- Home ›
- JavaScript入門 ›
- イベント処理
mouseenterイベント,mouseleaveイベント:マウスオーバーのとき
mouseenter イベントはマウスが対象の要素の上に乗ったときに発生するイベントです。また mouseleave イベントはマウスが対象の要素から離れたときに発生するイベントです。 onmouseenter 属性(または onmouseleave 属性)や onmouseenter プロパティ(または onmouseleave プロパティ)に対してイベントハンドラを設定したり、 addEventListener メソッドの引数として mouseenter または mouseleave を指定してイベントリスナーを登録できます。ここでは JavaScript を使って mouseenter イベントまたは mouseleave イベントが発生した場合の処理を記述する方法について解説します。
(Last modified: )
mouseenterイベントとmouseleaveの使い方
mouseenter イベントはマウスのカーソルが要素の上に乗った時に発生するイベントです。イベントは Element オブジェクトで発生します。
イベントの種類 : MouseEvent バブリングの可否 : 不可 キャンセルの可否 : 不可
mouseleave イベントはマウスのカーソルが要素のから離れた時に発生するイベントです。イベントは Element オブジェクトで発生します。
イベントの種類 : MouseEvent バブリングの可否 : 不可 キャンセルの可否 : 不可
※ バブリングについては「イベントの伝搬(キャプチャリングとバブリング)」、キャンセルについては「イベントに対するデフォルトの動作をキャンセルする」を参照されてください。
要素の属性値にイベントハンドラを登録する場合は onmouseenter 属性または onmouseleave 属性を使用します。
onmouseenter 属性 onmouseleave 属性
<div id="mybox" onmouseenter="mouseEnter()" onmouseleave="mouseLeave()"> </div> <script> function mouseEnter(){ console.log('MouseEnter'); } </script> <script> function mouseLeave(){ console.log('MouseDown'); } </script>
DOM を使って取得した要素のプロパティにイベントハンドラを登録する場合は onmouseenter プロパティまたは onmouseleave プロパティを使用します。プロパティを使用する場合は、無名関数またはアロー関数式を使って記述することもできます。(詳しくは「イベントハンドラを無名関数やアロー関数を使って記述する」を参照されてください)。
onmouseenter プロパティ onmouseleave プロパティ
<div id="mybox"></div>
<script>
function mouseEnter(){
console.log('MouseEnter');
}
function mouseLeave(){
console.log('MouseDown');
}
let mybox = document.getElementById('mybox');
mybox.onmouseenter = mouseEnter;
mybox.onmouseleave = mouseLeave;
</script>
addEventListener メソッドを使ってイベントリスナーを登録する場合は、 1 番目の引数に 'mouseenter' または 'mouseleave' を指定してください。 addEventListener メソッドを使用する場合は、無名関数またはアロー関数式を使って記述することもできます。(詳しくは「addEventListenerメソッドを使ってイベントリスナーを登録する」を参照されてください)。
addEventListener メソッド
<div id="mybox"></div>
<script>
function mouseEnter(){
console.log('MouseEnter');
}
function mouseLeave(){
console.log('MouseDown');
}
let mybox = document.getElementById('mybox');
mybox.addEventListener('mouseenter', mouseEnter);
mybox.addEventListener('mouseleave', mouseLeave);
</script>
要素に対してプロパティへイベントハンドラを登録した場合と、 addEventListener メソッドを使ってイベントリスナーを登録した場合、イベントが発生してイベントハンドラやイベントリスナーが呼び出されるとき、引数として発生したイベントに関する情報が含まれる Event オブジェクトが渡されてきます。 mouseenter イベントおよび mouseleave イベントの場合は Event オブジェクトを継承した MouseEvent オブジェクトが渡されてきます。
<div id="mybox"></div> <script> function mouseEnter(event){ console.log(event); } function mouseLeave(event){ console.log(event); } let mybox = document.getElementById('mybox'); mybox.addEventListener('mouseenter', mouseEnter); mybox.addEventListener('mouseleave', mouseLeave); </script>
イベントハンドラやイベントリスナーの中で渡されてきた MouseEvent オブジェクトのプロパティなどを参照することで、発生したイベントに関する情報を参照できます。
※ MouseEvent オブジェクトからどのようなマウスに関する情報を取得できるのかについては「MouseEventで取得できる座標情報とキー情報」を参照されてください。
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
<style type="text/css">
#mybox{
width:600px;
height:200px;
border:1px solid #000000;
}
</style>
</head>
<body>
<p>マウスに合わせて背景色を変えます</p>
<div id="mybox"></div>
<script>
function mouseEnter(){
mybox.style.backgroundColor = '#8f8f8f';
}
function mouseLeave(){
mybox.style.backgroundColor = '#ffffff';
}
let mybox = document.getElementById('mybox');
mybox.addEventListener('mouseenter', mouseEnter);
mybox.addEventListener('mouseleave', mouseLeave);
</script>
</body>
</html>
画面に表示されている div 要素にマウスが乗ったときに背景色を灰色に変更し、マウスが離れたときに背景色を白色に変更します。


mouseenterイベントとmouseoverイベントの違い
mouseenter イベントに似たイベントして mouseover イベントがあります。 mouseover イベントもマウスのカーソルが要素の上に乗った時に発生するイベントです。
イベントの種類 : MouseEvent バブリングの可否 : 可能 キャンセルの可否 : 可能
mouseenter イベントと mouseover イベントの大きな違いはバブリングするかどうかです。 mouseenter イベントはバブリングしないのに対して mouseover イベントはバブリングを行います。
同じように mouseleave イベントと似たイベントに mouseout イベントがあります。 mouseout イベントもマウスのカーソルが要素のから離れた時に発生するイベントで、二つのイベントの違いはバブリングするかどうかです。
例えば対象の要素の内側に別の要素がある場合などにこれらのイベントは挙動が異なります。 mouseenter イベントと mouseleave イベントに対する処理を記述している場合、内側の要素でこれらのイベントが発生してもバブリングしないため外側の要素ではイベントをキャッチしませんが、 mouseover イベントと mouseout イベントに対する処理を記述している場合、内側の要素でこれらのイベントが発生するとバブリングによって外側の要素でもイベントをキャッチします。
このあとのサンプルで実際の挙動の違いを確認してみてください。
mouseenterイベントとmouseleaveイベントの場合
最初に mouseenter イベントと mouseleave イベントの場合で試してみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
<style type="text/css">
#outerbox{
width:400px;
height:200px;
border:1px solid #000000;
}
#innerbox{
border:1px solid #000000;
width:200px;
height:100px;
margin:50px 100px;
}
</style>
</head>
<body>
<p>マウスのイベントを確認します</p>
<div id="outerbox">
<div id="innerbox"></div>
</div>
<script>
function mouseEnter(e){
console.log('[mouseEnter] ' + 'current:'
+ e.currentTarget.id + ', target:' + e.target.id);
}
function mouseLeave(e){
console.log('[mouseLeave] ' + 'current:'
+ e.currentTarget.id + ', target:' + e.target.id);
}
let outerbox = document.getElementById('outerbox');
outerbox.addEventListener('mouseenter', mouseEnter);
outerbox.addEventListener('mouseleave', mouseLeave);
let innerbox = document.getElementById('innerbox');
innerbox.addEventListener('mouseenter', mouseEnter);
innerbox.addEventListener('mouseleave', mouseLeave);
</script>
</body>
</html>
外側と内側に div 要素があり、それぞれの div 要素に addEventListener メソッドを使って mouseenter イベントと mouseleave イベントを対象としたイベントリスナーを登録しています。
div 要素の外側から、外側の div 要素にマウスが入ってくると外側の div 要素で mouseenter イベントが発生します。

そのまま内側の div 要素にマウスが入ってくると内側の div 要素で mouseenter イベントが発生します。 mouseenter イベントはバブリングしないため、外側の div 要素では mouseenter イベントは発生しません。また外側の div 要素では mouseleave イベントは発生しません。

次に内側の div 要素から外側の div 要素にマウスが入ってくると、内側の div 要素で mouserleave イベントが発生します。 mouseleave イベントはバブリングしないため、外側の div 要素では mouseleave イベントは発生しません。また外側の div 要素では mouseenter イベントは発生しません。

外側の div 要素から外側へマウスが離れると、外側の div 要素で mouserleave イベントが発生します。

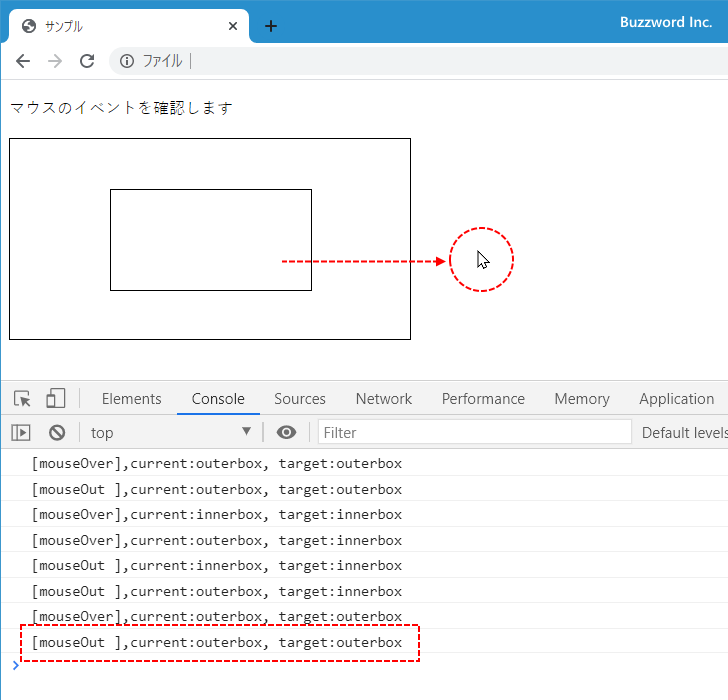
mouseoverイベントとmouseoutイベントの場合
次に mouseover イベントと mouseout イベントの場合で試してみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
<style type="text/css">
#outerbox{
width:400px;
height:200px;
border:1px solid #000000;
}
#innerbox{
border:1px solid #000000;
width:200px;
height:100px;
margin:50px 100px;
}
</style>
</head>
<body>
<p>マウスのイベントを確認します</p>
<div id="outerbox">
<div id="innerbox"></div>
</div>
<script>
function mouseOver(e){
console.log('[mouseOver],' + 'current:'
+ e.currentTarget.id + ', target:' + e.target.id);
}
function mouseOut(e){
console.log('[mouseOut ],' + 'current:'
+ e.currentTarget.id + ', target:' + e.target.id);
}
let outerbox = document.getElementById('outerbox');
outerbox.addEventListener('mouseover', mouseOver);
outerbox.addEventListener('mouseout', mouseOut);
let innerbox = document.getElementById('innerbox');
innerbox.addEventListener('mouseover', mouseOver);
innerbox.addEventListener('mouseout', mouseOut);
</script>
</body>
</html>
外側と内側に div 要素があり、それぞれの div 要素に addEventListener メソッドを使って mouseover イベントと mouseout イベントを対象としたイベントリスナーを登録しています。
div 要素の外側から、外側の div 要素にマウスが入ってくると外側の div 要素で mouseover イベントが発生します。

そのまま内側の div 要素にマウスが入ってくるとまず外側の div 要素で mouseout イベントが発生します。次に内側の div 要素で mouseover イベントが発生します。 mouseover イベントはバブリングするため、外側の div 要素でも mouseover イベントが発生します。

次に内側の div 要素から外側の div 要素にマウスが入ってくると、まず内側の div 要素で mouseout イベントが発生します。 mouseout イベントはバブリングするため、外側の div 要素でも mouseout イベントが発生します。次に外側の div 要素で mouseover イベントが発生します。

外側の div 要素から外側へマウスが離れると、外側の div 要素で mouseout イベントが発生します。

このように mouseenter と mouseleave、 mouseover と mouseout ではバブリングを行うかどうかによる挙動の違いがあります。どのように利用されるのかに合わせてどちらのイベントを使用するのかを決めてください。
-- --
JavaScript を使って mouseenter イベントと mouseleave イベントが発生した場合の処理を記述する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。