ウィンドウの幅と高さを変更する(window.resizeTo,window.resizeBy)
JavaScript を使ってウィンドウの幅と高さを変更する方法について解説します。 window.resizeTo メソッドでは新しい幅と高さを指定して変更し、 window.resizeBy メソッドでは現在のサイズに対して増減する量を指定して変更します。
(Last modified: )
window.resizeToメソッドの使い方
window オブジェクトの resizeTo メソッドを使うとウィンドウの幅と高さを設定することができます。書式は次のとおりです。
window.resizeTo(width, height)
1 番目の引数に新しい幅のサイズ、 2 番目の引数に新しい高さのサイズを指定します。単位はピクセルです。
実際に試してみましたが、 resizeTo メソッドが有効なのは window.open メソッドによって開いたウィンドウに対してのみでした。実際には次のように行います。
let newwindow = open('test.html', 'mywindow', 'width=600,height=400');
newwindow.resizeTo(300, 300);
次のサンプルを見てください。
sample.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
</head>
<body>
<h1>ウィンドウの幅と高さ</h1>
<p>ボタンをクリックすると幅と高さを変更します</p>
<input type="button" value="open" id="btnOpen">
<input type="button" value="change" id="btnChange">
<script>
let newwindow;
let btnOpen = document.getElementById('btnOpen');
let btnChange = document.getElementById('btnChange');
btnOpen.addEventListener('click', function(){
newwindow = open('test.html', 'mywindow', 'width=600,height=400');
});
btnChange.addEventListener('click', function(){
newwindow.resizeTo(300, 300);
});
</script>
</body>
</html>
test.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>テストページ</title>
</head>
<body>
<h1>テストページ</h1>
<p>テストページです。</p>
<input type="button" value="change" id="btnChange">
<script>
let btnChange = document.getElementById('btnChange');
btnChange.addEventListener('click', function(){
window.resizeTo(500, 250);
});
</script>
</body>
</html>
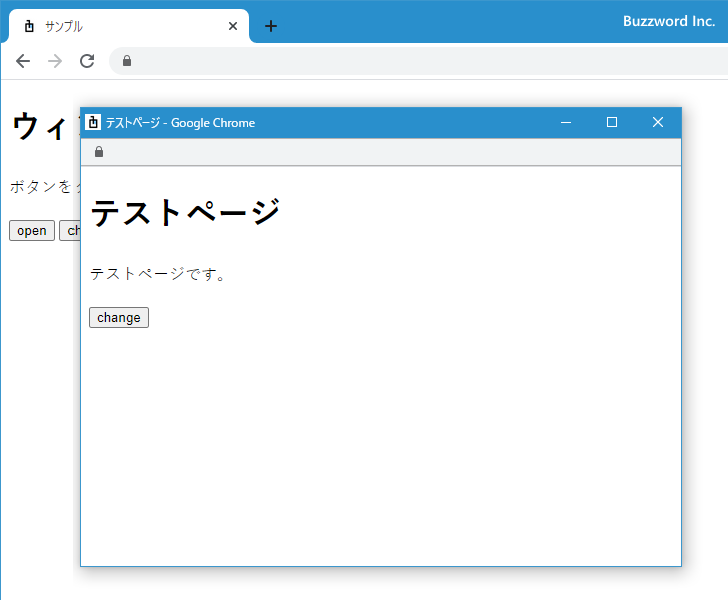
sample.html ページを表示し画面に表示されている open ボタンをクリックすると新しいウィンドウが開き test.html ページが表示されます。


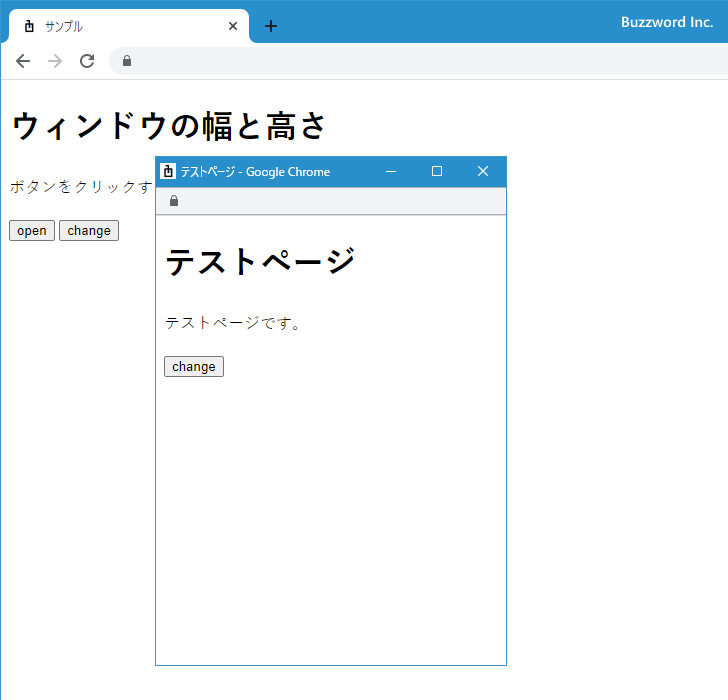
元のウィンドウに表示されている change ボタンをクリックすると先ほど開いたウィンドウのサイズが指定したサイズに変更されます。


開いたウィンドウに表示されている change ボタンをクリックすると、開いているウィンドウのサイズが指定したサイズに変更されます。


window.resizeByメソッドの使い方
window オブジェクトの resizeBy メソッドを使うと現在のウィンドウの幅と高さに対して増減の値を指定してサイズを変更することができます。書式は次のとおりです。
window.resizeBy(width, height)
1 番目の引数に現在の幅に増減する幅のサイズ、 2 番目の引数に現在の高さに増減する高さのサイズを指定します。単位はピクセルです。正の数値を指定すれば増加し、負の数値を指定すれば減少します。
resizeTo メソッドと同様に resizeBy メソッドが有効なのは window.open メソッドによって開いたウィンドウに対してのみです。実際には次のように行います。
let newwindow = open('test.html', 'mywindow', 'width=600,height=400');
newwindow.resizeBy(100, -50);
次のサンプルを見てください。
sample.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
</head>
<body>
<h1>ウィンドウの幅と高さ</h1>
<p>ボタンをクリックすると幅と高さを変更します</p>
<input type="button" value="open" id="btnOpen">
<input type="button" value="change" id="btnChange">
<script>
let newwindow;
let btnOpen = document.getElementById('btnOpen');
let btnChange = document.getElementById('btnChange');
btnOpen.addEventListener('click', function(){
newwindow = open('test.html', 'mywindow', 'width=400,height=400');
});
btnChange.addEventListener('click', function(){
newwindow.resizeBy(50, -50);
});
</script>
</body>
</html>
test.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>テストページ</title>
</head>
<body>
<h1>テストページ</h1>
<p>テストページです。</p>
<input type="button" value="change" id="btnChange">
<script>
let btnChange = document.getElementById('btnChange');
btnChange.addEventListener('click', function(){
window.resizeBy(-100, 100);
});
</script>
</body>
</html>
sample.html ページを表示し画面に表示されている open ボタンをクリックすると新しいウィンドウが開き test.html ページが表示されます。


元のウィンドウに表示されている change ボタンをクリックすると先ほど開いたウィンドウのサイズの幅が +50px 、高さが -50px 変更されます。


開いたウィンドウに表示されている change ボタンをクリックすると、開いているウィンドウのサイズの幅が -100px 、高さが +100px 変更されます。


-- --
JavaScript を使ってウィンドウの幅と高さを変更する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。