ビュー(テンプレート)を使ったHTMLページの作成
Rails アプリケーションで何らかの処理を行った結果を利用者へ返す場合、ビューを使用します。ビューではあらかじめ作成しておいたテンプレートを使って利用者へ返す HTML ページを作成します。ここでは Rails でテンプレートを使ってビューがどのように HTML ページを作成するのかについて解説します。
※ ビューとテンプレートに関する詳細は「テンプレート(ビュー)とヘルパーメソッド」をご参照下さい。
(Last modified: )
ビューとテンプレートについて
※ このページでは、前のページで作成したコントローラーを使用します。コントローラの作成方法については前のページの「コントローラとアクションの作成とルーティングの設定」を参照されてください。
最初に Rails アプリケーションにおけるビューとテンプレートについて簡単に解説します。
利用者からリクエストがあった場合、何らかの結果を最終的に利用者へ返します。例えば「昨年購入した本の一覧を取得したい」というリクエストに対して、アプリケーションではデータベースなどを検索し、その結果を次のような形にして利用者へ返すとします。
<html> <head>結果</head> <body> <p>昨年購入した本は次の通りです。</p> <ul> <li>宇宙に行った日</li> <li>数学者の生涯</li> </ul> </body> </html>
このように結果として返す HTML 文などを作成するのがビューの役割です。
ビューでは結果として返す HTML 文をその都度全部作成することもできますが、 HTML 文で使用する基本的な部分はあらかじめ雛形を用意しておき、変更箇所だけ差し替えるようにすると便利です。この雛形の部分をテンプレートと呼びます。
Rails アプリケーションではコントローラーのアクション毎にテンプレートを事前に用意しておきます。(実際には他にレイアウトと呼ばれるものを一緒に利用します)。
テンプレートを作成する
それではテンプレートを作成してみます。テンプレートはアプリケーションディレクトリの中の app\views ディレクトリの中に作成します。

前回のページで plans コントローラーを作成しましたが、 plans コントローラー用のテンプレートは app\views\plans ディレクトリの中に保管します。(現在はディレクトリの中は空です)。

なお app\views\plans ディレクトリは前回 plans コントローラーを作成したときに自動的に作成されたファイルやディレクトリの中の一つです。
create app/controllers/plans_controller.rb
invoke erb
create app/views/plans
invoke test_unit
create test/controllers/plans_controller_test.rb
invoke helper
create app/helpers/plans_helper.rb
invoke test_unit
plans コントローラーには hello と bye の 2 つのアクションを作成してありますが、今回はこの中の hello アクションに対するテンプレートを作成してみます。作成するテンプレートのファイル名は「(アクション名).html.erb」としますので、今回作成するテンプレートのファイル名は hello.html.erb です。
テンプレートファイルは HTML 文を使って記述します。今回は次のように記述しました。
<h1>Hello</h1> <p> こんにちは。お元気ですか。 </p>
テンプレートファイルに記述する部分は HTML ページの中の <body> から </body> の間の部分だけです。その他の部分はレイアウトの方で作成します。
実際にテンプレートファイルを作成し保存しました。

アクションからのテンプレートの呼び出し
テンプレートが作成できましたのでアクションから呼び出してみます。前回、 app/controllers/plans_controller.rb の中で hello アクションを次のように作成していました。
class PlansController < ApplicationController
def hello
render :plain => 'Hello!'
end
def bye
render :plain => 'bye!'
end
end
前回は Hello! というテキストを直接ユーザーに返していましたが、今回は作成したテンプレートを利用しますので次のように変更します。
class PlansController < ApplicationController
def hello
render "plans/hello"
end
def bye
render :plain => 'bye!'
end
end
テンプレートとして app\views\plans\hello.html.erb ファイルが呼び出されます。ただし、呼び出すビューが「app\views\コントローラ名\アクション名.html.erb」で作成されたファイルの場合は render メソッドを省略できます。その為、次のように記述した場合と同じです。
class PlansController < ApplicationController
def hello
end
def bye
render :plain => 'bye!'
end
end
app\controllers\plans_controller.rb ファイルの中身を上記のように書き換えました。


動作確認
それでは Rails アプリケーションを起動してここまでの動作を確認してみます。コマンドプロンプトを起動し、アプリケーションディレクトリへ移動し、 rails server と実行して下さい。

ブラウザから次のURLへアクセスして下さい。
http://localhost:3000/hello
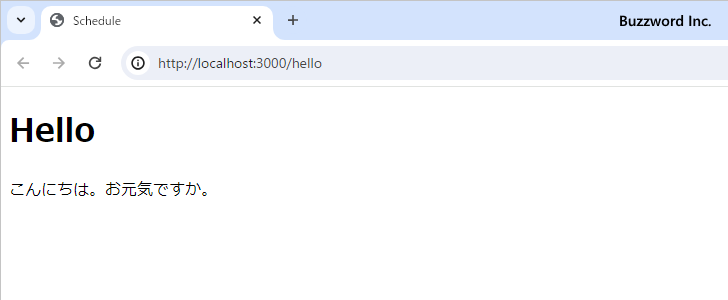
設定されたルーティングに従い、 plans コントローラの hello アクションが呼び出され、対応するテンプレートが呼び出されて画面に次のように表示されます。

このようにテンプレートを利用して作成した HTML 文書を利用者へ返しブラウザ上に表示させることができました。
変数を使ったデータの受け渡し
先程のサンプルではテンプレートに記載した内容がそのまま利用者へ返されていましたが、アプリケーションでは通常利用者からのリクエストに応じた結果を返すのが普通です。そのため、アクションで処理したデータをビューに受け渡し、ビュー側ではそのデータを利用して結果を出力する仕組みが用意されています。
ビューへデータを受け渡すには、アクションメソッドの中でインスタンス変数に対して値を格納します。すると呼び出されたビュー側でこのインスタンス変数を参照して値を利用することができます。
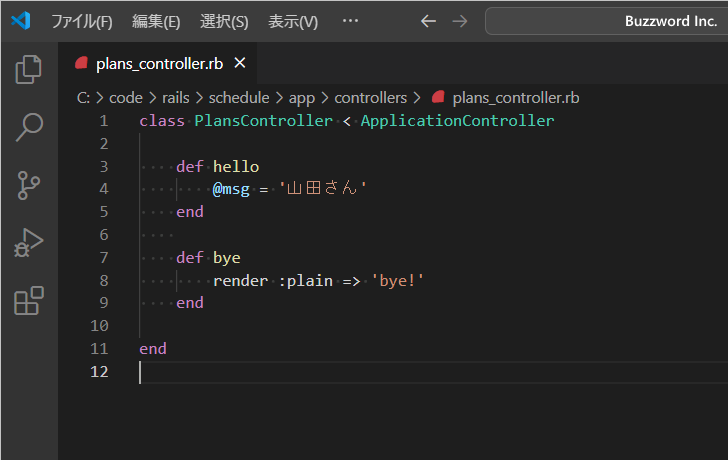
実際に試してみるため hello アクションメソッドを次のように書き換えます。
class PlansController < ApplicationController
def hello
@msg = '山田さん'
end
def bye
render :plain => 'bye!'
end
end

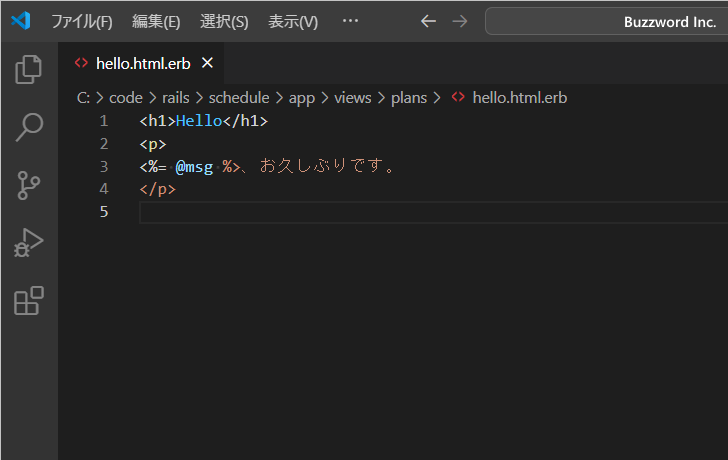
インスタンス変数 msg に値を設定しました。ではアクションに対応するテンプレートの app\views\plans\hello.html.erb ファイルを次のように書き換えます。
<h1>Hello</h1> <p> <%= @msg %>、お久しぶりです。 </p>

テンプレートでは <%= と %> で囲まれた部分には Ruby 言語を使ったプログラムを記述することができます。この部分に変数などの式を記述すると、その式が評価された値に置き換えられます。今回、変数 @msg には 'こんにちは。お久しぶりです。' という値が受け渡されてきますので、 <%= @msg %> の部分が 'こんにちは。お久しぶりです。' に置き換えられて次のようになります。
<h1>Hello</h1> <p> 山田さん、お久しぶりです。 </p>
このようにアクションからテンプレートに対しインスタント変数を介してデータを受け渡すことができます。
では実際にアクションとテンプレートを書き換えた上でブラウザから次のURLへアクセスして下さい。
http://localhost:3000/hello
画面に次のように表示され、アクションからテンプレートへデータが渡されていることが確認できます。

-- --
Rails でテンプレートを使ってビューがどのように HTML ページを作成するのかについて解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。