- Home ›
- JavaScript入門 ›
- イベント処理
changeイベント:フォームや選択メニューが変更されたとき
change イベントはフォーム( input 要素)や選択メニュー( select 要素 )、テキストエリア( textarea 要素)にてユーザーの操作によって値が変更されたときに発生するイベントです。 onchange 属性または onchange プロパティに対してイベントハンドラを設定したり、 addEventListener メソッドの引数として change を指定してイベントリスナーを登録できます。ここでは JavaScript を使って change イベントが発生した場合の処理を記述する方法について解説します。
(Last modified: )
changeイベントの使い方
change イベントはフォーム( input 要素)や選択メニュー( select 要素 )、テキストエリア( textarea 要素)にてユーザーの操作によって値が変更されたときに発生するイベントです。 HTMLElement オブジェクトで発生します。
イベントの種類 : Event バブリングの可否 : 可能 キャンセルの可否 : 不可
※ バブリングについては「イベントの伝搬(キャプチャリングとバブリング)」、キャンセルについては「イベントに対するデフォルトの動作をキャンセルする」を参照されてください。
要素の属性値にイベントハンドラを登録する場合は onchange 属性を使用します。
onchange 属性
<label>名前:<input type="text" onchange="inputChange()"></label>
<script>
function inputChange(){
console.log('Change');
}
</script>
DOM を使って取得した要素のプロパティにイベントハンドラを登録する場合は onchange プロパティを使用します。プロパティを使用する場合は、無名関数またはアロー関数式を使って記述することもできます。(詳しくは「イベントハンドラを無名関数やアロー関数を使って記述する」を参照されてください)。
onchange プロパティ
<label>名前:<input type="text" id="nametext"></label>
<script>
function inputChange(){
console.log('Change');
}
let text = document.getElementById('nametext');
text.onchange = inputChange;
</script>
addEventListener メソッドを使ってイベントリスナーを登録する場合は、 1 番目の引数に 'change' を指定してください。 addEventListener メソッドを使用する場合は、無名関数またはアロー関数式を使って記述することもできます。(詳しくは「addEventListenerメソッドを使ってイベントリスナーを登録する」を参照されてください)。
addEventListener メソッド
<label>名前:<input type="text" id="nametext"></label>
<script>
function inputChange(){
console.log('Change');
}
let text = document.getElementById('nametext');
text.addEventListener('change', inputChange);
</script>
要素に対してプロパティへイベントハンドラを登録した場合と、 addEventListener メソッドを使ってイベントリスナーを登録した場合、イベントが発生してイベントハンドラやイベントリスナーが呼び出されるとき、引数として発生したイベントに関する情報が含まれる Event オブジェクトが渡されてきます。 change イベントの場合は Event オブジェクトが渡されてきます。
<label>名前:<input type="text" id="nametext"></label> <script> function inputChange(event){ console.log(event); } let text = document.getElementById('nametext'); text.addEventListener('change', inputChange); </script>
イベントハンドラやイベントリスナーの中で渡されてきた Event オブジェクトのプロパティなどを参照することで、発生したイベントに関する情報を参照できます。
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
</head>
<body>
<p>サンプルページです。</p>
<p>
<label>名前:<input type="text" id="nametext"></label>
</p>
<p>
<label>勤務地:
<select id="address">
<option value="">選択してください</option>
<option value="tokyo">東京都</option>
<option value="osaka">大阪府</option>
<option value="kanagawa">神奈川県</option>
</select>
</label>
</p>
<p>
<input type="radio" id="sales" name="div" value="sales" checked>
<label for="sales">営業</label><br>
<input type="radio" id="develop" name="div" value="develop">
<label for="develop">開発</label><br>
<input type="radio" id="human" name="div" value="human">
<label for="human">人事</label><br>
</p>
<script>
function inputChange(event){
console.log(event.currentTarget.value);
}
let text = document.getElementById('nametext');
text.addEventListener('change', inputChange);
let address = document.getElementById('address');
address.addEventListener('change', inputChange);
let radiosales = document.getElementById('sales');
radiosales.addEventListener('change', inputChange);
let radiodevelop = document.getElementById('develop');
radiodevelop.addEventListener('change', inputChange);
let radiohuman = document.getElementById('human');
radiohuman.addEventListener('change', inputChange);
</script>
</body>
</html>
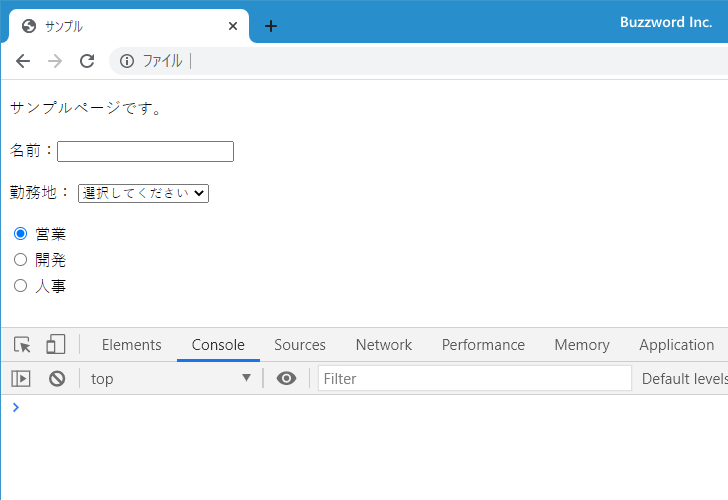
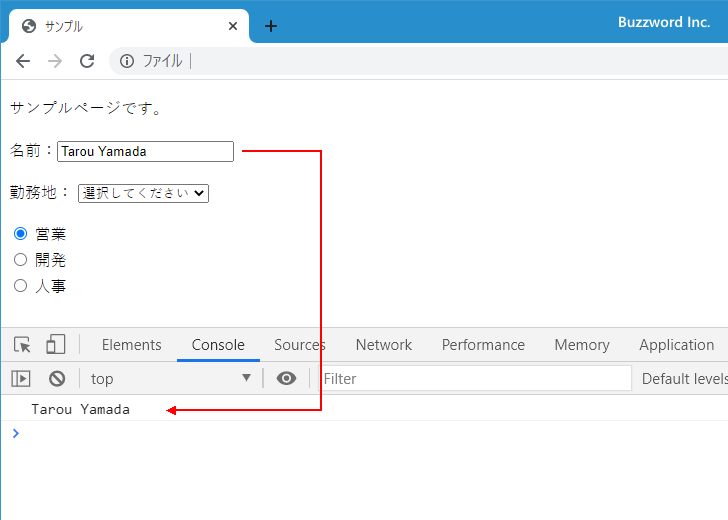
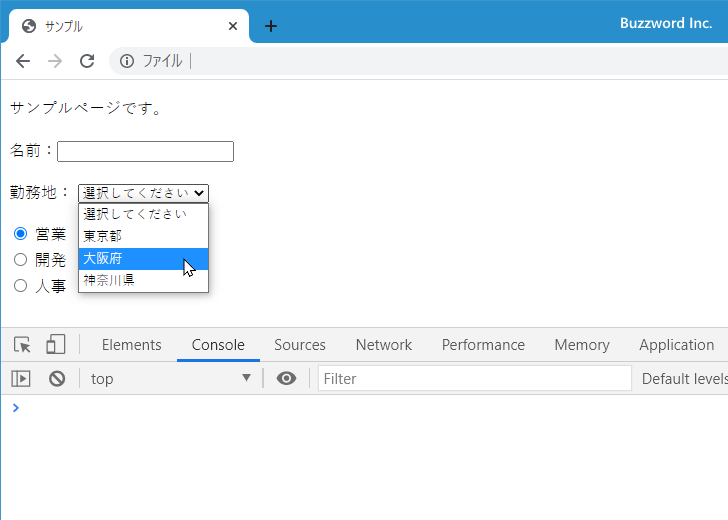
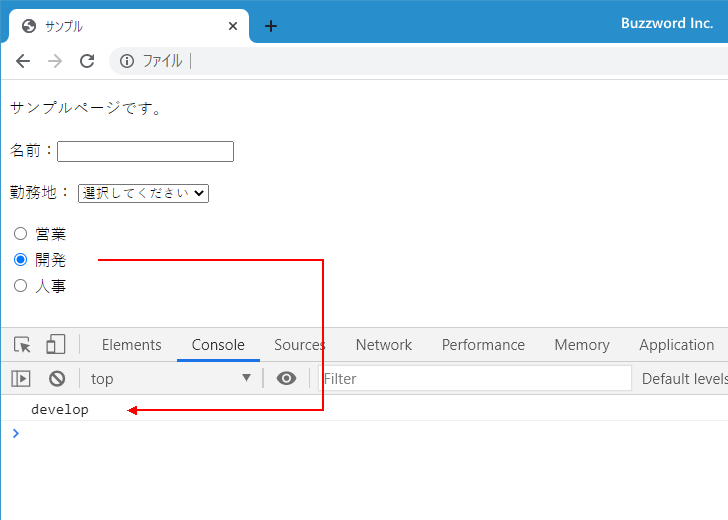
画面にテキストボックス、選択メニュー、ラジオボタンを設置しました。それぞれに対して change イベントに対するイベントリスナーを登録し、イベントが発生すると発生元の要素の値を取得してコンソールに出力します。

テキストボックスは文字列を入力したあとフォーカスが別へ移ると change イベントが発生します。


選択メニューは現在の値とは別の値を選択すると change イベントが発生します。


ラジオボタンは現在の値とは別の値を選択すると change イベントが発生します。


-- --
JavaScript を使って change イベントが発生した場合の処理を記述する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。