リンクを設定する
ブロックエディタでは段落やリストなどテキストが含まれるブロックにリンクを設定するツールバーオプションがが用意されています。ここではブロックエディタを使って段落ブロックなどに入力したテキストに対して外部へのリンクおよびブログ内の別の記事へのリンクを設定する方法について解説します。
(Last modified: )
リンクを設定する
リンクが設定できるブロックは、「段落」ブロックや「リスト」ブロックの他に、「見出し」ブロック、「整形済みテキスト」ブロック、「引用」ブロックなどがあります。リンクの設定を実際に試してみるために「段落」ブロックと「リスト」ブロックが含まれる次のような記事を用意しました。

それでは最初に外部サイトへのリンクを設定してみます。リンクを設定したいブロックをクリックし、リンクを設定するテキストを選択してください。その後でツールバーに表示されている「リンク」アイコンをクリックしてください。

リンク先の URL を入力する画面が表示されます。

URL を入力してください。その後で [Enter] キーを押すか「送信」アイコンをクリックしてください。


選択していたテキストに対して外部サイトへのリンクが設定されました。

リンクを設定したあと、コードエディタに切り替えて確認してみると次のようなコードが入力されています。
<!-- wp:paragraph -->
<p>愛知県には<a href="http://www.higashiyama.city.nagoya.jp/">東山動植物園</a>や名古屋港水族館など立派な施設があり、地下鉄を使ったアクセスも便利です。他にも次のような施設があります。</p>
<!-- /wp:paragraph -->
リンク先のURLを編集する
設定したリンクを編集するには、リンクが設定されているテキストのいずれかの部分を一度クリックしてください。

現在設定されているリンク先が表示されます。リンク先を編集するには「編集」をクリックしてください。

リンク先の URL を入力する画面が表示されます。新しい URL を入力するか既に入力済みの URL を修正してください。

修正が終わりましたら [Enter] キーを押すか「送信」アイコンをクリックすればリンク先の編集は完了です。

設定したリンクを解除する
設定したリンクを解除するには、リンクが設定されているテキストのいずれかの部分を一度クリックしてください。

ツールバーに表示されている「リンクを解除」アイコンをクリックしてください。

設定されていたリンクが解除されます。

リンクを新しいタブで開く
デフォルトの設定ではリンクをクリックしたとき、リンク先のページは同じタブで開きます。リンクをクリックした時に新しいタブでリンク先のページを開くようにするには、リンク先の URL を入力したあと、「新しいタブで開く」をクリックして有効にしてください。


これでリンクをクリックしたときに新しいタブで開くようになります。コードエディタに切り替えて確認してみると a 要素に次のように target="_blank" と rel="noreferrer noopener" が追加されていることが確認できます。
<!-- wp:paragraph -->
<p>愛知県には<a href="http://www.higashiyama.city.nagoya.jp/" target="_blank" rel="noreferrer noopener">東山動植物園</a>や名古屋港水族館など立派な施設があり、地下鉄を使ったアクセスも便利です。他にも次のような施設があります。</p>
<!-- /wp:paragraph -->
ブログ内の他の記事へリンクを設定する
リンク先の URL として外部サイトではなく同じブログで公開している他の記事へのリンクを設定してみます。リンク先の記事の URL が分かっていれば外部サイトへのリンクと同じように設定してください。今回は記事を検索してリンクを設定してみます。
リンクを設定したいブロックをクリックし、リンクを設定するテキストを選択してください。その後でツールバーに表示されている「リンク」アイコンをクリックしてください。

リンク先の URL を入力する画面が表示されます。

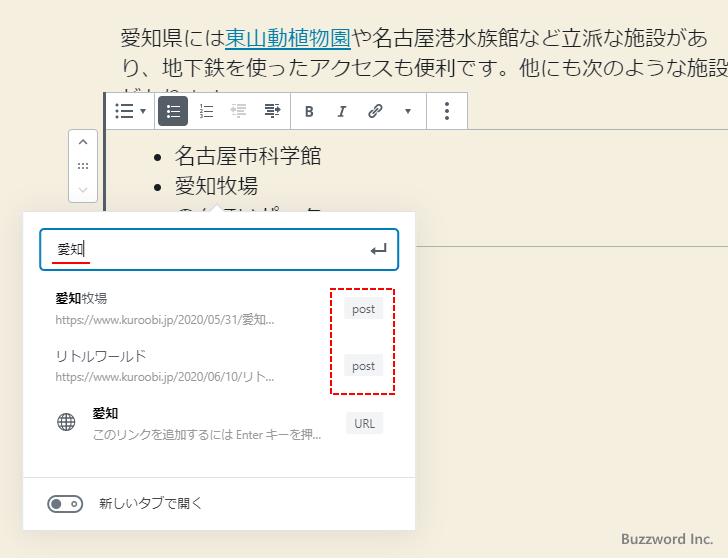
同じブログで公開済みの記事のタイトルや本文に入力されているキーワードを入力してください。一致する記事が表示されます。(「post」と表示されているものが一致する記事です)。

リンクする記事が見つかった場合にはクリックしてください。リンクが設定されます。


リンクの設定後、コードエディタに切り替えて確認してみると該当記事への絶対 URL が設定されていました。
<!-- wp:list -->
<ul><li>名古屋市科学館</li><li><a href="https://www.kuroobi.jp/2020/05/31/%e6%84%9b%e7%9f%a5%e7%89%a7%e5%a0%b4/">愛知牧場</a></li><li>のんほいパーク</li></ul>
<!-- /wp:list -->
-- --
段落ブロックなどに入力したテキストに対して外部へのリンクおよびブログ内の別の記事へのリンクを設定する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。