- Home ›
- JavaScript入門 ›
- イベント処理
KeyboardEventで取得できるキー情報
keydown イベントまたは keyup イベントが発生しイベントハンドラやイベントリスナーが呼び出されるとき、引数として発生したイベントに関する情報が含まれる KeyboardEvent オブジェクトが渡されてきます。 KeyboardEvent オブジェクトにはイベントが発生した時に押されていたキー情報が含まれています。ここでは KeyboardEvent に含まれるキー情報を取得し利用する方法について解説します。
(Last modified: )
キーに関するプロパティ
KeyboardEvent オブジェクトではイベントが発生したときのキーの情報を参照するためのプロパティが用意されています。
KeyboardEvent.code 押されたキー KeyboardEvent.key 押されたキーが表す文字
KeyboardEvent.code はキーボードのどのキーが押されたのかを文字列で返します。それに対して KeyboardEvent.key は押されたキーが表す文字を文字列で返します。
それぞれのプロパティの値を出力する簡単なサンプルで試してみます。
<textarea id="memo"></textarea>
<script>
function keyDown(event){
console.log('code:' + event.code + ', key:' + event.key);
}
let textarea = document.getElementById('memo');
textarea.addEventListener('keydown', keyDown);
</script>
a というキーを単に押したときと、 Shift + a を押した場合で結果をみてください。
code:KeyA, key:a code:KeyA, key:A
KeyboardEvent.code プロパティはキーボードのどのキーが押されたのかを返すので Shift キーが一緒に押されているかどうかに関係なく KeyA という値を返します。それに対して KeyboardEvent.key プロパティは押されたキーの値が表す文字を返すので Shift キーが一緒に押された場合は A ですが押されていない場合は a となります。
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
<style type="text/css">
#memo{
width:600px;
height:200px;
border:1px solid #000000;
}
</style>
</head>
<body>
<p>キーを押したかどうか</p>
<textarea id="memo"></textarea>
<script>
function keyDown(event){
console.log('code:' + event.code + ', key:' + event.key);
}
let textarea = document.getElementById('memo');
textarea.addEventListener('keydown', keyDown);
</script>
</body>
</html>
textarea 要素にフォーカスがある状態でキーを押すと、押されたキーの KeyboardEvent.code プロパティと KeyboardEvent.key プロパティの値をコンソールに出力します。
最初に a キーを押した場合です。

次に Shift + a キーを押した場合です。 keydown イベントは Shift キーが押された場合にも発生します。

ShiftキーやAltキーを押したときのKeyboardEvent.codeの値
keydown イベントや keyup イベントは Shift キーや Alt キーが押されたときにもイベントが発生します。これらのキーはキーボードによっては左右にそれぞれ配置されていることがありますが、左右どちらのキーを押したかによって KeyboardEvent.code プロパティの値が異なることがあります。
下記は私の環境で実際に左右のキーを押した場合の結果です。
code:ShiftLeft, key:Shift code:, key:Shift code:ControlLeft, key:Control code:ControlRight, key:Control code:AltLeft, key:Alt code:AltRight, key:Alt
Shift キーの右側のキーについては KeyboardEvent.code プロパティの値が空でしたが、それ以外のキーについては左右のどちらのキーを押したのかによって KeyboardEvent.code プロパティの値が異なりました。なお KeyboardEvent.key プロパティの値は左右どちらのキーを押した場合でも同じ値となります。
ShiftキーやAltキーが押されているかどうか
キーを押したときに Shift キーや Alt キーが一緒に押されているかどうかを判別したい場合、 KeyboardEvent オブジェクトの専用のプロパティを参照すると便利です。
KeyboardEvent.altKey Alt キーが押されていれば true KeyboardEvent.ctrlKey Control キーが押されていれば true KeyboardEvent.metaKey Meta キーが押されていれば true KeyboardEvent.shiftKey Shift キーが押されていれば true
例えば keydown イベントが発生したときに、 Ctrl + c が押されたかどうかを判別するには次のように記述することができます。
<textarea id="memo"></textarea>
<script>
function keyDown(event){
if (event.code == 'KeyC' && event.ctrlKey) {
console.log('Ctrl + c');
}
}
let textarea = document.getElementById('memo');
textarea.addEventListener('keydown', keyDown);
</script>
Ctrl + c が押された場合だけコンソールに出力します。
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
<style type="text/css">
#memo{
width:600px;
height:200px;
border:1px solid #000000;
}
</style>
</head>
<body>
<p>キーを押したかどうか</p>
<script>
function keyDown(event){
if (event.code == 'KeyC' && event.ctrlKey) {
console.log('Ctrl + c');
}
if (event.code == 'KeyC' && event.shiftKey) {
console.log('Shift + c');
}
}
document.addEventListener('keydown', keyDown);
</script>
</body>
</html>
今回は document オブジェクトに対して addEventListener メソッドを使って keydown イベントに対するイベントリスナーを登録しています。 Ctrl + c キー、または Shift + c キーを押した場合だけコンソールに出力します。

キーを押したままにしているかどうか
キーを押したままにしている場合、 keydown イベントが連続して発生します。下記は a キーをしばらく押したままにしたあとキーを離した場合です。 keydown イベントが 99 回連続して発生しています。

KeyboardEvent オブジェクトではキーが連続して押されている場合に KeyboardEvent.repeat が true を返します。
KeyboardEvent.repeat キーが連続して押されている場合は true
例えば keydown イベントが発生したときに、キーが連続して押されていた場合には処理を行わないようにするには次のように記述することができます。
<textarea id="memo"></textarea>
<script>
function keyDown(event){
if (!event.repeat){
console.log('KeyDown code:' + event.code);
}
}
let textarea = document.getElementById('memo');
textarea.addEventListener('keydown', keyDown);
</script>
この場合、最初にキーを押されたときはコンソールに出力を行いますが、そのあとキーを押したままにした場合はコンソールに出力を行いません。
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
<style type="text/css">
#memo{
width:600px;
height:200px;
border:1px solid #000000;
}
</style>
</head>
<body>
<p>キーを押したかどうか</p>
<textarea id="memo"></textarea>
<script>
function keyDown(event){
if (!event.repeat){
console.log('KeyDown code:' + event.code);
}
}
function keyUp(){
console.log('KeyUp');
}
let textarea = document.getElementById('memo');
textarea.addEventListener('keydown', keyDown);
textarea.addEventListener('keyup', keyUp);
</script>
</body>
</html>
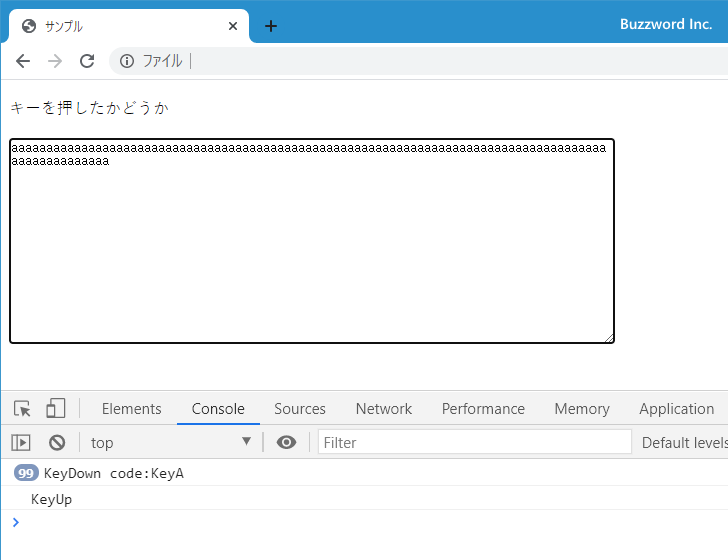
textarea 要素にフォーカスがある状態でキーを押しっぱなしにした場合、最初に押された時以外は keydown イベントを無視しています。

-- --
KeyboardEvent に含まれるキー情報を取得し利用する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。