ヘッダー画像エリアの背景に画像を設定しテキストを表示する
AFFINGERではヘッダー画像のエリアの背景に画像を設定することができます。背景画像の上にヘッダー画像を表示するといったこともできますが、今回は背景画像を設定した上でショートコードを使ったテキストを画像の上に表示する方法について解説します。
(Last modified: )
ヘッダー画像エリアの背景に画像を設定する
ヘッダー画像エリアに背景画像を変更するには、WordPressの管理画面で、画面左側の「外観」メニューの中にある「カスタマイズ」メニューをクリックして下さい。

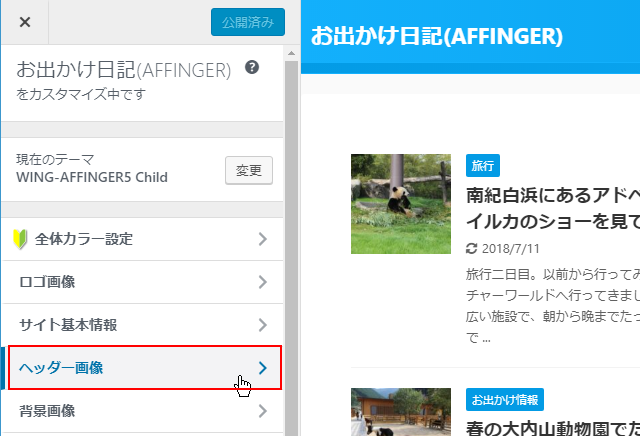
「カスタマイズ」の画面が表示されます。画面左側の「ヘッダー画像」をクリックして下さい。

ヘッダー画像に関する設定画面が表示されます。

ヘッダー画像が既に設定されている場合は「画像を非表示」をクリックしてヘッダー画像を非表示にしておいて下さい。

ヘッダー画像の背景画像を設定します。「ヘッダー画像の後ろに配置する背景画像です」のところにある「画像を選択」をクリックして下さい。

ヘッダー画像エリアの背景画像を選択する画面が表示されます。メディアライブラリにアップロードされている画像を使用する場合は画像をクリックして下さい。新しい画像をアップロードする場合は、画面左上の「ファイルをアップロード」をクリックしてから「ファイルを選択」をクリックして画像ファイルを選択して下さい。


今回はメディアライブラリにアップロード済の画像を選択しました。選択が終わりましたら画面右下の「画像を選択」をクリックして下さい。

背景画像の設定が完了します。まだこの時点では何も表示されません。
現在ヘッダー画像エリアにヘッダー画像などのコンテンツがないためエリアの高さが0になってしまっています。「ヘッダー画像エリアの高さ強制指定」の下のテキストボックスに高さを入力して下さい。今回は250としました(単位はピクセルです)。

アップロードした画像のどの部分を背景画像として設定するのかについて指定します。「背景画像」の横位置として「左」「真ん中」「右」、「背景画像」の縦位置として「上」「真ん中」「下」から選択します。画像のサイズは拡大縮小されず、指定した横位置と縦位置から画像のどの部分のを背景画像として使用するのかが決定します。

「背景画像を幅100%のレスポンシブにする」にチェックをすると、アップロードした画像が横幅いっぱいまで背景画像として表示されるように画像のサイズが拡大縮小されて設定されます。今回はチェックしました。

これヘッダー画像エリアの背景画像の設定は完了です。画面左上の「公開」をクリックして下さい。

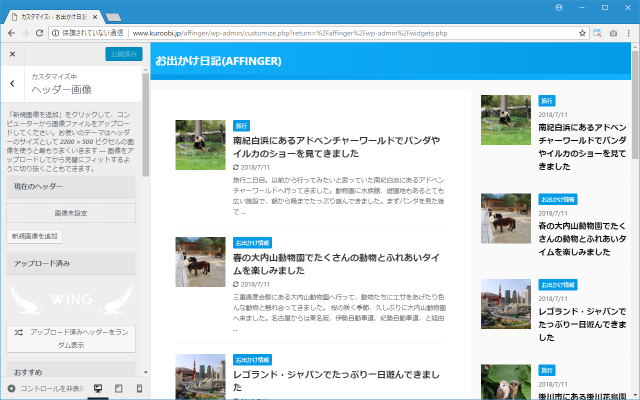
改めてブログを表示してみると、ヘッダー画像を設定した時と同じようにヘッダーの部分に画像が表示されました。

モバイルから閲覧した場合にも同じように表示されます。

ヘッダー画像に画像を設定した場合と、ヘッダー画像エリアの背景画像に画像を設定した場合は、背景の上にテキストを表示したりヘッダー画像を重ねて設置しなければ見た目上それほど違いはありません。
ヘッダー画像エリアの背景画像の上にテキストを表示する
次にヘッダー画像エリアに設定した背景画像の上にテキストを表示してみます。エリア内の中央にテキストを表示するためのショートコードが用意されているので利用します。(ショートコードについての詳しい解説はここでは省略しますが、やりたいことを簡潔に記述するためのものと考えておいてください)。
今回使用するショートコードには色々なオプションがあるのですが詳しくは公式マニュアルの該当ページを参照されて下さい。ここでは表示するテキスト、エリアの高さ、フォントの色、フォントサイズだけ指定します。フォントの色はHTMLカラーコード(#で始まる6桁のカラーコード)、フォントサイズの単位は「%」です。
[st-flexbox title="テキスト" height="高さ" color="フォントの色" fontsize="フォントサイズ"] 補足のテキスト [/st-flexbox]
今回は次のようにしてみました。
[st-flexbox title="週末には家族でお出かけしよう" height="250" color="#ffffff" fontsize="200"] さあ出発だ! [/st-flexbox]
作成したショートコードを「ヘッダー画像エリアウィジェット」内に追加した「テキスト」や「カスタムHTML」の中に記述します。管理画面の画面左側「外観」メニューの中にある「ウィジェット」メニューをクリックして下さい。

「ウィジェット」画面が表示されます。

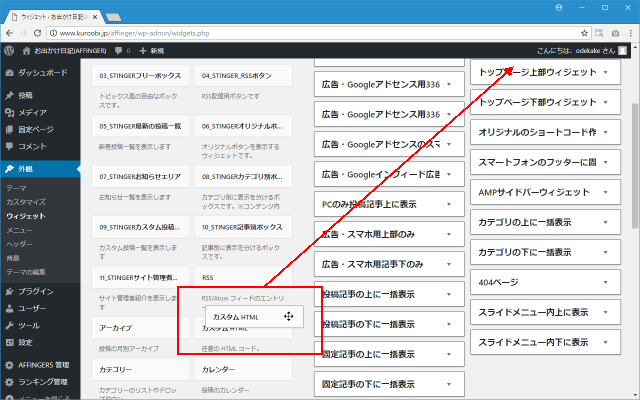
「利用できるウィジェット」の中にある「カスタムHTML」を、画面右上あたりにある「ヘッダー画像エリアウィジェット」へドロップします。


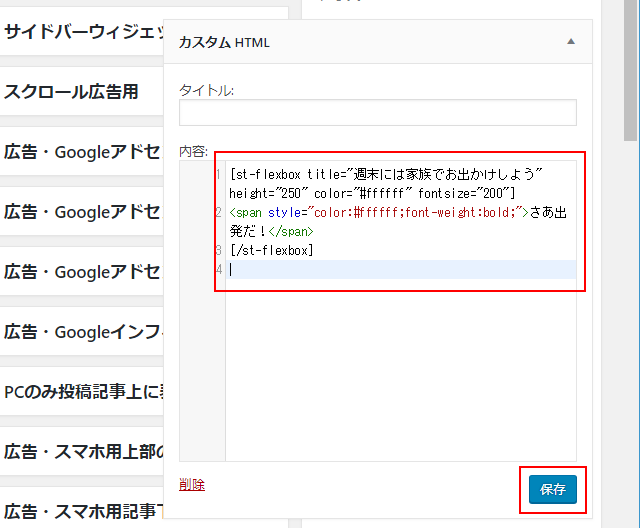
「ヘッダー画像エリアウィジェット」内に「カスタムHTML」を追加できたら、「カスタムHTML」の右に表示されている下矢印をクリックして下さい。タイトルや内容を編集できるようになります。(カスタムHTMLをドロップすると自動的に編集できる画面になっていると思います)。


「内容」のところに事前に作成しておいたショートコードをコピーして貼り付けて下さい。貼り付けが終わったら「保存」をクリックして下さい。

これで準備は完了です。改めてブログを表示してみると、ヘッダー画像エリアの背景画像の中心に指定したテキストと補足テキストが表示されました。

モバイルから閲覧した場合も同じようにテキストと補足テキストが表示されます。

-- --
補足テキストの部分の色やサイズを少し調整してみます。この部分はショートコードではなく直接設定したいスタイルを記述します。今回は次のようにしてみました。
[st-flexbox title="週末には家族でお出かけしよう" height="250" color="#ffffff" fontsize="200"] <span style="color:#ffffff;font-weight:bold;">さあ出発だ!</span> [/st-flexbox]
カスタムHTMLの内容を新しいショートコードに書き換えます。書き換えが終わったら「保存」をクリックして下さい。

これで準備は完了です。。改めてブログを表示してみると、補足テキストの部分のフォントの色やウェイトが変更されているのが確認できました。

モバイルから閲覧した場合も同じように表示されます。

他にもテキストの部分にリンクを設定したり、テキストの前にフォントアイコン(fontawesome4のクラス名を指定)を表示することができます。詳しくは公式マニュアルを参照されて下さい。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。