ラベルに文字列と画像を両方表示する
ここまでラベルに文字列または画像のどちらかを表示する方法について確認してきましたが、文字列と画像を 1 つのラベルに両方表示することができます。ここではラベルに文字列と画像の両方を表示する方法について解説します。
(Last modified: )
ラベルを文字列と画像の両方を指定して作成する
最初に JLabel のコンストラクタで文字列と画像を両方指定する場合です。次のコンストラクタを使用します。
public JLabel(String text, Icon icon, int horizontalAlignment)
指定されたテキスト、イメージ、および水平方向の配置方法で、JLabelのインスタンスを作成します。ラベルは、表示領域内で垂直方向に中央揃えされます。 テキストはイメージのトレーリング・エッジに表示されます。
パラメータ:
text - ラベルに表示されるテキスト。
icon - ラベルに表示されるイメージ。
horizontalAlignment - SwingConstantsで定義されている定数LEFT、CENTER、RIGHT、LEADING、またはTRAILINGのうちの1つ。
1番目の引数には表示する文字列を表す String クラスのオブジェクトを指定します。そして2番目の引数には表示したい画像を表す Icon インターフェースを実装したクラスのオブジェクトを指定します。 Java では Icon インターフェースを実装したクラスとして ImageIcon クラスが用意されており、今回は ImageIcon クラスのオブジェクトを指定してみます。( ImageIcon クラスについては「ImageIconクラス」を参照して下さい)。
3番目の引数には文字列と画像がラベル内で表示される水平方向の位置を設定します。設定可能な値は次の通りです。
JLabel.LEFT 左詰 JLabel.CENTER 中央 JLabel.RIGHT 右詰 JLabel.LEADING 左詰 JLabel.TRAILING 右詰
垂直方向の位置はデフォルトでは中央揃えとなります。
実際の使い方は次のようになります。
ImageIcon icon = new ImageIcon("./img/sample.png");
JLabel label = new JLabel("MyLabel", icon, JLabel.CENTER);
なお文字列と画像の両方をラベルに表示した場合、デフォルトでは画像が左、文字列が右、という位置関係で表示されます。この位置関係を変更する方法は次のページを参照されてください。
それでは簡単なサンプルプログラムを作って試してみます。テキストエディタで次のように記述したあと、 Sample.java という名前で保存します。
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.ImageIcon;
import java.awt.Color;
import java.awt.BorderLayout;
import java.awt.Dimension;
class Sample extends JFrame{
public static void main(String args[]){
Sample frame = new Sample("MyTitle");
frame.setVisible(true);
}
Sample(String title){
setTitle(title);
setBounds(100, 100, 728, 400);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
ImageIcon icon1 = new ImageIcon("./check.png");
ImageIcon icon2 = new ImageIcon("./batsu.png");
ImageIcon icon3 = new ImageIcon("./star.png");
JLabel label1 = new JLabel("Hello!", icon1, JLabel.LEFT);
label1.setOpaque(true);
label1.setBackground(Color.YELLOW);
label1.setPreferredSize(new Dimension(180, 100));
JLabel label2 = new JLabel("Good!", icon2, JLabel.CENTER);
label2.setOpaque(true);
label2.setBackground(Color.GREEN);
label2.setPreferredSize(new Dimension(180, 100));
JLabel label3 = new JLabel("Sorry!", icon3, JLabel.RIGHT);
label3.setOpaque(true);
label3.setBackground(Color.RED);
label3.setPreferredSize(new Dimension(180, 100));
JPanel p = new JPanel();
p.add(label1);
p.add(label2);
p.add(label3);
add(p, BorderLayout.CENTER);
}
}
あらかじめ Sample.java があるディレクトリに star.png 、 check.png 、 batsu.png ファイルを置いてあります。



次のようにコンパイルを行います。
javac Sample.java
コンパイルが終わりましたら実行します。
java Sample
3 つのラベルを追加しました。それぞれのラベルには文字列と画像が表示されており、ラベルの中でどの位置に表示されるのかについてそれぞれ左詰め( LEFT )、中央揃え( CENTER )、右詰め( RIGHT )で指定してあります。

なおラベルの中でどの位置に表示されるのかは水平方向については setHorizontalAlignment メソッド、垂直方向については setVerticalAlignment メソッドを使って設定できます。設定方法については「ラベルに表示される文字列の水平及び垂直位置を設定する」を参照されてください。
文字列に画像を追加、または画像に文字列を追加
文字列または画像が表示されたラベルに対してあとから画像または文字列を追加することもできます。
文字列だけが設定されたラベルに画像を追加する場合には JLabel クラスで用意されている setIcon メソッドを使います。
public void setIcon(Icon icon)
このコンポーネントが表示するアイコンを定義します。 アイコンの値がnullである場合には、何も表示されません。
このプロパティのデフォルト値はnullです。
これはJavaBeansバウンド・プロパティです。
パラメータ:
icon - このコンポーネントが表示するデフォルトのアイコン
引数にはコンストラクタの場合と同じく Icon インターフェースを実装したクラスのオブジェクトを指定します。
実際の使い方は次のようになります。
JLabel label = new JLabel("MyLabel");
ImageIcon icon = new ImageIcon("./img/sample.png");
label.setIcon(icon);
文字列の代わりに画像が表示されるのではなく、文字列に画像が追加される点に注意してください。
画像だけが設定されたラベルに文字列を追加する場合には JLabel クラスで用意されている setText メソッドを使います。
public void setText(String text)
このコンポーネントが表示する単一行のテキストを定義する。 このコンポーネントが表示する1行のテキストを定義します。
このプロパティのデフォルト値はnullです。
これはJavaBeansバウンド・プロパティです。
パラメータ:
text - このコンポーネントが表示するテキストの1行
引数にはラベルに表示される文字列を String クラスのオブジェクトを使って指定します。
実際の使い方は次のようになります。
ImageIcon icon = new ImageIcon("./img/sample.png");
JLabel label1 = new JLabel(icon);
labe1.setText("MyLabel");
こちらも画像の代わりに文字列が表示されるのではなく、画像に文字列が追加される点に注意してください。
なお、文字列だけをラベルに表示した場合、デフォルトでは左詰めの位置に表示されるため、後から画像を追加した場合も左詰めで表示されます。それに対して画像だけをラベルに表示した場合、デフォルトでは中央揃えの位置に表示されるため、後から文字列を追加した場合も中央揃えで表示されます。
それでは簡単なサンプルプログラムを作って試してみます。テキストエディタで次のように記述したあと、 Sample.java という名前で保存します。
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.ImageIcon;
import java.awt.Color;
import java.awt.BorderLayout;
import java.awt.Dimension;
class Sample extends JFrame{
public static void main(String args[]){
Sample frame = new Sample("MyTitle");
frame.setVisible(true);
}
Sample(String title){
setTitle(title);
setBounds(100, 100, 728, 400);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
ImageIcon icon1 = new ImageIcon("./check.png");
ImageIcon icon2 = new ImageIcon("./batsu.png");
JLabel label1 = new JLabel("Hello!");
label1.setOpaque(true);
label1.setBackground(Color.YELLOW);
label1.setPreferredSize(new Dimension(180, 100));
label1.setIcon(icon1);
JLabel label2 = new JLabel(icon2);
label2.setOpaque(true);
label2.setBackground(Color.GREEN);
label2.setPreferredSize(new Dimension(180, 100));
label2.setText("Sorry!");
JPanel p = new JPanel();
p.add(label1);
p.add(label2);
add(p, BorderLayout.CENTER);
}
}
あらかじめ Sample.java があるディレクトリに check.png と batsu.png ファイルを置いてあります。
次のようにコンパイルを行います。
javac Sample.java
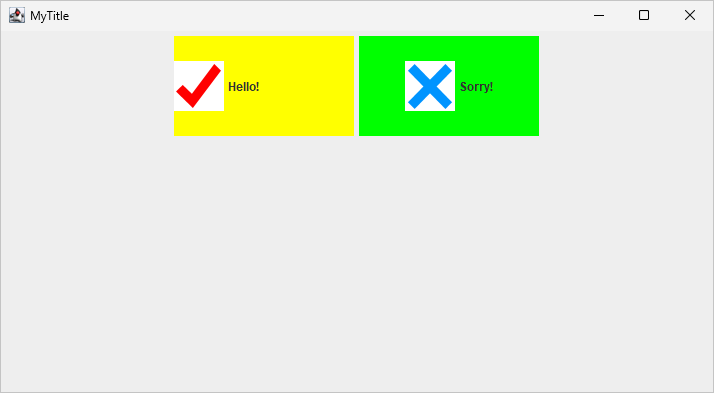
コンパイルが終わりましたら実行します。
java Sample
2 つのラベルを追加しました。 1 つ目のラベルは文字列が設定されていたものにあとから画像を追加したもの、 2 つ目のラベルは画像が設定されていたものにあとから文字列を追加したものです。ラベルの中でデフォルトで表示される位置が異なることが確認できます。

-- --
ラベルに文字列と画像の両方を表示する方法について解説します。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。