- Home ›
- WordPressの使い方 ›
- コメント
Gravatarを利用してコメントに独自アバターを表示する
投稿したコメントの横に表示される画像をアバターと呼びます。自分が投稿したコメントに表示されるアバターの画像は WordPress.com が提供している Gravatar というサービスを利用することで独自の画像を表示することができるようになります。ここではコメント欄のアバターを Gravatar を利用して独自の画像に設定する方法について解説します。
(Last modified: )
Gravatarへの登録と画像の設定
Gravatar サービスではメールアドレスに紐づいた画像を設定することができます。普段使用しているメールアドレスに対して画像を登録しておくと、コメントを投稿する時に画像と紐づいているメールアドレスを指定するだけで独自のアバターが表示されます。
それでは Gravatar を使って画像を設定します。次に URL へアクセスしてください。

「Gravatarを作成」をクリックしてください。

Gravatar は WordPress.com で提供されているサービスで利用するにはアカウントを登録する必要があります。( WordPress.com は WordPress を使ったブログをオンラインで利用できるように提供しているサービスです。インストールして利用する WordPress を配布している WordPress.org とは異なります)。

WordPress.com のアカウントを既にお持ちの場合は「すでに WordPress.com のアカウントをお持ちですか?」をクリックしてログイン画面へ進んでください。 WordPress.com のアカウントが無い場合は、表示された画面で「メールアドレス」「ユーザー名」「パスワード」を指定したあと「アカウント作成」をクリックしてください。

入力したメールアドレス宛に確認メールが送信されます。

届いたメールに表示されている「アカウントを有効化」をクリックしてください。これで WordPress.com のアカウント登録は完了です。(ログイン画面が表示されるかもしれませんが、ここではログインしなくても構いません)。
再び https://ja.gravatar.com/ へアクセスしてください。そして画面右上の「ログイン」をクリックしてください。

ログイン画面が表示されます。最初にユーザー名またはメールアドレスを入力し、次の画面でパスワードを入力してログインしてください。

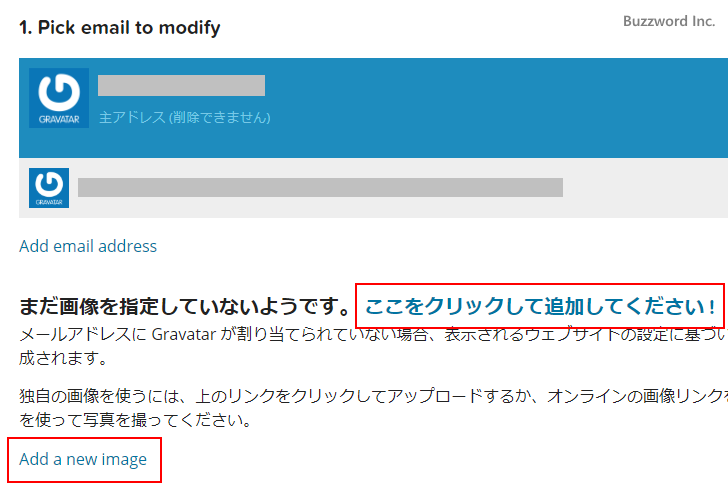
次のような画面が表示されます。

画像を設定します。「Add a new image」または「ここをクリックして追加してください !」をクリックしてください。

次の画面で「Upload new」をクリックしてください。

「ファイルを選択」をクリックして使用する画像を選択してください。使用できる画像の最大サイズは 1MB です。

画像の選択が終わりましたら「次へ」をクリックしてください。

画像の一部を使用する場合は左側の大きな画像で使用する部分を選択してください。右側にプレビューが表示されます。選択が終わりましたら「Crop Image」をクリックしてください。

続いて自分の画像のレーティングを選択します。誰が見ても問題ない画像であれば G を選択してください。少々不愉快になるような画像の場合は PG 、成人向けの画像の場合は R 、非常に不愉快な画像の場合は X を選択します。今回は G を選択しました。選択が終わりましたら「Set Rating」をクリックしてください。

画像を使用するメールアドレスにチェックをしてください。チェックが終わりましたら「選択したアドレスに使用する」をクリックしてください。

画像の設定が完了しました。

独自のアバターが表示されるコメントを投稿する
コメントを投稿する時にメールアドレスを入力しますが、メールアドレスに対して Gravatar で画像が設定されていれば自動的にコメントのアバターとして画像が表示されます。
コメントの投稿欄に次のように入力しました。メールアドレスとして先ほど Gravatar で登録したメールアドレスを入力しています。

コメントを投稿するとコメントのアバターとして設定された画像が表示されます。

また画像が設定されているメールアドレスで WordPress にログインした状態でコメントを投稿すると、コメント投稿欄の名前とメールアドレスは自動的に設定されるため、結果として同じようにコメントのアバターとして設定された画像が表示されます。


コメントを投稿する人は自分が使用するメールアドレスに対して Gravatar を使って好きな画像を設定することができます。コメントが投稿されれば設定されている画像がアバターとして表示されますので、不適切な画像が表示されていないか注意が必要です。

※ アバターの表示そのものを行わないようにするには「コメントへのアバターの表示/非表示の切り替えとデフォルトアバターの設定」を参照されてください。
-- --
コメント欄のアバターを Gravatar を利用して独自の画像に設定する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。