関連記事の表示/非表示の切り替えとレイアウトや記事数などの設定
Cocoonでは個別記事のページの最後に関連する記事が表示されるようになっています。ここではここではWordPressのテーマとしてCocoonを使用している場合に関連記事を表示するかどうかや何を基準に関連記事を選択するのかなど関連記事に関する設定を行う方法について解説します。
(Last modified: )
目次
関連記事に関する設定を行う
Cocoonを利用している場合、個別記事のページの最後に関連記事が次のように表示されています。


モバイルから閲覧した場合も個別記事のページの最後に関連記事が次のように表示されています。

関連記事に関する設定を行うには、画面左側の「Cocoon設定」メニューの中にある「Cocoon設定」メニューをクリックして下さい。

「Cocoon 設定」画面が表示されます。

画面上部にあるタブ一覧の中から「投稿」タブをクリックして下さい。

「投稿」に関する設定画面が表示されます。少し下の方へスクロールして頂くと「関連記事設定」というブロックがあります。関連記事に関する設定はここで行います。


それではいくつかの設定を試してみます。
関連記事を非表示にする
関連記事の表示と非表示を切り替えます。初期設定では表示するようになっていますので非表示にしたい場合には「表示」の項目で「関連記事を表示する」の前のチェックボックスを外して下さい。

設定を変更した場合には画面上部または下部に表示されている「変更をまとめて保存」をクリックして下さい。

ブログを表示してみると、記事下に表示されていた関連記事が表示されなくなりました。

モバイルから閲覧した場合も、記事下に表示されていた関連記事が表示されなくなりました。

関連性の基準としてカテゴリーかタグかを選択する
関連記事として表示される記事の基準として、同じカテゴリーが設定されている記事か、それとも同じタグが設定されている記事かを選択できます。初期値では同じカテゴリーの記事が関連記事として表示されます。タグに変更した場合には「関連性」の項目で「タグ」を選択して下さい。

設定を変更した場合には画面上部または下部に表示されている「変更をまとめて保存」をクリックして下さい。
関連記事の見出しを変更する
関連記事が表示される場合、関連記事の先頭に見出しが表示されます。初期値では「関連記事」となっています。

関連記事の見出しに表示されるテキストを変更する場合、「関連記事見出し」の項目にある上のテキストボックスに見出しとして表示するテキストを入力して下さい。またサブ見出しを表示したい場合には、下のテキストボックスに入力して下さい。

見出しおよびサブ見出しを次のように設定してみます。

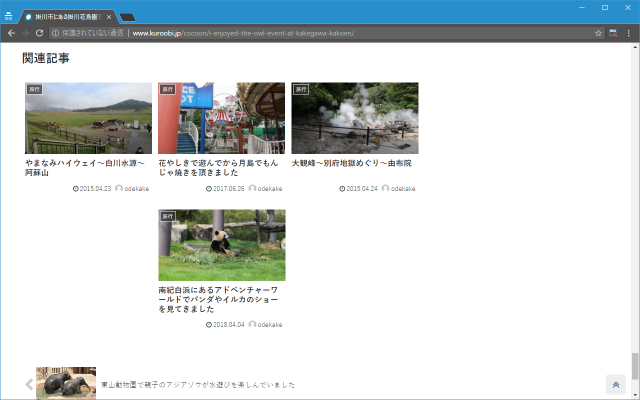
画面上部または下部に表示されている「変更をまとめて保存」をクリックしたあと、改めてブログを表示してみると関連記事の見出しが次のように表示されていました。サブ見出しを入力した場合は見出しのすぐあとに表示されるようです。

関連記事の表示タイプと一度に表示する関連記事の数
関連記事を表示する場合に、一度に表示する関連記事の表示数(最大値)と関連記事をどのように表示するのかを決める表示タイプを変更することができます。初期値は表示タイプが「エントリーカード」で表示数が6です。

ブログで個別記事を表示してみると、次のように関連記事が表示されます。表示数は6に設定していますが、該当記事が4つしかないので4つしか表示されていません。

最初の表示数を変更してみます。表示数を3に変更します。

画面上部または下部に表示されている「変更をまとめて保存」をクリックしたあと、改めてブログを表示してみると一度に表示される関連記事が3つになりました。

関連記事をどのようなレイアウトで表示するか
関連記事をどのようなレイアウトで表示するのかを設定できます。「ミニカード」「縦型カード3列」「縦型カード4列」をそれぞれ選択した場合に関連記事は次のように表示されました(表示数は6に戻してあります)。
ミニカード:


縦型カード3列:


縦型カード4列:


関連記事にどんな情報を表示するのか設定する
関連記事ひとつひとつにどんな情報を表示するのかを設定します。初期値では必ず表示される記事のタイトルに加えてスニペット(抜粋)と投稿日が表示されています(ミニカードを除く)。

表示する情報を変更するには「投稿関連情報の表示」の項目で表示したい情報にチェックを行って下さい。

例として「スニペット」のチェックを外し「投稿者名」にチェックをしてみます。

画面上部または下部に表示されている「変更をまとめて保存」をクリックしたあと、改めてブログを表示してみると関連記事に表示される情報からスニペットがなくなり投稿者名が表示されるようになりました。
エントリーカード:


縦型カード3列:


-- --
Cocoonを利用しているブログで、関連記事の表示/非表示の切り替えと、表示に関する色々な設定方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。