ブロックとブロックの間隔をスペーサーを使って調整する
ブロックエディタで複数のブロックを追加している場合、ブロックとブロックの間隔を調整するには「スペーサー」ブロックを使用します。「スペーサー」ブロックは空白のブロックで設定した高さの分だけ何もない空間を作ることができます。ここでは WordPress でブロックエディタを使用している場合に、ブロックとブロックの間隔を「スペーサー」ブロックを使って調整する方法について解説します。
(Last modified: )
ブロックとブロックの間の間隔を調整する
ブロックとブロックの間の間隔を調整したい場合には「スペーサー」ブロックを利用します。このブロックは指定した高さを持つ空白のブロックです。ブロックとブロックの間に「スペーサー」ブロックを追加することで、ブロック間の間隔を空けることができます。
例として新しい記事を作成し 3 つの段落ブロックを追加しました。

プレビューを見てみると次のように表示されます。

それでは 1 つ目と 2 つ目の段落の間隔を広げてみます。ブロックとブロックの間にマウスをあわせると表示される「+」アイコンをクリックしてください。

ブロックタイプを選択する画面が表示されるので「レイアウト要素」の中にある「スペーサー」ブロックをクリックしてください。

「スペーサー」ブロックが追加されます。

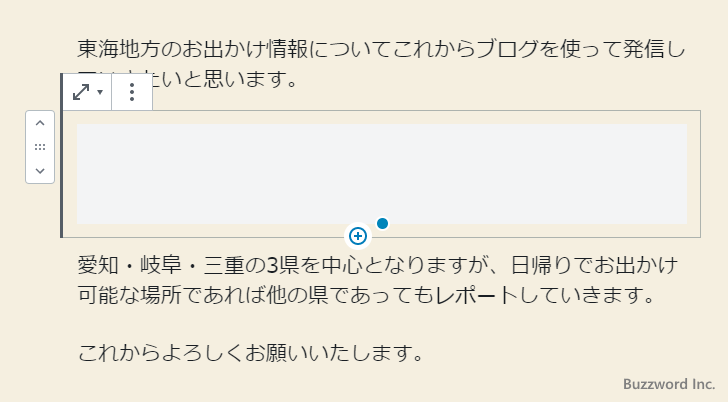
「スペーサー」ブロックが追加されたら、ブロックの下部に表示されている青い線にマウスをあわせて上下にドラッグしてブロックの高さを調整してください。


「スペーサー」ブロックは空白のブロックなので、「スペーサー」ブロックの分だけその前後のブロックの間隔が開いて表示されます。「スペーサー」ブロックの高さの調整が終わりましたらプレビューを確認してみてください。


「スペーサー」ブロックの分だけブロックとブロックの間隔が広がっています。
-- --
WordPress でブロックエディタを使用している場合に、ブロックとブロックの間の間隔を「スペーサー」ブロックを使って調整する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。