- Home ›
- JavaScript入門 ›
- DOM入門
要素のスタイルを取得・設定(getComputedStyle)
要素にスタイルを設定するには style タグの中で設定したり要素毎に style 属性を使って設定することができますが、 JavaScript からはプロパティを使用して要素に対してスタイルを設定できます。また要素に最終的に適用されているスタイルを取得するには Windows オブジェクトの getComputedStyle メソッドを使います。ここでは要素ノードに対してプロパティを使ってスタイルを設定したり、要素に設定されているスタイルを取得する方法について解説します。
(Last modified: )
スタイルの基本
HTML では要素に対するスタイルの設定を style タグや個々の要素に対する style 属性で設定できます。(外部のスタイルシートに記述しておき読み込むこともできます)。
最初に style タグを使って HTML ページ全体に適用されるスタイルを設定してみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
<style type="text/css">
p{
color:#ff0000;
font-size:24px;
}
</style>
</head>
<body>
<p>Hello</p>
<p>Bye!</p>
</body>
</html>
このページには p タグが 2 つ含まれまれています。 style タグの中で p タグに対して文字色とフォントサイズに関するスタイルを設定しており、どちらの p タグにも同じようにスタイルが適用されています。

次に個々の p タグに対して style 属性を使ってスタイルを設定してみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
<style type="text/css">
p{
color:#ff0000;
font-size:24px;
}
</style>
</head>
<body>
<p style="font-weight:bold;">Hello</p>
<p style="color:#0000ff;">Bye!</p>
</body>
</html>
style タグの中で p タグに対するスタイルを設定したままで、個々の p タグに対して style 属性が設定されています。 1 つ目の p タグには sytle タグでは設定していない種類のスタイルを設定し、 2 つ目の p タグには style で設定している文字色のスタイルを重ねて設定しました。この HTML ページをブラウザで開くと次のように表示されます。

style タグと style 属性で異なる種類のスタイルを設定した場合は、それぞれのスタイルが適用されます。 style タグと style 属性で同じ種類のスタイルをそれぞれ設定した場合、 style 属性の方が優先順位が高いため style 属性で設定した値が適用されます。
一つ目の p タグは style タグで設定されたスタイルに加えて sytle 属性で設定された太字のスタイルが設定されています。二つ目の p タグは style タグと style 属性で同じ文字色の関するスタイルが設定されていますが、 style 属性の方が優先順位が高いため style 属性で設定したスタイルが設定されています。
このようにスタイルを設定する場合は、優先順位が一番高いインラインでの style 属性に対して設定します(より正確には !important などの設定を考慮する必要があります)。また最終的に対象の要素に設定されているスタイルを取得するには、 style 属性の値だけではなく style タグなどすべてのスタイルの設定情報を組み合わせた結果を取得する必要があります。
スタイルを設定する(プロパティ)
要素のスタイルを設定するには、 HTMLElement オブジェクトの style プロパティに値を設定します。書式は次のとおりです。
element.style.プロパティ名 = 'value'
この形式でスタイルを設定した場合、要素に対してインラインでの style 属性を設定した場合と同じになります。また既に style 属性を使って設定されている他のプロパティには影響しません。
例えば color プロパティに値を設定する場合は次のように記述します。
let element = document.getElementById('xxx');
element.style.color = '#0000ff';
CSS でのプロパティ名が margin-left などのようにハイフンを含む場合、 JavaScript で指定する場合は marginLeft のようにハイフンの直後の文字を大文字に変更した上でハイフンを省略したものを使用してください。
いくつかの例を次の記載します。特に float だけは cssFloat と指定する必要があるのでご注意ください。
CSS JavaScript --------------------------- color color height height font-size fontSize text-align textAlign float cssFloat
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>スタイルを設定</title>
<style type="text/css">
p{
color:#0000ff;
}
</style>
</head>
<body>
<p id="address" style="font-weight:bold;">東京都港区南青山</p>
<button onClick="setElement();">スタイルを設定</button>
<script>
function setElement(){
let element = document.getElementById('address');
element.style.width = '200px';
element.style.border = '1px solid #ff0000';
}
</script>
</body>
</html>
表示されたボタンをクリックすると、 id 属性が address の要素ノードを取得し、スタイルを設定します。

確認してみると、対象の要素の style 属性に設定したスタイルが追加されていることが確認できます。

設定されているスタイルをリセットする
HTMLElement オブジェクトの style プロパティに対して null を設定すると、そのプロパティのスタイルがリセットされます。
element.style.プロパティ名 = null
ただしこの方法でリセットできるのは style 属性で設定されているプロパティだけです。 style タグで設定されているプロパティについてはリセットできません。
例えば color プロパティをリセットするには次のように記述します。
let element = document.getElementById('xxx');
element.style.color = null;
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>スタイルをリセット</title>
<style type="text/css">
p{
color:#0000ff;
}
</style>
</head>
<body>
<p id="address" style="font-weight:bold;">東京都港区南青山</p>
<button onClick="setElement();">スタイルをリセット</button>
<script>
function setElement(){
let element = document.getElementById('address');
element.style.fontWeight = null;
}
</script>
</body>
</html>
表示されたボタンをクリックすると、 id 属性が address の要素ノードを取得し、要素に style 属性を使って設定されていたスタイルをリセットします。

スタイルを取得する(getComputedStyleメソッド)
要素に設定されているスタイルを取得するには Windows オブジェクトの getComputedStyle メソッドを使用します。書式は次のとおりです。
window.getComputedStyle(element)
引数にスタイルを取得する Element オブジェクトを指定します。戻り値は CSSStyleDeclaration オブジェクトです。このメソッドを使って取得した場合は読み取り専用となります。
CSSStyleDeclaration オブジェクトから特定のプロパティの値を取得するには、 CSSStyleDeclaration オブジェクトの getPropertyValue メソッドを使用します。書式は次のとおりです。
style.getPropertyValue(property)
引数には取得したいプロパティの名前を文字列で指定します。プロパティ名は 'font-size' のように CSS で使用する場合と同じ形式で指定します。
例えば color プロパティの値を取得するには次のように記述します。
let element = document.getElementById('xxx');
let style = window.getComputedStyle(element);
let value = style.getPropertyValue('color');
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>スタイルを取得</title>
<style type="text/css">
p{
color:#0000ff;
}
</style>
</head>
<body>
<p id="address" style="font-weight:bold;">東京都港区南青山</p>
<button onClick="setElement();">スタイルを取得</button>
<script>
function setElement(){
let element = document.getElementById('address');
let style = window.getComputedStyle(element);
console.log('color:' + style.getPropertyValue('color'));
console.log('font-weight:' + style.getPropertyValue('font-weight'));
}
</script>
</body>
</html>
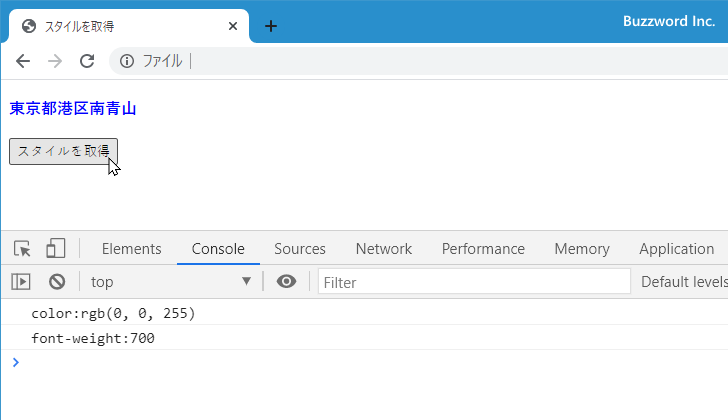
表示されたボタンをクリックすると、 id 属性が address の要素ノードを取得し、要素に設定されているスタイルの中で指定したプロパティの値を取得しコンソールに出力します。

-- --
要素ノードに対してプロパティを使ってスタイルを設定したり、要素に設定されているスタイルを取得する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。