続きを読むブロック
WordPress のブロックエディタで利用可能な「続きを読む」ブロックの使い方について解説します。「続きを読む」ブロックはレイアウト要素ブロックの中に含まれており、記事の一覧画面で記事の本文をすべて表示するのではなく抜粋だけを表示し、記事の個別ページを開いた時にだけ本文をすべて表示する時に使用します。
(Last modified: )
続きを読むブロックを追加する
ブロックエディタで「続きを読む」ブロックを追加するには、記事一覧の画面で表示する最後のブロックの下に表示されている「+」アイコンをクリックしてください。

ブロックタイプを選択する画面で「レイアウト要素」の中にある「続きを読む」をクリックしてください。

「続きを読む」ブロックが追加されます。

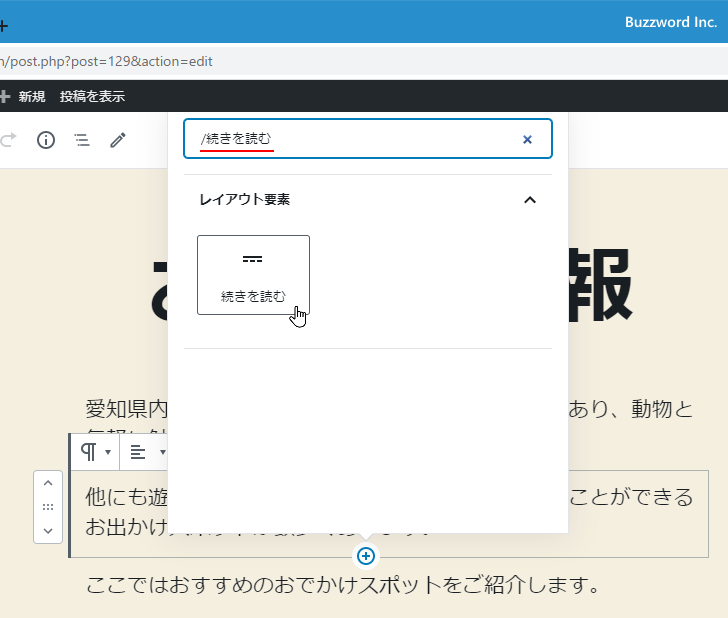
ブロックの検索ボックスで「/続きを読む」と検索して表示することもできます。

この記事を公開したあと、ブログのトップページなど記事一覧が表示される画面ではこの記事は次のように表示されます。

「続きを読む」ブロックがあった位置に「続きを読む」というボタンが表示されており、「続きを読む」ブロックの下にあったブロックは表示されていません。ブログの閲覧者が「続きを読む」をクリックすると記事の個別ページが表示されて記事本文をすべて閲覧することができます。

なお「続きを読む」ブロックを追加したあと、コードエディタに切り替えて確認してみると次のようなコードが入力されています。
<!-- wp:more -->
<!--more-->
<!-- /wp:more -->
続きを読むブロックのツールバーオプション
「続きを読む」ブロックを選択するとツールバーが上部に表示されます。

ツールバー上のボタンについてそれぞれ使い方は次の通りです。
ブロックタイプまたはスタイルを変更
「ブロックタイプまたはスタイルを変更」アイコンをクリックすると「続きを読む」ブロックを別のブロックタイプのブロックに変更することができます。

「続きを読む」ブロックから変更できるブロックタイプは「グループ」の 1 種類です。

続きを読むブロックのサイドバーオプション
続きを読むブロックを選択するとサイドバーにオプションが表示されます。

サイドバーに表示されているオプションの使い方は次の通りです。
コンテンツ全文ページで抜粋を非表示
「コンテンツ全文ページで抜粋を非表示」をクリックして有効にすると、本文が全部表示されるページで抜粋部分を非表示にすることができます。デフォルトである無効の場合と、有効にした場合でどのように違うのかは次をみてください。
抜粋部分:

コンテンツ全文ページで抜粋を非表示が無効の場合:
記事の個別ページを開いたとき、抜粋部分も含めて記事本文をすべて表示する。

コンテンツ全文ページで抜粋を非表示が有効の場合:
記事の個別ページを開いたとき、抜粋部分を除いた記事本文を表示する。

-- --
WordPress のブロックエディタで利用可能な「続きを読む」ブロックの使い方について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。