記事に見出しを追加する
ブロックエディタで見出しを記事に追加するには「見出し」ブロックを使用します。見出しは h2 要素から h4 要素までを選択して追加します( h1 要素から h6 要素までは設定可能)。ここではブロックエディタを使って見出しを追加する方法および見出しに書式を設定する方法について解説します。
(Last modified: )
見出しを追加する
ブロックエディタで記事に見出しを追加するには「見出し」ブロックを使用します。実際に試してみるために、次のように新しい記事を作成して「段落」ブロックを一つだけ追加してあります。

「見出し」ブロックを追加します。画面左上にある「+」アイコンをクリックし、一般ブロックの中にある「見出し」ブロックをクリックしてください。


「見出し」ブロックが記事に追加されました。デフォルトでは見出しの種類は h2 要素となります。

見出しとして表示するテキストを入力してください。

見出しの種類を選択する
見出しの種類は 3 種類あり h2 要素、 h3 要素、 h4 要素から選択できます。見出しの種類を選択するには「見出しレベルを変更」アイコンをクリックしてください。

見出しの種類が表示されますので設定したい種類をクリックしてください。今回は h4 をクリックしてみます。

見出しの種類が変更されました。

なおツールバーオプションでは選択できる見出しの種類が h2 要素から h4 要素までですが、サイドバーオプションの「見出し設定」では h1 要素から h6 要素までを選択することができます。


なお WordPress では記事のタイトルに自動的に h1 要素が割り当てられます。「見出し」タグを追加して h1 要素を設定する場合はご注意ください。
テキストに文字色などの書式を設定する
見出しに入力したテキストに対して太字や文字色などの書式を設定することができます。「見出し」ブロックのツールバーには「太字」と「イタリック」を設定するアイコンが表示されています。

またツールバーの「▽」アイコンをクリックすると、「取り消し線」や「文字色」を設定するためのメニューが表示されます。

例として「文字色」の設定を行ってみます。書式を設定したいテキストを選択してから「▽」アイコンをクリックし、表示されたメニューから「文字色」をクリックしてください。

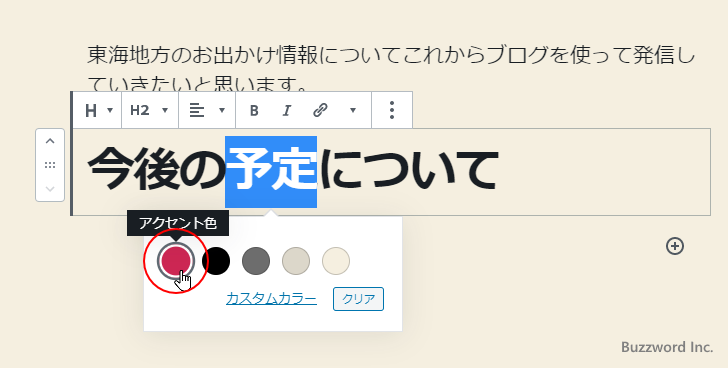
設定する文字色をクリックしてください。

選択していたテキストに「文字色」が設定されました。

なお色を選択するときに「カスタムカラー」をクリックすると、任意の色を選択することができます。


他にも「取り消し線」を設定したり「インライン画像」を挿入することができます。詳しくは「見出しブロックのツールバーオプション」を参照されてください。
見出しにHTMLアンカーを設定する
作成した記事に目次を作成する場合、目次の項目から記事内の見出しに対してページ内リンクを設定することが一般的かと思います。その時にリンク先として記述するのが見出しに設定された HTML アンカーです。
例えば見出しに設定した HTML アンカーが myheadline だった場合、目次から見出しへのページ内リンクは <a href="#myheadline">...</a> となります。
見出しに HTML アンカーを設定する場合は、サイドバーオプションの中の「高度な設定」の中にある「HTMLアンカー」に記入してください。


見出しを削除する
記事に追加した見出しを削除するには、「見出し」ブロックを一度クリックして選択したあと、ツールバーオプションの中から「?」アイコンをクリックし、表示されたメニューの中から「ブロックを削除」をクリックしてください。

「見出し」ブロックが削除されました。

-- --
ブロックエディタを使って箇条書きリストと番号付きリストを追加する方法およびリストの項目に書式を設定する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。