「続きを読む」を設定しトップページでは記事本文の一部だけを抜粋して表示する
WordPress で作成したブログのトップページを表示すると、新しく投稿した記事から順に表示されます。この時記事の本文すべてが表示されますが、トップページのように記事一覧がが表示される場合には本文の一部だけを表示しておき「続きを読む」をクリックすると本文すべてが表示されるようにすることができます。ここではブロックエディタを使って「続きを読む」を設定する方法について解説します。
(Last modified: )
設定をしていない場合にどのように表示されるのか
特に設定を行っていない場合に、記事がトップページでどのように表示されるのかを確認してみます。例えば次のような記事を作成し公開したとします。

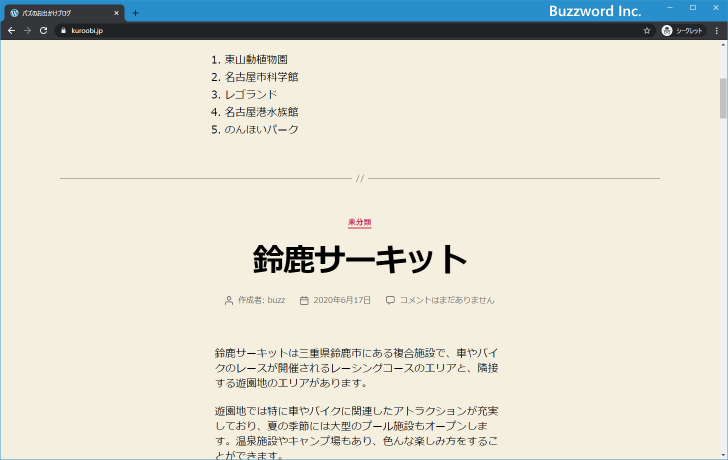
ブログのトップページを表示してみると、使用されているテーマにもよりますが、更新日時が新しい記事からから順に記事のタイトルや本文がすべて表示されます。



このようにトップページでは指定した数の記事が一覧で表示されるのですが、記事本文がとても長い場合には記事の抜粋だけをトップページでは表示しておき、「続きを読む」と表示されたボタンをクリックして初めて記事本文がすべて表示されるようにすることができます。
「続きを読む」を設定する
ブログのトップページでは記事の抜粋だけを表示するには、「続きを読む」ブロックを記事に追加します。例えば次の記事で、赤い点線で囲まれた部分を抜粋としてトップページに表示し、残りは「続きを読む」をクリックして初めて表示するように設定してみます。

記事の編集画面で、抜粋部分の最後のブロックの下にある「+」アイコンをクリックしてください。

追加するブロックタイプを選択する画面が表示されるので、「レイアウト要素」の中にある「続きを読む」をクリックしてください。

「続きを読む」ブロックが追加されました。

それでは記事を更新し、あらためてブログを表示してください。記事一覧で表示された先ほどの記事は、記事本文の抜粋だけが表示されて残りの部分の代わりに「続きを読む」というボタンが表示されています。

「続きを読む」をクリックすると記事の個別ページが表示されて記事の本文がすべて表示されます。

このように「続きを読む」ブロックを記事に追加することで、トップページなどの記事一覧の画面では記事の抜粋部分だけを表示させることができます。ただ、ブログ全体で設定を行うことはできず、記事毎に個別に「続きを読む」ブロックを追加しなければなりません。
-- --
ブロックエディタを使って「続きを読む」を設定する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。