ブログ全体のデザインを用意されたデザインの中から選択する
JINでは複数のデザインが用意されており、利用されるブログにあったデザインを選択することができます。ここではJINでデザインを変更する手順について解説します。(なお2018年7月の時点では、下記の手順でデザインを変更した場合に元に戻すにはJINをいったん削除する必要があるようですのでご注意下さい)。
(Last modified: )
プラグイン「Customizer Export/Import」をインストールする
JINでデザインを変更するには最初にプラグイン「Customizer Export/Import」をインストールする必要があります。WordPressへログインして下さい。

画面左側の「プラグイン」メニューの中にある「新規追加」メニューをクリックして下さい。

「プラグインを追加」画面が表示されます。

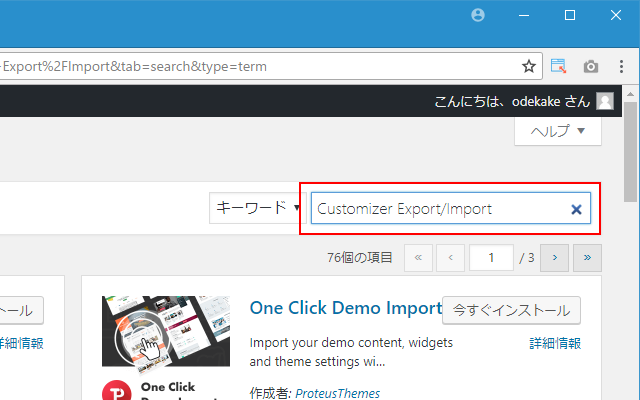
画面右上の検索ボックスで「Customizer Export/Import」を検索して下さい。

「Customizer Export/Import」が左上の1番目に表示されると思います。

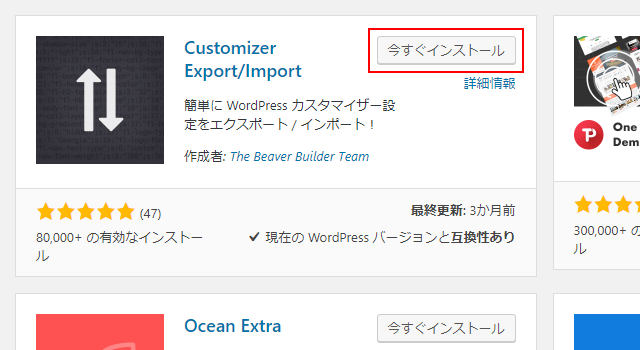
「Customizer Export/Import」の中の「今すぐインストール」をクリックして下さい。

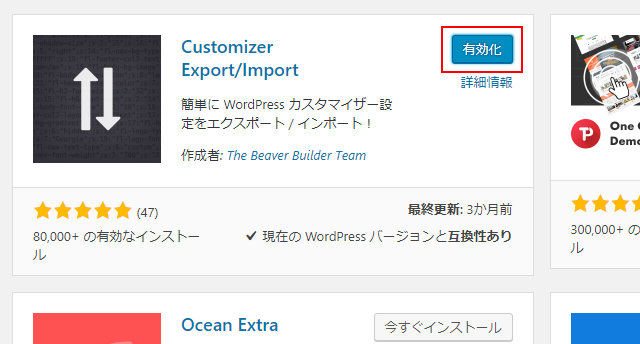
インストールが完了すると「有効化」とボタンが表示されますので「有効化」をクリックして下さい。

「Customizer Export/Import」のインストールおよび有効化が完了しました。

デザインを選択する
続いてデザインを選択します。JINで利用できるデザインは次のURLで確認することができます。

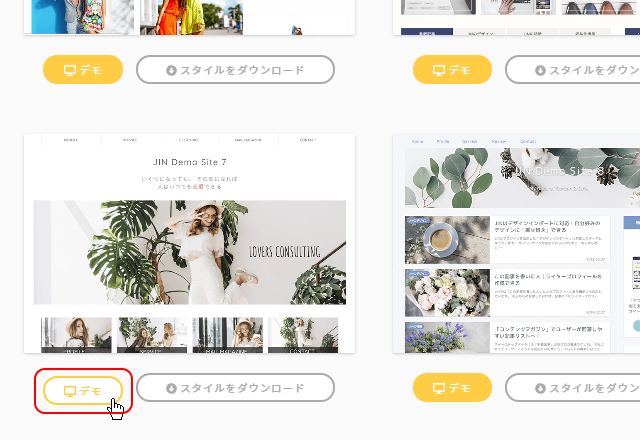
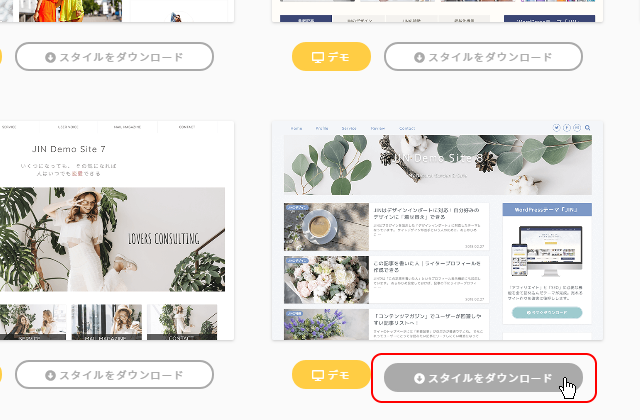
2018年7月の時点で8個のデザインが用意されていました。気になったデザインがあれば、「デモ」をクリックすることでサンプルをみることができます。


気に入ったデザインがありましたらスタイルをダウンロードします。今回は一番最後のデザインをダウンロードすることにしました。デザインに表示されている「スタイルをダウンロード」をクリックして下さい。

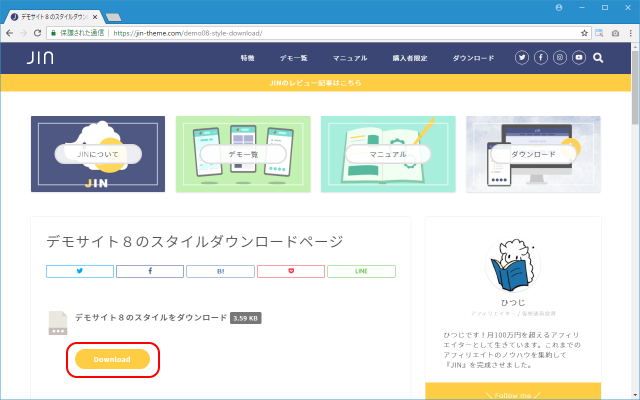
ダウンロード用のページが表示されます。「Download」と書かれたリンクをクリックして下さい。

デザインのスタイルが定義されたファイルがダウンロードされます。任意の場所に保存しておいて下さい。
JINのデザインを変更する
WordPressの管理画面に戻り、画面左側の「外観」メニューの中にある「カスタマイズ」メニューをクリックして下さい。

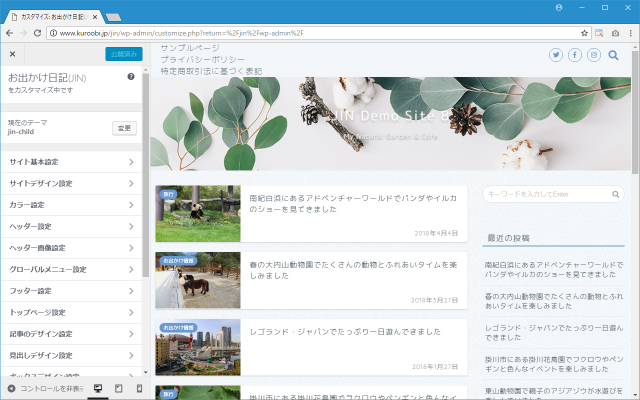
カスタマイズの画面が表示されます。

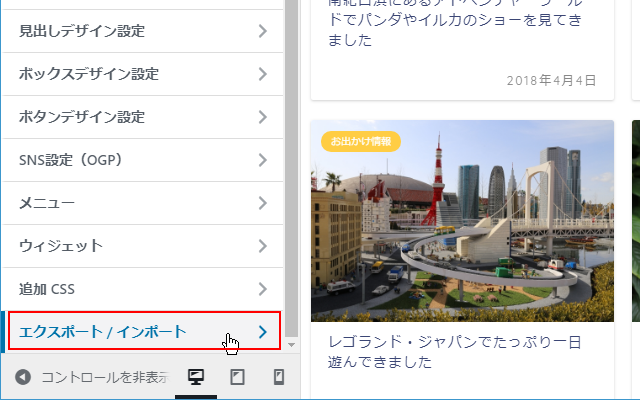
左側メニュー一覧の中にある「エクスポート/インポート」をクリックして下さい。

画面左側に次のような表示がされますので、「インポート」のブロックにある「ファイルを選択」をクリックして下さい。ファイル選択ダイアログが表示されますので、ダウンロードしてローカルに保存しておいたデザインのスタイルが定義されたファイルを選択して下さい。

ファイルの選択が終わりましたら「インポート」をクリックして下さい。

デザインの変更が完了しました。

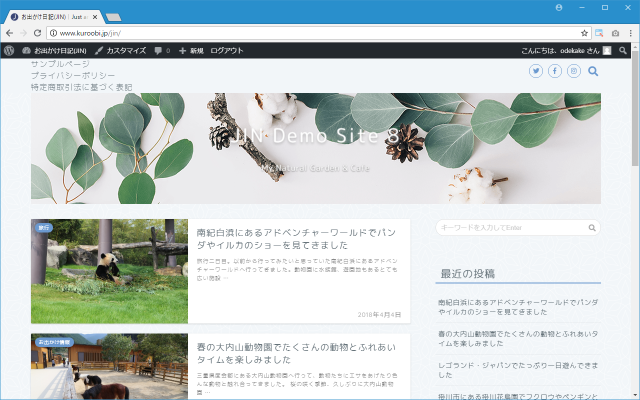
自分のブログを表示してみると、変更したデザインが反映されていることが確認できます。

なお新しいデザインを適用した場合、2018年7月の時点では元に戻すにはJINを一度削除してインストールしなおす必要があるようです。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。