動画ブロック
WordPress のブロックエディタで利用可能な「動画」ブロックの使い方について解説します。「動画」ブロックは一般ブロックの中に含まれており、記事本文に動画を追加する時に使用します。
(Last modified: )
目次
動画ブロックを追加する
ブロックエディタで「動画」ブロックを追加するには、ブロックタイプを選択する画面で「一般ブロック」の中にある「動画」をクリックしてください。

「動画」ブロックが追加されます。

ブロックの検索ボックスで「/動画」と検索して表示することもできます。

動画ブロックを追加したら表示する動画をアップロードします。(1)ローカル環境からアップロードする、(2)メディアライブラリにある動画を使用する、(3)動画が保存されている URL を指定する、の 3 つの方法が用意されています。今回はローカル環境からアップロードします。「アップロード」をクリックしてください。

ファイル選択ダイアログが表示されます。アップロードするファイルを選択してください。アップロードが完了すると「動画」ブロックに動画が表示されます。

ファイル選択ダイアログで表示される拡張子は *.ogm, *.wmv, *.mpg, *.webm, *.ogv, *.mov, *.asx, *.mpeg, *.mp4, *.m4v, *.avi の 11 種類でした。
なお「動画」ブロックを追加したあと、コードエディタに切り替えて確認してみると次のようなコードが入力されています。
<!-- wp:video {"id":194} -->
<figure class="wp-block-video"><video controls src="https://www.kuroobi.jp/wp-content/uploads/2020/06/hanabi.mp4"></video></figure>
<!-- /wp:video -->
動画ブロックのツールバーオプション
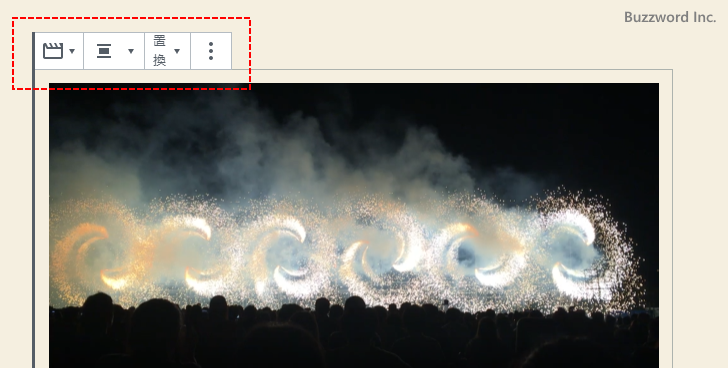
「動画」ブロックを選択するとツールバーが上部に表示されます。

ツールバー上のボタンについてそれぞれ使い方は次の通りです。
ブロックタイプまたはスタイルを変更
「ブロックタイプまたはスタイルを変更」アイコンをクリックすると「動画」ブロックを別のブロックタイプのブロックに変更することができます。

「動画」ブロックから変更できるブロックタイプは「カバー」「ファイル」「グループ」「メディアと文章」の 4 種類です。

配置を変更
「配置を変更」アイコンをクリックすると「動画」ブロックの画像の配置を変更することができます。

設定可能な配置は「左寄せ」「中央揃え」「右寄せ」「幅広」「全幅」の 5 種類です。デフォルトは「中央揃え」です。

「中央揃え」の場合は、中央に画像が配置されます。(最初の画像は編集画面、次の画像はプレビューでの表示です)。


「左寄せ」の場合は動画が画面左側に寄せて配置されますが、動画の反対側に次のブロックが回り込んで表示されます。


「右寄せ」の場合は動画が画面右側に寄せて配置されますが、動画の反対側に次のブロックが回り込んで表示されます。


「幅広」の場合は動画が画面の幅ギリギリのサイズまで拡大して表示されます。


「全幅」の場合は画像が画面の幅にぴったり収まるサイズまで拡大して表示されます。サ


置換
置換アイコンをクリックすると現在表示している動画を別の画像に置き換えることができます。

最初に「動画」ブロックに表示する動画を選択した時と同じように「メディアライブラリを開く」「アップロード」「URLから挿入」から選択できます。

例として「アップロード」をクリックするとファイル選択ダイアログが表示されます。置換する動画ファイルを選択すると、動画がアップロードされて「動画」ブロックの動画が新しい動画に置き換わります。

動画ブロックのサイドバーオプション
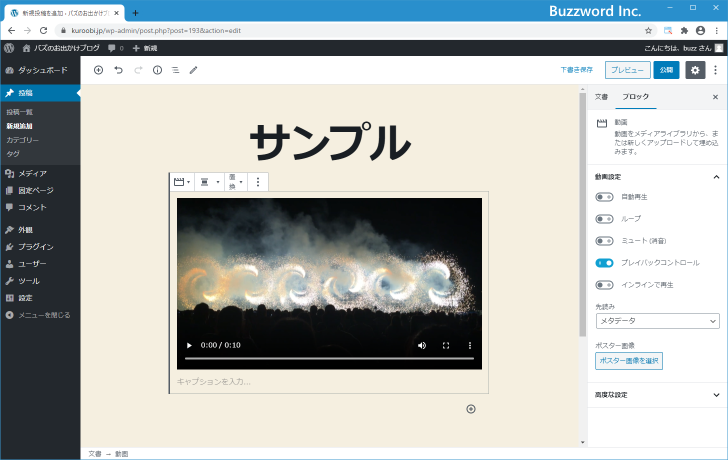
動画ブロックを選択するとサイドバーにオプションが表示されます。

サイドバーに表示されているオプションの使い方は次の通りです。
動画設定
動画設定では次の項目について設定を行うことができます。

「自動再生」を有効にすると、動画が含まれるページが表示されると自動的に動画が再生されます。デフォルトの値は「無効」です。
「ループ」を有効にすると、動画がループ再生されます。デフォルトの値は「無効」です。
「ミュート(消音)」を有効にすると、動画がミュートの状態が初期値となります。ただし利用者を動画が表示されたあとに音声が出るように変更できます。デフォルトの値は「無効」です。


「プレイバックコントロール」を有効にすると、動画の下部に表示されるコントロールパネルを表示することができます。デフォルトの値は「有効」です。無効にした場合は、コントロールパネルを表示させることはできません。


「インラインで再生」を有効にすると、動画は「動画」ブロック内で再生されます。一部ブラウザを使用している場合、「インラインで再生」が無効になっている場合は全画面で動画が再生される場合があります。デフォルトの値は「無効」です。
先読み
「先読み」の設定では動画が含まれるページが表示された時に、動画に関してどの程度の情報を先に取得するのかを設定します。選択可能な値は「自動」「メタデータ」「なし」です。

「自動」を選択すると、動画含まれるページが表示された時点で動画のデータがすべてダウンロードされます。「メタデータ」を選択した場合は、動画含まれるページが表示された時点ではメタデータのサムネイルや再生時間などの情報だけがダウウンロードされます。再生ボタンがクリックされると動画のデータがダウンロードされます。
「なし」を選択すると、動画含まれるページが表示された時点では何もダウンロードされません。その為、動画の部分には何も表示されません。再生ボタンがクリックされると動画のデータがダウンロードされます。(下記は「なし」を選択した場合に動画が含まれるページがどのように表示されるのかです)。

ポスター画像
ポスター画像とは動画が再生されていないときに記事上で表示される画像のことです。設定しない場合は動画の最初の部分が表示されていますが、任意の画像を設定して表示することができます。設定する場合は「ポスター画像を選択」をクリックしてください。

メディアライブラリから参照できる画像を選択するか、ローカルから画像をアップロードしてください。今回はローカルからアップロードします。「ファイルをアップロード」タブをクリックしたあと、「ファイルを選択」をクリックして画像を選択してください。

画像ファイルのアップロードが完了したら、画面右下の「選択」をクリックしてください。

指定した画像がポスター画像として設定されました。

高度な設定
高度な設定では「動画」ブロックに対して適用する CSS クラス名を指定することができます。

例えば mymovie と入力してみます。

コードエディタに切り替えて確認してみると class 属性が設定されていることが確認できます。
<!-- wp:video {"id":194,"className":"mymovie"} -->
<figure class="wp-block-video mymovie"><video controls src="https://www.kuroobi.jp/wp-content/uploads/2020/06/hanabi.mp4"></video></figure>
<!-- /wp:video -->
その他の設定
「動画」ブロックに関するその他の設定です。
キャプションを入力する
動画の下に表示されている「キャプションを入力する」をクリックすると、動画に対するキャプションを入力することができます。

テキストを入力するだけでなく、「太字」「イタリック」などの書式の設定やリンクの設定なども行うことができます。

-- --
WordPress のブロックエディタで利用可能な「動画」ブロックの使い方について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。