テーマ「AFFINGER」をWordPressへインストールする
ダウンロードしたテーマ「AFFINGER」をWordPressへインストールし有効化するまでの手順について解説します。(ダウンロードがまだ行われていない方は「WordPressのテーマ「AFFINGER」の動作環境とダウンロード」を参照されて下さい)。
(Last modified: )
AFFINGERをインストールする
それではAFFINGERをインストールするWordPressのブログの管理画面にログインして下さい。

画面左側の「外観」メニューの中にある「テーマ」メニューをクリックして下さい。

「テーマ」の画面が表示されます。現在インストールされているテーマの一覧が表示されます。

画面上部の「新規追加」をクリックして下さい。

「テーマを追加」画面が表示されます。画面上部の「テーマのアップロード」をクリックして下さい。

次のような画面が表示されます。「ファイルを選択」をクリックして、事前にダウンロードしておいた「affinger5.zip」を選択して下さい。

ファイルの選択が終わりましたら「今すぐインストール」をクリックして下さい。

インストールが開始されます。「テーマのインストールが完了しました。」と表示されれば完了です。

「テーマ」の画面を改めて表示してみるとインストール済のテーマの一覧の中に「AFFINGER」が含まれていることが確認できます。

AFFINGERを有効化する
現在のテーマからAFFINGERへテーマを変更するには、AFFINGERのテーマを有効化する必要があります。「テーマ」の画面でAFFINGERにマウスを合わせ、表示された「有効化」をクリックして下さい。

テーマ「AFFINGER」が有効になりました。

まだ細かい設定は行っていませんがブログがどのように表示されるのかを確認してみます。管理画面の左上に表示されている「ブログ名」をクリックし、表示されたメニューの中のサイトを表示」をクリックして下さい。

テーマとしてAFFINGERを使用したブログが表示されました。まだデフォルトの状態ですので必要に応じてカスタマイズを行っていきます。



テーマをインストールした直後に行う作業
公式サイトによればテーマ「AFFINGER」をインストールした直後に行うべき作業として「パーマリンクの更新」と「簡易デザイン及び初期値の反映」を行うように記載されています。
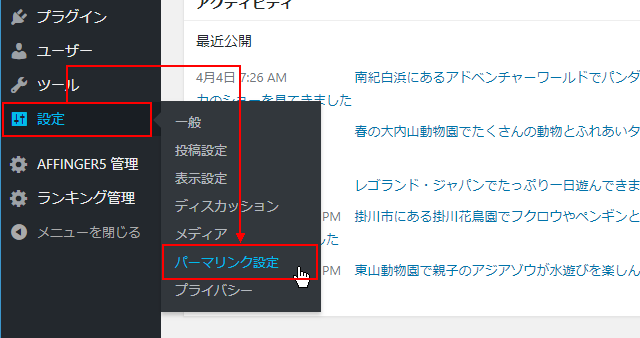
「パーマリンクの更新」を行うには、WordPressの管理画面で、画面左側の「設定」メニューの中にある「パーマリンク設定」メニューをクリックして下さい。

「パーマリンク設定」画面が表示されましたら、画面下部の「変更を保存」をクリックして下さい。

「パーマリンクの更新」はこれで完了です。パーマリンクの更新は初回だけでなくテーマがアップデートした場合にも行う必要があるよくです。
次に「簡易デザイン及び初期値の反映」です。「簡易デザイン及び初期値の反映」を行うには、WordPressの管理画面で、画面左側の「AFFINGER5管理」メニューの中にある「AFFINGER5管理」メニューをクリックして下さい。

「はじめに」の画面が表示されたら「保存」と書かれた箇所をクリックして下さい。

「簡易デザイン及び初期値の反映」はこれで完了です。以上2点の作業について、最初に行っておいて下さい。
改めてブログを表示してみると、少しデザインが変更されています。色やトップ画像については変更することができます。

-- --
WordPressのテーマ「AFFINGER」のインストール手順について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。