- Home ›
- WordPressの使い方 ›
- コメント
コメントを投稿する
WordPress で作成したブログでは、投稿した記事に対してコメントを投稿することができます。ここではコメントを投稿する方法と、コメント欄で使用できる HTML タグと属性についてあわせて解説します。
(Last modified: )
コメントを投稿する
ブログで使用しているテーマによってコメントの投稿場所や投稿されたコメントがどこで表示されるのかは異なります。現在利用しているテーマの場合、記事の個別ページの下部に次のように表示されます。

コメントは、コメントの本文の他に「名前」「メールアドレス」「サイト」などが入力できます。デフォルトの設定では「名前」と「メールアドレス」は必須の項目となっていますが、設定を変更することで必須にしないこともできます。
それでは実際にコメントを投稿してみます。次のように入力しました。入力が終わりましたら「コメントを送信」をクリックしてください。

現在コメントの投稿に関しては承認を不要に設定しているので、投稿されたコメントはすぐに記事の個別ページの下部(記事本文とコメント投稿エリアの間)に表示されました。

今度は「サイト」も入力してコメントを投稿してみます。

新しいコメントが投稿されて表示されました。デフォルトの設定では古いコメントから順に表示されるようになっています。

またコメントを投稿する時に「サイト」を入力すると、表示されたコメントの「名前」のところに「サイト」に入力した URL へのリンクが設定されます。

コメントで使用可能なHTMLタグと属性
コメント欄にはテキストだけでなくいくつかの HTML タグと属性を記述することができます。現在利用可能な HTML タグと属性は次の通りです。
<a href="" title="">
<abbr title="">
<acronym title="">
<b>
<blockquote cite="">
<cite>
<code>
<del datetime="">
<em>
<i>
<q cite="">
<s>
<strike>
<strong>
この中でもコメントで使用する機会がありそうな <a> タグと <b> タグについて実際に試してみます。コメントの投稿欄で次のように入力しました。

コメントを投稿したあと、記事に表示されたコメントを見ると、 <a> タグを設定したテキストには指定して URL へのリンクが設定され、 <b> タグを設定したテキストは太字で表示されています。

このようにコメントの中で一部の許可されている HTML タグであれば使用することができます。(使用できないように設定されている場合もあります)。
コメントでURLやメールアドレスを記述した場合
先ほどはコメント欄で <a> タグを使って外部サイトへのリンクを設定しましたが、コメント欄に URL やメールアドレスを記述すると自動的にリンクが設定されます。
次のようなコメントを入力しました。

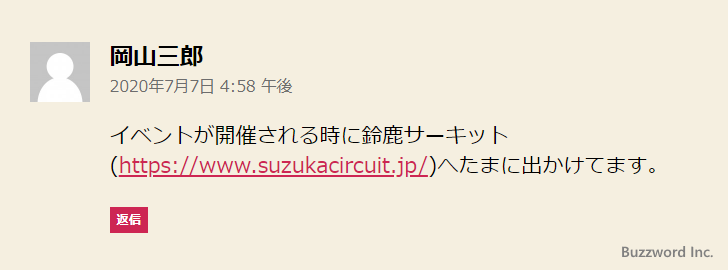
コメントを投稿したあと記事に表示されたコメントを見ると、入力した URL に自動的にリンクが設定されています。

なおコメント欄の中にリンクが指定した数以上記載されている場合、承認されるまでコメントを表示しないように設定することができます。
-- --
コメントを投稿する方法と、コメント欄で使用できる HTML タグと属性についてあわせて解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。