ブラウザの履歴を前後に移動する(history.back,history.forward.history.go)
windows.history オブジェクトの back メソッド、 forward メソッド、 go メソッドを実行すると、ブラウザの履歴を進んだり戻ったりすることができます。ここでは JavaScript を使ってブラウザの履歴を前後に移動する方法について解説します。
(Last modified: )
history.backメソッドとhistory.forwardメソッドの使い方
window.history オブジェクトで用意されている back メソッドを実行すると、ブラウザの履歴をひとつ前に戻ります。書式は次のとおりです。
history.back()
window.history オブジェクトで用意されている forward メソッドを実行すると、ブラウザの履歴をひとつ先に進みます。書式は次のとおりです。
history.forward()
back メソッドはブラウザで「戻る」ボタンをクリックした場合と同じです。 forward メソッドはブラウザで「進む」ボタンをクリックした場合と同じです。移動する方向の履歴が無かった場合には何も行われません。
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
</head>
<body>
<h1>サンプル</h1>
<p>履歴を前後に移動します。</p>
<input type="button" value="back" id="btnBack">
<input type="button" value="forward" id="btnForward">
<script>
let btnBack = document.getElementById('btnBack');
btnBack.addEventListener('click', function(){
history.back();
});
let btnForward = document.getElementById('btnForward');
btnForward.addEventListener('click', function(){
history.forward();
});
</script>
</body>
</html>
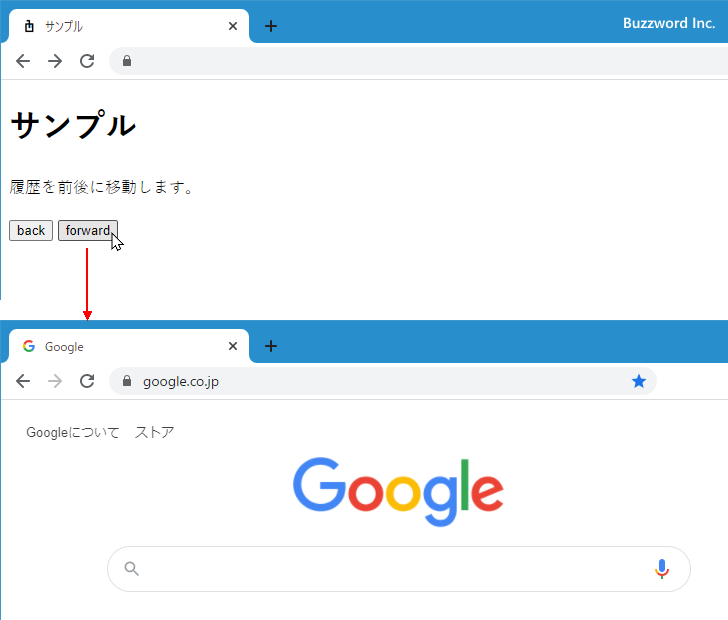
ブラウザで次のように最初に Bing のサイト、次にサンプルページ、次に Google のサイトを見たあとブラウザの「戻る」ボタンでサンプルページを表示している状態です。

画面に表示されている forward ボタンをクリックすると、履歴のひとつ先にあるページを表示します。

ブラウザの「戻る」ボタンで再びサンプルページに戻ったあと、画面に表示されている back ボタンをクリックすると、履歴のひとつ前にあるあるページを表示します。

history.goメソッドの使い方
window.history オブジェクトで用意されている go メソッドを実行すると、ブラウザの履歴を引数に指定した数だけ進めたり戻したりすることができます。書式は次のとおりです。
history.go([num])
省略可能な 1 番目の引数に履歴を進める(または戻す)数を指定します。正の数値を指定した場合は履歴が進み、負の数値を指定した場合は履歴が戻ります。
history.forward() は history.go(1) と同じで、 history.back() は history.go(-1) と同じです。また history.go(0) や引数を省略した history.go() は現在のページの再読み込みが行われます。
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
</head>
<body>
<h1>サンプル</h1>
<p>履歴を前後に移動します。</p>
<input type="button" value="前へ" id="btnGoback1">
<input type="button" value="前の前へ" id="btnGoback2">
<script>
let btnGo1 = document.getElementById('btnGoback1');
btnGoback1.addEventListener('click', function(){
history.go(-1);
});
let btnGo2 = document.getElementById('btnGoback2');
btnGoback2.addEventListener('click', function(){
history.go(-2);
});
</script>
</body>
</html>
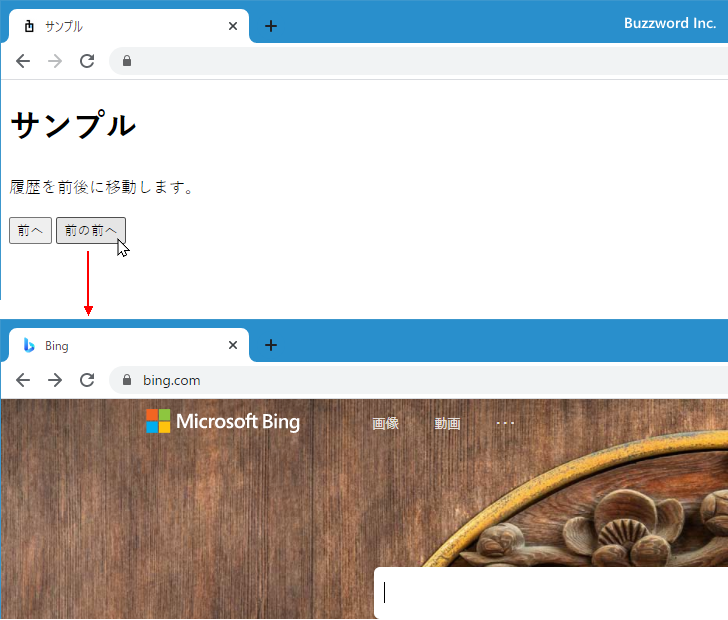
ブラウザで次のように最初に Bing のサイト、次に Google のサイト、そして最後にサンプルページを表示している状態です。

画面に表示されている「前へ」ボタンをクリックすると、履歴のひとつ前にあるページを表示します。

ブラウザの「戻る」ボタンで再びサンプルページに戻ったあと、画面に表示されている「前へ前へ」ボタンをクリックすると、履歴のふたつ前にあるあるページを表示します。

-- --
JavaScript を使ってブラウザの履歴を前後に移動する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。