Twitterのツイートやタイムラインを記事に埋め込む
WordPress で作成したブログの記事にはブロックエディタで用意されている「Twitter」ブロックを使うことで Twitter で投稿されている個別のツイートや、指定したユーザーのタイムラインを簡単に埋め込むことができます。ここではブロックエディタを使って記事に Twitter のツイートやタイムラインを埋め込む方法について解説します。
(Last modified: )
Twitterのツイートを埋め込む
ブロックエディタを使って Twitter のツイートを記事に埋め込む手順について解説します。例として次のような記事を用意しました。

この記事の最後に Twitter のツイートを埋め込みます。画面左上の「+」アイコンをクリックし、ブロックタイプの選択画面で「埋め込み」の中にある「Twitter」ブロックをクリックしてください。

「Twitter」ブロックが追加されます。

記事に埋め込む Twitter のツイートの URL を入力します。今回は Twitter に投稿されている次のツイートを埋め込んでみます。

Twitter のページのアドレスバーに表示されている URL をコピーしてください。

コピーした URL を「Twitter」ブロックのテキストボックスに入力してください。入力が終わったら「埋め込み」をクリックしてください。

Twitter のツイートの埋め込みが完了しました。

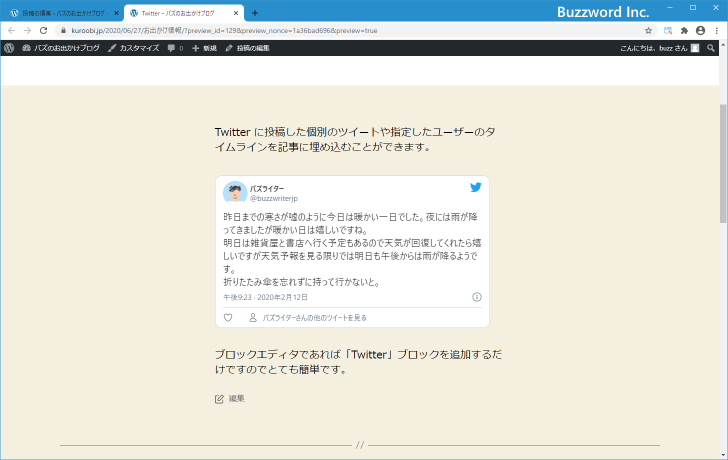
記事を公開したあとブログを閲覧してみると、さきほどの記事は次のように表示されます。

なお「Twitter」ブロックを追加したあと、コードエディタに切り替えて確認してみると次のようなコードが入力されています。
<!-- wp:core-embed/twitter {"url":"https://twitter.com/buzzwriterjp/status/1248900573350383616","type":"rich","providerNameSlug":"twitter","className":""} -->
<figure class="wp-block-embed-twitter wp-block-embed is-type-rich is-provider-twitter"><div class="wp-block-embed__wrapper">
https://twitter.com/buzzwriterjp/status/1248900573350383616
</div></figure>
<!-- /wp:core-embed/twitter -->
Twitterのタイムラインを埋め込む
Twitter のツイートではなく Twitter の指定したユーザーのタイムラインを埋め込むこともできます。埋め込む手順はツイートの場合と同じで、ツイートの URL ではなく Twitter ユーザーのプロフィールページの URL を指定します。
今回は次の Twitter ユーザーのタイムラインを埋め込みます。 Twitter のページのアドレスバーに表示されている URL をコピーしてください。


それでは先ほど記事に埋め込んだ「Twitter」ブロックの URL を変更してみます。「Twitter」ブロックを一度クリックしたあと、アドレスバーに表示されている「URLを編集」アイコンをクリックしてください。

URL の編集画面が表示されますので、先ほどコピーした URL に書き換えてください。書き換えが終わったら「埋め込み」をクリックしてください。

Twitter のタイムラインの埋め込みが完了しました。

記事を公開したあとブログを閲覧してみると、さきほどの記事は次のように表示されます。

ツイートやタイムラインの配置方法
記事に埋め込んだ Twitter のツイートやタイムラインの配置方法を設定します。「Twitter」ブロックをクリックしツールバーに表示された「配置を変更」アイコンをクリックしてください。

配置方法として「左寄せ」「中央揃え」「右寄せ」「幅広」「全幅」の 5 種類が用意されています。

デフォルトの配置方法である「中央揃え」を選択した場合はツイートが記事の中央に表示されます。


「左寄せ」の場合はツイートが画面左側に表示されツイートの反対側に次のブロックが回り込んで表示されます。


「右寄せ」の場合はツイートが画面右側に表示されツイートの反対側に次のブロックが回り込んで表示されます。


「幅広」の場合はツイートが画面の幅ギリギリのサイズまで拡大して表示されます。(ただ実際にはツイートを表示する部分の最大幅が決まっているようで、実際には左側に寄って表示されています)。


「全幅」の場合は対―tおが画面の幅にぴったり収まるサイズまで拡大して表示されます。(ただ実際にはツイートを表示する部分の最大幅が決まっているようで、実際には左側に寄って表示されています)。


ツイートのサイズは配置方法に従って自動的に設定されるようです。ただ最大幅は設定されているようでそれ以上には幅は拡大しませんでした。
-- --
ブロックエディタを使って記事に Twitter のツイートやタイムラインを埋め込む方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。