画像ブロック
WordPress のブロックエディタで利用可能な「画像」ブロックの使い方について解説します。「画像」ブロックは一般ブロックの中に含まれており、記事本文に画像を追加する時に使用します。
(Last modified: )
目次
画像ブロックを追加する
ブロックエディタで「画像」ブロックを追加するには、ブロックタイプを選択する画面で「一般ブロック」の中にある「画像」をクリックしてください。

「画像」ブロックが追加されます。

ブロックの検索ボックスで「/画像」と検索して表示することもできます。

画像ブロックを追加したら表示する画像をアップロードします。(1)ローカル環境からアップロードする、(2)メディアライブラリにある画像を使用する、(3)画像が保存されている URL を指定する、の 3 つの方法が用意されています。今回はローカル環境からアップロードします。「アップロード」をクリックしてください。

ファイル選択ダイアログが表示されます。アップロードするファイルを選択してください。アップロードが完了すると「画像」ブロックに画像が表示されます。

ファイル選択ダイアログで表示される拡張子は *.tiff, *.pjp, *.jfif, *.tif, *.gif, *.svg, *.bmp, *.png, *.jpeg, *.svgz, *.jpg, *.webp, *.ico, *.xbm, *.dib の 15 種類でした。
なお「画像」ブロックを追加したあと、コードエディタに切り替えて確認してみると次のようなコードが入力されています。
<!-- wp:image {"id":94,"sizeSlug":"large"} -->
<figure class="wp-block-image size-large"><img src="https://www.kuroobi.jp/wp-content/uploads/2020/06/sheep-1024x683.png" alt="" class="wp-image-94"/></figure>
<!-- /wp:image -->
画像ブロックのツールバーオプション
「画像」ブロックを選択するとツールバーが上部に表示されます。

ツールバー上のボタンについてそれぞれ使い方は次の通りです。
ブロックタイプまたはスタイルを変更
「ブロックタイプまたはスタイルを変更」アイコンをクリックすると「画像」ブロックを別のブロックタイプのブロックに変更することができます。

「画像」ブロックから変更できるブロックタイプは「ギャラリー」「カバー」「ファイル」「グループ」「メディアと文章」の 5 種類です。

配置を変更
「配置を変更」アイコンをクリックすると「画像」ブロックの画像の配置を変更することができます。

設定可能な配置は「左寄せ」「中央揃え」「右寄せ」「幅広」「全幅」の 5 種類です。デフォルトは「中央揃え」です。

分かりやすいように画像サイズを「中」にして設定します(画像サイズの変更方法はあとで解説します)。「中央揃え」の場合は、中央に画像が配置されます。

「左寄せ」の場合は画像が画面左側、「右寄せ」の場合が画像が画面右側に寄せて配置されますが、それぞれ画像の反対側に次のブロックが回り込んで表示されます。


「幅広」の場合は画像が画面の幅ギリギリのサイズまで拡大して表示されます。この時、オリジナルの画像サイズが小さかったり画像サイズとして「小」や「サムネイル」を選択している場合などは画像が拡大されることによってぼやけてしまう場合があります。

「全幅」の場合は画像が画面の幅にぴったり収まるサイズまで拡大して表示されます。サイズ拡大にともなう注意は「幅広」の場合と同じです。

置換
置換アイコンをクリックすると現在表示している画像を別の画像に置き換えることができます。

最初に「画像」ブロックに表示する画像を選択した時と同じように「メディアライブラリを開く」「アップロード」「URLから挿入」から選択できます。

例として「アップロード」をクリックするとファイル選択ダイアログが表示されます。置換する画像ファイルを選択すると、画像がアップロードされて「画像」ブロックの画像が新しい画像に置き換わります。

「メディアライブラリを開く」をクリックするとメディアライブラリが表示されます。

これまでに WordPress にアップロードした画像が表示されていますので、使用したい画像を選択したあと画面右下の「選択」をクリックしてください。

「画像」ブロックの画像が新しい画像に置き換わります。

リンクを挿入
「リンクを挿入」アイコンをクリックすると画像にリンクを設定することができます。

リンク先は(1)指定した URL 、(2)保管されている画像ファイルへのリンク(メディアファイル)、(3)添付ファイルのページ、から選択できます。

指定したURLへのリンク
指定した URL へのリンクを設定する場合は、テキストボックスにリンク先の URL を入力します。その後で [Enter] キーを押してください。



画像に指定した URL へのリンクが設定されました。
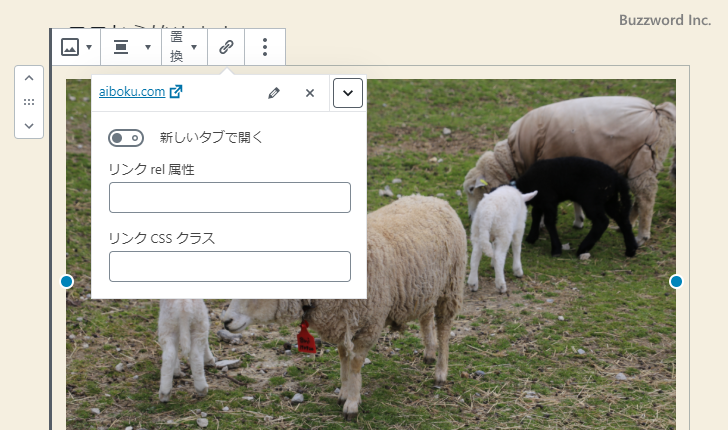
なおリンクを設定するときに「リンク設定」アイコンをクリックすると、より詳細な設定を行うことができます。

リンクをクリックしたときに新しいタブでリンク先が開くようにするかどうか、リンクに設定する rel 属性、リンクに対して追加する CSS クラスの名前、などを設定することができます。

メディアファイルへのリンク
リンク先として「メディアファイル」をクリックするとアップロードされて保管されている画像ファイルへのリンクが設定されます。


プレビューで確認してみます。記事本文に表示された画像をクリックすると、アップロードされて保管されているオリジナルの画像ファイルが画面に表示されます。


添付ファイルのページへのリンク
リンク先として「添付ファイルのページ」をクリックすると添付ファイルのページへのリンクが設定されます。


プレビューで確認してみます。記事本文に表示された画像をクリックすると、アップロードした画像へのリンクが設定された添付ファイルページが画面に表示されます。


画像ブロックのサイドバーオプション
画像ブロックを選択するとサイドバーにオプションが表示されます。

サイドバーに表示されているオプションの使い方は次の通りです。
スタイル
スタイルでは画像のスタイルを「デフォルト」と「角丸」から選択できます。

「デフォルト」と「角丸」をそれぞれ選択した場合、画像は次のように表示されます。


「デフォルトスタイル」の下に表示されているドロップダウンメニューをクリックすると、「画像」ブロックを追加したときにデフォルトで設定されるスタイルを選択することができます。

画像設定
画像設定では画像に対する「Alt」属性の値の設定と、画像サイズの設定を行うことができます。

「Alt」属性の設定を行う場合は、テキストボックスに値を入力してください。( Alt 属性とは画像の代替テキストのことです。画像が表示できない環境で代わりに表示されます)。

画像サイズの設定では画面に表示される画像のサイズを「サムネイル」「中」「大」「フルサイズ」の 4 種類から選択できます。(実際には画像をアップロードした時点で、各サイズに対応した画像がそれぞれ作成されており、選択した画像サイズに合わせて画像が使用されます)。

画像サイズを選択した場合に、実際に何ピクセルの画像になるのかについては WordPress の「設定」の中の「メディア設定」で設定されています(変更できます)。例えば「中」の場合は幅と高さの比率を維持したままそれぞれ最大で 300px になるように拡大縮小されます(サムネイルを除く)。

「サムネイル」を選択した場合です。サムネイルの場合は正方形になるようにトリミングされたあとで指定したサイズ(デフォルトでは幅 150px 、高さ 150px )に拡大縮小されます。

「中」を選択した場合です。横幅が 300px に設定されています。

「大」を選択した場合です。横幅が 1024px に設定されています。

「フルサイズ」を選択した場合はオリジナル画像の幅と高さに設定されます。(ただしオリジナル画像の幅または高さが 2560px 以上の場合は 2560px に縮小された画像が使用されます)

なお画像のサイズを選択した場合に、画像が実際にどのように表示されるのかは「配置を変更」の設定に影響されます。
「画像の寸法」の下にあるテキストボックスに値を入力することで、「画像サイズ」で選んだ画像に対して幅および高さを指定することができます。画像の幅と高さの比率は一定ではありません。


高度な設定
高度な設定では「画像」ブロックに対して適用する「タイトル属性」の値と CSS クラス名を指定することができます。

その他の設定
「画像」ブロックに関するその他の設定です。
キャプションを入力する
画像の下に表示されている「キャプションを入力する」をクリックすると、画像に対するキャプションを入力することができます。

テキストを入力するだけでなく、「太字」「イタリック」などの書式の設定やリンクの設定なども行うことができます。

-- --
WordPress のブロックエディタで利用可能な「画像」ブロックの使い方について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。