- Home ›
- 正規表現入門 ›
- 正規表現のメタ文字一覧
[文字クラス]バックスラッシュ(\)+文字を使った文字クラスの略記法
メタ文字の角括弧([...])とハイフン(-)を使用することで、例えば a から z や 0 から 9 といった指定範囲のいずれかの文字とマッチするパターンを記述することができますが、特によく利用される文字の集合の中のひとつとマッチするパターンについてバックスラッシュ(\)+文字(例えば \w )で略記できるようになっています。ここではバックスラッシュ(\)+文字を使った文字クラスの略記法について解説します。
(Last modified: )
バックスラッシュ(\)+文字を使った略記方法
正規表現ではバックスラッシュ( \ ) + 1 文字で特定の文字集合のいずれかの文字とマッチするパターンを記述することができます。利用可能なものは次の通りです。
\d 数字 [0-9] \D 数字以外 [^\d] \w 英数字とアンダーバー [0-9a-zA-Z_] \W 英数字とアンダーバー以外 [^\w] \s 空白文字 [ \f\n\r\t\v] \S 空白文字以外 [^\s]
\D は \d の否定のように大文字のものは小文字のものの否定になっています。
例えば次のような正規表現のパターンで考えてみます。
090-\d{4}-\d{4}
"090-" 、数字が 4 つ連続する文字、 "-" 、数字が 4 つ連続する文字と、続くパターンとなります。このパターンとマッチする文字列は例えば次のようなものになります。
〇 090-1234-5678 〇 090-0000-0000 ✕ 090-12ab-3456 ✕ 090-123-4567
なおこれは次のように記述した場合と同じです。
090-\[0-9]{4}-\[0-9]{4}
メタ文字のひとつである角括弧( [...] )の使い方については「いずれか一文字にマッチする:角括弧([...])」をご参照ください。
注意事項として正規表現を使用するすべてのツールやプログラミング言語でこれらの表記方法がすべて使えると保証されているわけではありません。また対象となる文字集合が異なる場合もあります。正規表現を使おうとしているツールや言語でサポートされているかどうかを確認されてください。
サンプル
JavaScript を使って簡単な正規表現のサンプルを作成してみます。
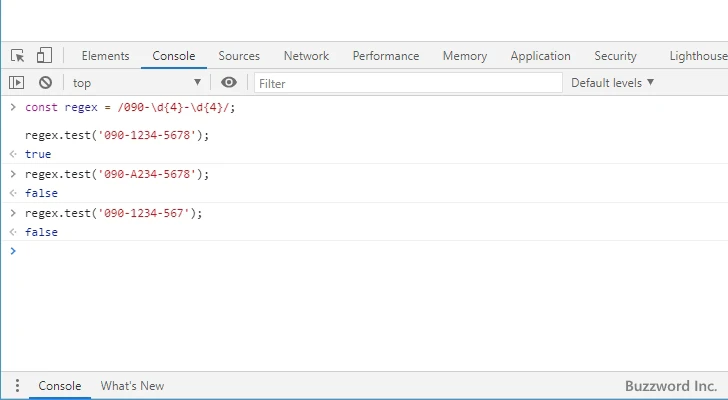
const regex = /090-\d{4}-\d{4}/;
regex.test('090-1234-5678');
--> true
regex.test('090-A234-5678');
--> false
regex.test('090-1234-567');
--> false

-- --
バックスラッシュ(\)+文字を使った文字集合のいずれか一文字とマッチする表記方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。