ブロックをグループ化する
ブロックエディタ( Gutenberg )では追加した複数のブロック(又は一つのブロック)をグループ化することができます。グループ化することで全体が <div> タグで囲われた状態となり、文字色や背景色などをグループに対して設定できる他、 CSS クラスを追加して装飾などを設定することができます。ここではブロックエディタで追加した複数のブロックをグループ化する方法について解説します。
(Last modified: )
目次
複数のブロックをグループ化する
次のような「段落」ブロックおよび「リスト」ブロックが追加されている記事で試してみます。

コードエディタに切り替えて確認してみると、現在は次のように記述されています。
<!-- wp:paragraph --> <p>今後行ってみたい場所をメモ代わりに書いておきます。</p> <!-- /wp:paragraph --> <!-- wp:list --> <ul><li>北海道</li><li>沖縄県</li><li>大阪府</li></ul> <!-- /wp:list --> <!-- wp:paragraph --> <p>年内には行きたいところですが、具体的にはまったく決まっていません。</p> <!-- /wp:paragraph -->
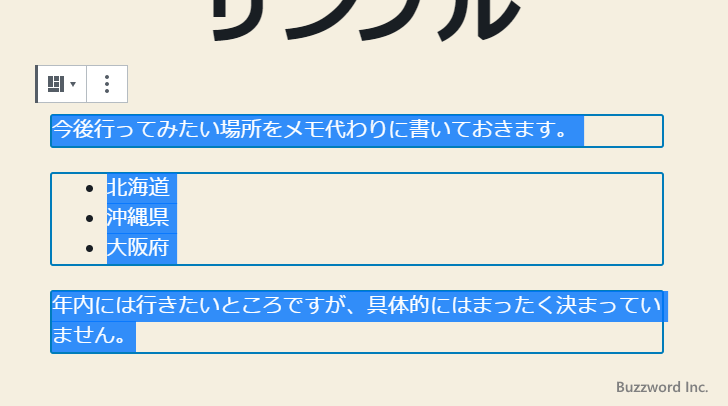
それではこの 3 つのブロックをグループ化してみます。グループ化するには、対象となる最初のブロックをクリックして選択したあとで [Shift] キーを押しながら最後のブロックをクリックして選択してください。


3 つのブロックが選択されました。
次に左上に表示されている「ブロックにタイプを変更する」アイコンをクリックしてください。

変換するブロックタイプとして「グループ」をクリックしてください。

事前に選択されていた 3 つのブロックが同じグループに追加されました。

再びコードエディタに切り替えて確認してみると、グループ化を行ったあとは対象の 3 つのブロック全体を囲うように 2 つの div 要素が記述されています。
<!-- wp:group --> <div class="wp-block-group"> <div class="wp-block-group__inner-container"> <!-- wp:paragraph --> <p>今後行ってみたい場所をメモ代わりに書いておきます。</p> <!-- /wp:paragraph --> <!-- wp:list --> <ul><li>北海道</li><li>沖縄県</li><li>大阪府</li></ul> <!-- /wp:list --> <!-- wp:paragraph --> <p>年内には行きたいところですが、具体的にはまったく決まっていません。</p> <!-- /wp:paragraph --> </div></div> <!-- /wp:group -->
グループに対して文字色と背景色を設定する
グループに含まれるブロックではなくグループを選択すると、右サイドバーにサイドバーオプションが表示されます。(なおグループがうまく選択できない場合は、この後で解説する「ブロックナビゲーションを使ってグループ選択する」を参照されてください)。

「色設定」ではグループに対する文字色と背景色を設定することができます。

グループの設定で文字色を設定するとグループ内の全てのブロックの文字色が変更されます。


今度はグループの設定で文字色と背景色の両方を設定しました。グループ全体の文字色と背景色が変更されます。


このように複数のブロックをグループ化することで、グループに含まれるブロック全体に背景色を設定することができるようになります。
ブロックナビゲーションを使ってグループ選択する
ブロックエディタ上でグループの選択が上手くできない場合は、画面上部にある「ブロックナビゲーション」アイコンをクリックしてください。

記事に追加されているブロックの一覧が表示されます。グループに追加されているブロックはグループだけが表示されます。表示されたブロックまたはグループの中で選択したいグループをクリックしてください。

グループが選択されました。

なおグループが選択された状態のときに再度画面上部にある「ブロックナビゲーション」アイコンをクリックすると、今度はグループに追加されているブロックの一覧が表示されます。

グループに対してCSSクラスを追加してスタイルを設定する
ブロックをグループに追加することで、グループに対して独自のスタイルを付けることが簡単にできます。グループに対する CSS クラスの追加は、サイドバーオプションの「高度な設定」で行います。

今回は mygroup という CSS クラスを追加しました。

再びコードエディタに切り替えて確認してみると、 CSS クラスを追加した場合、外側の div 要素に追加されています。
<!-- wp:group {"className":"mygroup"} -->
<div class="wp-block-group mygroup">
<div class="wp-block-group__inner-container">
<!-- wp:paragraph -->
<p>今後行ってみたい場所をメモ代わりに書いておきます。</p>
<!-- /wp:paragraph -->
<!-- wp:list -->
<ul><li>北海道</li><li>沖縄県</li><li>大阪府</li></ul>
<!-- /wp:list -->
<!-- wp:paragraph -->
<p>年内には行きたいところですが、具体的にはまったく決まっていません。</p>
<!-- /wp:paragraph -->
</div></div>
<!-- /wp:group -->
記事側の準備はこれで完成ですのでいったん記事を公開または更新しておきます。

次に CSS クラスに対してスタイルを定義します。画面左側「外観」の中にある「カスタマイズ」をクリックしてください。

カスタマイズ画面が表示されたら画面左側の「追加CSS」をクリックしてください。

「追加CSS」画面が表示されます。テキストエリアの部分に追加する CSS を記述していきます。

先ほどグループに追加したクラス名 mygroup に対して次のようにスタイルを定義してみます。
div.mygroup{
border:3px dotted #0094FF;
background:#ffffff;
padding:15px;
}
入力が終わりましたら「公開」をクリックしてください。

これでグループに追加した CSS クラスに対するスタイルの定義は完成です。それではブログを表示してみます。

グループに対して先ほど定義したスタイルが適用されているのが確認できます。
グループ化を解除する
グループ化を解除するにはまずグループを選択したあと「?」をクリックしてください。

表示されたメニューの中から「グループ解除」をクリックしてください。

グループ化が解除されました。

-- --
ブロックエディタで追加した複数のブロックをグループ化する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。