBefore,after)
新しく作成したノードまたは既存のノードを、対象のノードの子ノードの中の指定ノードの前または後ろに追加する方法について解説します。指定ノードの前に追加するには ChildNode オブジェクトの before メソッド、または Node オブジェクトの insertBefore メソッド、指定ノードの後に追加するには ChildNode オブジェクトの after メソッド、を使います。 before メソッドと insertBefore メソッドは同じ目的で使用します。
(Last modified: )
目次
ノードを子ノードの中の指定ノードの前に追加する(before)
ChildNode オブジェクトの before メソッドはノードを子ノードの中の指定ノードの前に追加します。書式は次のとおりです。
childnode.before(node[,node,...])
引数には追加する Node オブジェクトまたは DOMString オブジェクトを指定します。 DOMString オブジェクトを指定した場合はテキストノードに自動的に変換されて追加されます。複数のノードを指定した場合は、まとめて追加されます。
※ このメソッドは親ノードではなくノードを追加する基準となる指定ノードに対して実行する点に注意してください。
例えば追加するノードとして div タグの要素ノードを新しく作成し、追加先として id 属性が xxx のノードの前に追加するには次のように記述します。
let childnode = document.getElementById('xxx');
let child = document.createElement('div');
childnode.before(child);
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ノードの追加</title>
</head>
<body>
<p>今日は外でランチを食べました。</p>
<ul id="shopinfo">
<li id="menu01">リストランテ南青山</li>
<li id="menu02">東京都港区南青山</li>
</ul>
<p>美味しかったです。</p>
<button onClick="getElement();">ノードを追加</button>
<script>
function getElement(){
let child = document.createElement('li');
child.append('洋食屋');
let childnode = document.getElementById('menu02');
childnode.before(child);
}
</script>
</body>
</html>
表示されたボタンをクリックすると、まず li タグの新しい要素ノードとテキストノードを作成し、テキストノードを要素ノードに子ノードの最後に追加します。そのあとで id 属性が menu02 の要素ノードの前に先に作成した要素ノードを追加しています。

ノードを子ノードの中の指定ノードの前に追加する(insertBefore)
Node オブジェクトの insertBefore メソッドはノードを子ノードの中の指定ノードの前に追加します。書式は次のとおりです。
parentnode.insertBefore(node, childnode)
1 番目の引数に追加する Node オブジェクトを指定します。 2 番目の引数に指定した Node オブジェクトの前に追加されます。
例えば div タグの要素ノードを新しく作成し、 id 属性の値が xxx のノードの子ノードの中で id 属性の値が yyy のノードの前に追加するには次のように記述します。
let parentnode = document.getElementById('xxx');
let childnode = document.getElementById('yyy');
let child = document.createElement('div');
parentnode.insertBefore(child, childnode);
なお 2 番目の引数に null を指定すると、子ノードの最後に追加されます。
let parentnode = document.getElementById('xxx');
let child = document.createElement('div');
parentnode.insertBefore(child, null);
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ノードの追加</title>
</head>
<body>
<p>今日は外でランチを食べました。</p>
<ul id="shopinfo">
<li id="menu01">リストランテ南青山</li>
<li id="menu02">東京都港区南青山</li>
</ul>
<p>美味しかったです。</p>
<button onClick="getElement();">ノードを追加</button>
<script>
function getElement(){
let child = document.createElement('li');
child.append('洋食屋');
let parentnode = document.getElementById('shopinfo');
let childnode = document.getElementById('menu02');
parentnode.insertBefore(child, childnode);
}
</script>
</body>
</html>
表示されたボタンをクリックすると、まず li タグの新しい要素ノードとテキストノードを作成し、テキストノードを要素ノードに子ノードの最後に追加します。そのあとで id 属性が shopinfo の要素ノードを取得し、その子ノードの中の id 属性が menu02 の要素ノードの前に先に作成した要素ノードを追加しています。

ノードを子ノードの中の指定ノードの後に追加する(after)
ChildNode オブジェクトの after メソッドはノードを子ノードの中の指定ノードの後に追加します。書式は次のとおりです。
childnode.after(node[,node,...])
引数には追加する Node オブジェクトまたは DOMString オブジェクトを指定します。 DOMString オブジェクトを指定した場合はテキストノードに自動的に変換されて追加されます。複数のノードを指定した場合は、まとめて追加されます。
※ このメソッドは親ノードではなくノードを追加する基準となる指定ノードに対して実行する点に注意してください。
例えば追加するノードとして div タグの要素ノードを新しく作成し、追加先として id 属性が xxx のノードの後に追加するには次のように記述します。
let childnode = document.getElementById('xxx');
let child = document.createElement('div');
childnode.after(child);
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ノードの追加</title>
</head>
<body>
<p>今日は外でランチを食べました。</p>
<ul id="shopinfo">
<li id="menu01">リストランテ南青山</li>
<li id="menu02">東京都港区南青山</li>
</ul>
<p>美味しかったです。</p>
<button onClick="getElement();">ノードを追加</button>
<script>
function getElement(){
let child = document.createElement('li');
child.append('洋食屋');
let childnode = document.getElementById('menu02');
childnode.after(child);
}
</script>
</body>
</html>
表示されたボタンをクリックすると、まず li タグの新しい要素ノードとテキストノードを作成し、テキストノードを要素ノードに子ノードの最後に追加します。そのあとで id 属性が menu02 の要素ノードの後に先に作成した要素ノードを追加しています。

既存のノードを追加する
ノードの追加は新しく作成したノードだけではなく、同じドキュメントに追加されている既存のノードを追加することができます。その場合、現在の親ノードから対象のノードは削除されて新しく指定した親ノードの子ノードに追加されます。
例えば既に存在している id 属性の値が yyy の要素ノードを取得して、 id 属性の値が xxx の要素ノードの前に追加するには次のように記述します。
let childnode = document.getElementById('xxx');
let child = document.getElementById('yyy');
childnode.before(child);
この場合、追加されるノードはもともと追加されていた親ノードからは自動的に削除された上で新しい親ノードに追加されます。
※ childnode メソッド以外に insertBefore メソッドや after メソッドでも同じように既存のノードを追加することができます。
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ノードの追加</title>
</head>
<body>
<p>作業予定</p>
<ul>
<li id="task01">ブログを書く</li>
<li id="task02">写真の整理</li>
</ul>
<p>終了済</p>
<ul>
<li id="task03">部屋の掃除</li>
<li id="task04">書式の購入</li>
</ul>
<button onClick="getElement();">ノードを追加</button>
<script>
function getElement(){
let child = document.getElementById('task01');
let childnode = document.getElementById('task04');
childnode.after(child);
}
</script>
</body>
</html>
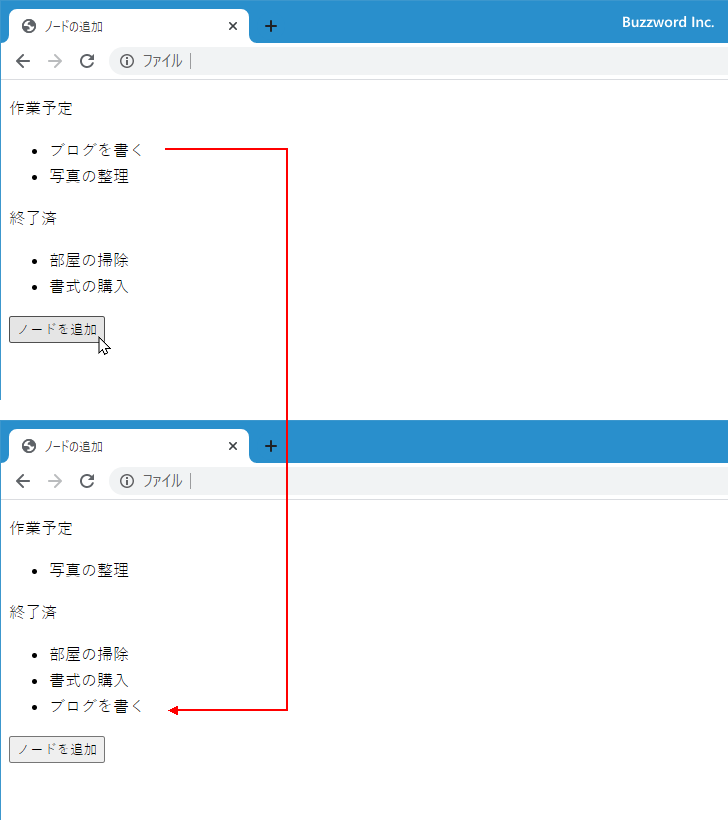
表示されたボタンをクリックすると、既存の li タグの要素ノードを別の ul タグの指定した子ノードの後に追加します。この時、もともと追加されていた ul タグの親ノードからは自動的に削除されます。

-- --
新しく作成したノードまたは既存のノードを、対象のノードの子ノードの中の指定ノードの前または後ろに追加する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。