指定のURLのページを読み込んで表示する(location.assign,location.replace)
windows.location オブジェクトの assign メソッドまたは replace メソッドを実行すると、引数に指定した URL のページを読み込んで表示します。この 2 つのメソッドの違いは assign メソッドが現在のページを履歴の残すのに対して replace メソッドでは履歴に残りません。ここでは JavaScript を使って指定のURLのページを読み込んで表示する方法について解説します。
(Last modified: )
location.assignとlocation.replaceメソッドの使い方
window.location オブジェクトで用意されている assign メソッドを実行すると、引数に指定した URL のページを読み込んで表示します。書式は次のとおりです。
location.assign(newurl)
1 番目の引数に指定した URL のページを読み込んで表示します。
また window.location オブジェクトで用意されている replace メソッドを実行すると、引数に指定した URL のページを読み込んで表示します。書式は次のとおりです。
location.replace(newurl)
1 番目の引数に指定した URL のページを読み込んで表示します。
assign メソッドと replace メソッドの違いは、 assign メソッドでは指定した URL のページを読み込む前の現在のページをブラウザの履歴に残した上で新しい URL のページを読み込んで表示するのに対して、 replace メソッドでは現在のページを新しい URL のページで置き換えて表示するため現在のページはブラウザの履歴に残りません。その為、新しいページが表示されたあとブラウザの「戻る」機能を使って元のページに戻ることができません。
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
</head>
<body>
<h1>サンプル</h1>
<p>指定URLのページを読み込んで表示します。</p>
<input type="button" value="assign" id="btnAssign">
<input type="button" value="replace" id="btnReplace">
<script>
let btnAssign = document.getElementById('btnAssign');
let btnReplace = document.getElementById('btnReplace');
btnAssign.addEventListener('click', function(){
location.assign('./test.html');
});
btnReplace.addEventListener('click', function(){
location.replace('./test.html');
});
</script>
</body>
</html>
画面に表示されている assign ボタンをクリックすると、 assign メソッドが実行されて引数に指定した URL のページを読み込んで表示します。

assign メソッドの場合は新しいページを表示する前のページがブラウザの履歴に残るため、ブラウザの「戻る」機能で元のページに戻ることができます。

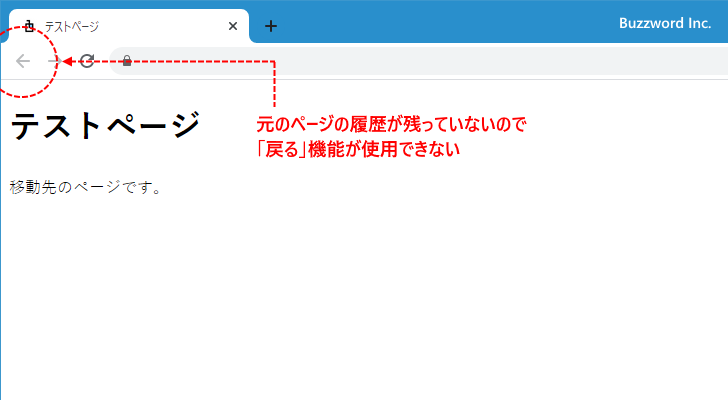
画面に表示されている replace ボタンをクリックすると、 replace メソッドが実行されて引数に指定した URL のページを読み込んで表示します。

replace メソッドの場合は新しいページを表示する前のページがブラウザの履歴に残らないため、ブラウザの「戻る」機能で元のページに戻ることができません。

location.hrefプロパティに新しいURLを代入する
window.location オブジェクトで用意されている href プロパティを参照すると、現在のページの URL を取得することができますが、 href プロパティに対して新しい URL を代入すると、指定した URL のページを読み込んで表示します。
次のように実行します。
location.href = 'http://www.example.com/';
なお次のように location オブジェクトに対して URL を代入しても同じ結果となります。
location = 'http://www.example.com/';
location.href プロパティに新しい URL を代入してページを読み込んで表示する場合、 location.assign メソッドを使った場合と同じように現在のページがブラウザの履歴として残ります。
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
</head>
<body>
<h1>サンプル</h1>
<p>指定URLのページを読み込んで表示します。</p>
<input type="button" value="new URL" id="btnHref">
<script>
let btnHref = document.getElementById('btnHref');
btnHref.addEventListener('click', function(){
location = './test.html';
});
</script>
</body>
</html>
画面に表示されている new URL ボタンをクリックすると、 location.href プロパティに新しい URL が代入され、指定した URL のページを読み込んで表示します。

location.href プロパティの場合は新しいページを表示する前のページがブラウザの履歴に残るため、ブラウザの「戻る」機能で元のページに戻ることができます。

-- --
JavaScript を使って指定のURLのページを読み込んで表示する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。