- Home ›
- 正規表現入門 ›
- 正規表現のメタ文字一覧
正規表現でメタ文字をエスケープして通常の文字として扱う
メタ文字として使われるドット(.)や縦棒(|)などはパターンの中で使われると特別な意味を持ちますが、バックスラッシュ(\)を使ってエスケープすることで文字としてマッチさせることができます。ここではメタ文字をエスケープして通常の文字として扱う方法について解説します。
(Last modified: )
メタ文字をエスケープする
ドット( . )やエスチョンマーク( ? )などのメタ文字はパターンの中で記述すると特別な意味を持ちます。これらの特別な文字を一つの文字としてパターンの中で記述するには、文字の前にバックスラッシュ( \ )を記述してエスケープを行います。
\. \? \+ \|
例えば次のような正規表現のパターンで考えてみます。
example.com
パターンの中でドット( . )を記述した場合、任意の 1 文字とマッチします。その為、このパターンとマッチする文字列は例えば次のようなものになります。
〇 example.com 〇 example_com 〇 examplePcom
もしドットをメタ文字ではなく文字としてのドット( . )だけにマッチさせたい場合には、ドットの前にバックスラッシュ( \ )を記述してエスケープします。
example\.com
このパターンは "example" 、 "." 、 "com" 、と続く文字列とだけマッチします。
〇 example.com ✕ example_com ✕ examplePcom
このようにメタ文字のとして使用されている文字の前にバックスラッシュ( \ )を記述することで、メタ文字ではなく文字として扱うことができます。
サンプル
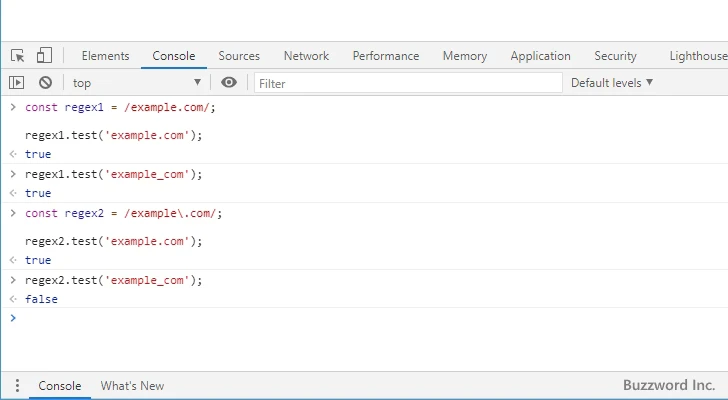
JavaScript を使って簡単な正規表現のサンプルを作成してみます。
const regex1 = /example.com/;
regex1.test('example.com');
--> true
regex1.test('example_com');
--> true
const regex2 = /example\.com/;
regex2.test('example.com');
--> true
regex2.test('example_com');
--> false

バックスラッシュ()と文字で改行などの特殊な文字を表現する
改行やタブなど特殊な文字にマッチさせるためにバックスラッシュ( \ )と文字を組み合わせたメタ文字が利用できます。
\f 改ページ \n 改行 \r 復帰 \t タブ \v 垂直タブ
例えば次のような正規表現のパターンで考えてみます。
ABC\nDEF
"ABC" 、 改行 、 "DEF" 、と続くパターンとなります。
-- --
メタ文字をエスケープして通常の文字として扱う方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。