テキストエリアの余白の設定と枠線の設定
テキストエリアではテキストを入力するエリアの回りに余白を設定することができます。またデフォルトでは表示されていない枠線をテキストエリアに設定することができます。ここではテキストエリアに余白を設定する方法とテキストエリアに枠線を設定するの方法について解説します。
(2022 年 04 月 11 日公開 / 2022 年 04 月 11 日更新)
余白を設定する
テキストフィールドの中で利用者にテキストを入力してもらうエリアの周りに余白を設定するには JTextField クラスの親クラスである JTextComponent クラスで用意されている setMargin メソッドを使います。
public void setMargin(Insets m)
テキスト・コンポーネントの境界とそのテキストの間のマージン空白を設定します。 テキスト・コンポーネントのデフォルトBorderオブジェクトは、この値を使って適切なマージンを作成します。 ただし、デフォルト以外の境界が設定されている場合は、Borderオブジェクトが適切なマージン空白を作成します(それ以外の場合、このプロパティは事実上無視される)。 このため、コンポーネントの再描画が行われます。 PropertyChangeイベント(margin)はすべてのリスナーに送られます。
パラメータ:
m - ボーダーとテキストの間のマージン
引数には上下左右の余白の大きさを保持する Insets クラスのオブジェクトを指定します。( Insets クラスの詳細は「Insetsクラス」を参照して下さい)。
実際の使い方は次のようになります。
JTextArea textarea = new JTextArea(5, 10); textarea.setMargin(new Insets(10, 10, 10, 10));
それでは簡単なサンプルプログラムを作って試してみます。テキストエディタで次のように記述したあと、 JSample8_1.java という名前で保存します。
import javax.swing.JFrame;
import javax.swing.JTextArea;
import javax.swing.JPanel;
import java.awt.Container;
import java.awt.BorderLayout;
import java.awt.Insets;
class JSample8_1 extends JFrame{
public static void main(String args[]){
JSample8_1 frame = new JSample8_1("MyTitle");
frame.setVisible(true);
}
JSample8_1(String title){
setTitle(title);
setBounds(100, 100, 600, 400);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JTextArea textarea1 = new JTextArea("Hello", 5, 40);
JTextArea textarea2 = new JTextArea("Hello", 5, 40);
textarea2.setMargin(new Insets(10, 10, 10, 10));
JPanel p = new JPanel();
p.add(textarea1);
p.add(textarea2);
Container contentPane = getContentPane();
contentPane.add(p, BorderLayout.CENTER);
}
}
次のようにコンパイルを行います。
javac JSample8_1.java

コンパイルが終わりましたら実行します。
java JSample8_1
テキストエリアを 2 つ追加しました。 2 つ目のテキストエリアには余白が設定してあるのでテキストエリアの入力したテキストが表示される部分の周りに余白があります。

余白を設定すると、余白の分だけ自動的にテキストエリアのサイズが拡張されました。
枠線を設定する
テキストエリアにはデフォルトで枠線が表示されていませんが、設定を行うことで表示することができます。テキストエリアに枠線を設定するには JTextArea クラスの親クラスである JComponent クラスで用意されている setBorder メソッドを使います。
public void setBorder(Border border)
このコンポーネントのボーダーを設定します。 Borderオブジェクトは、コンポーネントのイン・セットを定義し(コンポーネントで直接設定されているイン・セットをオーバーライドする)、任意でそれらのイン・セットの境界内のボーダー装飾をレンダリングします。 Swingコンポーネントで装飾領域および非装飾領域(マージンおよびパディングなど)の両方を生成するには、イン・セットではなくボーダーを使用する必要があります。 単一のコンポーネント内で複数のボーダーを入れ子にするには、複合ボーダーを使用できます。
技術的にはJComponentを継承するどのオブジェクトにもボーダーを設定できますが、標準のSwingコンポーネントのルック・アンド・フィールの実装の多くは、ユーザー設定のボーダーでは正しく動作しません。 通常、JPanelまたはJLabel以外の標準のSwingコンポーネントでボーダーを設定するときは、コンポーネントをJPanelに入れて、JPanelでボーダーを設定することをお勧めします。
これはバウンド・プロパティです。
パラメータ:
border - このコンポーネントでレンダリングされるボーダー
引数には枠線を表す Border インターフェースを実装したクラスのオブジェクトを指定します。( Border インターフェースの詳細は「Border」を参照して下さい)。
実際の使い方は次のようになります。
JTextArea textarea = new JTextArea(5, 10); LineBorder border = new LineBorder(Color.RED, 2, true); textarea.setBorder(border);
それでは簡単なサンプルプログラムを作って試してみます。テキストエディタで次のように記述したあと、 JSample8_2.java という名前で保存します。
import javax.swing.JFrame;
import javax.swing.JTextArea;
import javax.swing.JPanel;
import java.awt.Container;
import java.awt.BorderLayout;
import java.awt.Insets;
class JSample8_1 extends JFrame{
public static void main(String args[]){
JSample8_1 frame = new JSample8_1("MyTitle");
frame.setVisible(true);
}
JSample8_1(String title){
setTitle(title);
setBounds(100, 100, 600, 400);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JTextArea textarea1 = new JTextArea("Hello", 5, 40);
JTextArea textarea2 = new JTextArea("Hello", 5, 40);
textarea2.setMargin(new Insets(10, 10, 10, 10));
JPanel p = new JPanel();
p.add(textarea1);
p.add(textarea2);
Container contentPane = getContentPane();
contentPane.add(p, BorderLayout.CENTER);
}
}
次のようにコンパイルを行います。
javac JSample8_2.java

コンパイルが終わりましたら実行します。
java JSample8_2
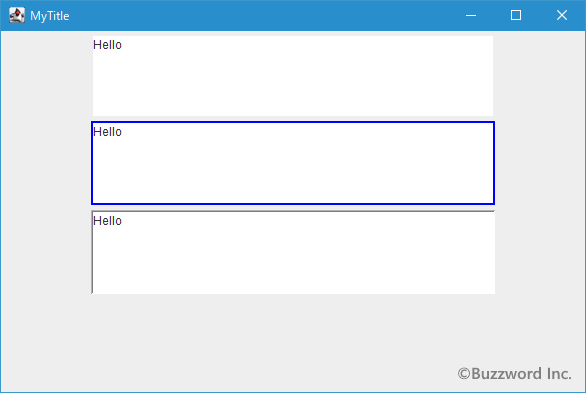
テキストエリアを 3 つ追加しました。 2 つ目と 3 つ目のテキストエリアにはそれぞれ枠線を設定してあります。

-- --
テキストエリアに余白を設定する方法とテキストエリアに枠線を設定するの方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。