段落ブロック内で改行する
WordPress でブロックエディタ( Gutenberg )を使用している場合、段落内で単に [Enter] キーを押した場合段落が分割されます。ここではブロックエディタを使用している場合に一つの「段落」ブロック内で改行を行う方法について解説します。
(Last modified: )
段落ブロック内で[Enter]キーを押した場合
ブロックエディタで「段落」ブロック追加しテキストを入力しているとき、単に [Enter] キーを押した場合の挙動を最初に確認しておきます。次のように「段落」ブロックを追加しテキストを入力しました。
![段落ブロック内で[Enter]キーを押した場合(1)](./img/p5-1.png)
「段落」ブロックの最後の位置にカーソルがある状態で [Enter] キーを押すと、新しい「段落」ブロックが作成されます。
![段落ブロック内で[Enter]キーを押した場合(2)](./img/p5-2.png)
次に「段落」ブロックに入力されたテキストの途中にカーソルがある状態で [Enter] キーを押すと、カーソルがあった位置よりあとの部分が分割されて新しい「段落」ブロックになります。
![段落ブロック内で[Enter]キーを押した場合(3)](./img/p5-3.png)
このようにいずれの場合でも単に [Enter] キーを押すと新しい「段落」ブロックが作成されます。
同じ段落ブロック内で改行を行う
ブロックエディタを使用している場合に同じ段落内で改行を行うには [Shift]+[Enter] キーを押します。
それでは試してみます。「段落」ブロックに入力されたテキストの途中にカーソルがある状態で [Shift]+[Enter] キーを押すと、カーソルがあった位置で改行されます。

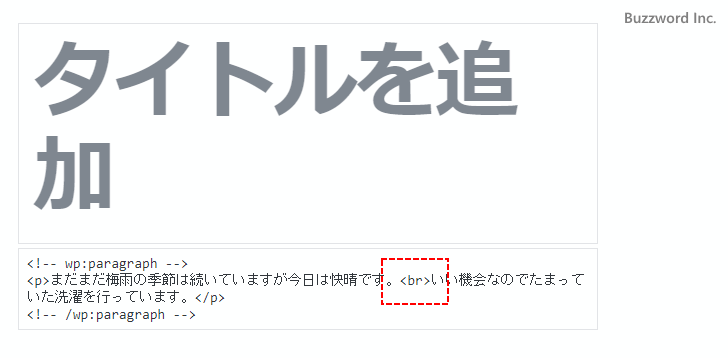
コードエディタに切り替えて確認してみると、カーソルがあった位置に <br> が挿入されており、同じ段落内で改行されていることが確認できました。

-- --
ブロックエディタを使用している場合に一つの「段落」ブロック内で改行を行う方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。