テーマ「JIN」をWordPressへインストールする
ダウンロードしたテーマ「JIN」をWordPressへインストールし有効化するまでの手順について解説します。(ダウンロードがまだ行われていない方は「WordPressのテーマ「JIN」の動作環境とダウンロード」を参照されて下さい)。
(Last modified: )
JINをインストールする
それではJINをインストールするWordPressのブログの管理画面にログインして下さい。

画面左側の「外観」メニューの中にある「テーマ」メニューをクリックして下さい。

「テーマ」の画面が表示されます。現在インストールされているテーマの一覧が表示されます。

画面上部の「新規追加」をクリックして下さい。

「テーマを追加」画面が表示されます。画面上部の「テーマのアップロード」をクリックして下さい。

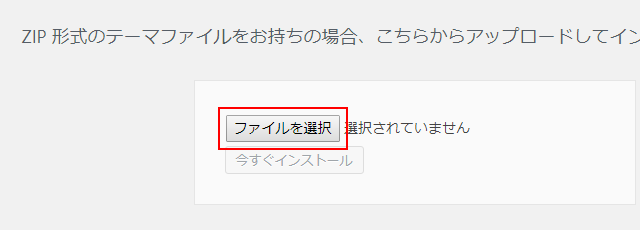
次のような画面が表示されます。「ファイルを選択」をクリックして、事前にダウンロードしておいた「jin.zip」を選択して下さい。


ファイルの選択が終わりましたら「今すぐインストール」をクリックして下さい。

インストールが開始されます。「テーマのインストールが完了しました。」と表示されれば完了です。

「テーマ」の画面を改めて表示してみるとインストール済のテーマの一覧の中に「JIN」が含まれていることが確認できます。

JINを有効化する
現在のテーマからJINへテーマを変更するには、JINのテーマを有効化する必要があります。「テーマ」の画面でJINにマウスを合わせ、表示された「有効化」をクリックして下さい。

テーマ「JIN」が有効になりました。

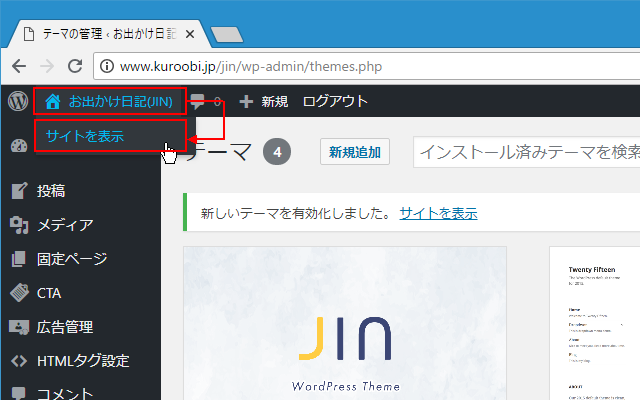
まだ細かい設定は行っていませんがブログがどのように表示されるのかを確認してみます。管理画面の左上に表示されている「ブログ名」をクリックし、表示されたメニューの中のサイトを表示」をクリックして下さい。

テーマとしてJINを使用したブログが表示されました。まだデフォルトの状態ですので必要に応じてカスタマイズを行っていきます。



WordPressのテーマ「JIN」のインストール手順について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。