ヘッダー画像とキャッチフレーズを設定する
JINではトップページを表示している時に画面上部にヘッダー画像を設定することができます。またキャッチフレーズとサブテキストを設定することでヘッダー画像にテキストを表示することができます。ここではWordPressのテーマとしてJINを使用している場合にヘッダー画像とキャッチフレーズを設定する方法について解説します。
(Last modified: )
目次
ヘッダー画像を利用できるデザインを選択する
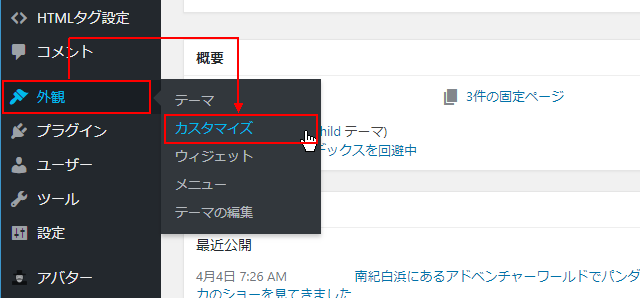
JINでヘッダー画像を表示するにはヘッダー画像が含まれるヘッダーデザインを選択する必要があります。選択するにはWordPressにログイン後、画面左側の「外観」メニューの中にある「カスタマイズ」メニューをクリックして下さい。

「カスタマイズ」画面が表示されます。

画面左側の「サイトデザイン設定」メニューをクリックして下さい。

「サイトデザイン設定」に関する設定画面が表示されます。

画面左側に「ヘッダーデザインの選択」というブロックがあり、選択肢として9つのデザインが表示されています。この中から「ヘッダー画像あり」と表示されているデザインのいずれかを選択して下さい。

なおヘッダー画像ありのデザインを選択した場合に、どのように表示されるのかは下記のサンプルを見て下さい。違いはサイトのタイトルを左寄せで表示するか中央揃えで表示するか、または全く表示しないか、です。例えば4と5と7、そして8と9については違いが分かりませんでした。
スタイル2:

スタイル4、スタイル5.スタイル7:

スタイル8、スタイル9:

なおモバイルから閲覧した場合は、どのヘッダー画像ありのスタイルを選択した場合も同じでした。

今回はスタイル2を選択しました。選択が終わりましたら画面上部の「公開」をクリックして下さい。

これでヘッダー画像を利用することができるようになりました。
ヘッダー画像を設定する
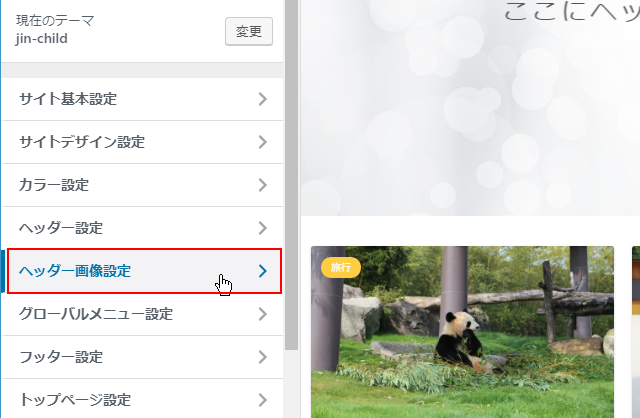
続いてヘッダー画像を設定します。先ほどと同じ手順で「カスタマイズ」画面が表示したあと、画面左側の「ヘッダー画像設定」メニューをクリックして下さい。

「ヘッダー画像設定」に関する画面が表示されます。

画面左側の「ヘッダー画像」のブロックを見てください。現在デフォルトの画像が設定されていますので変更します。「画像の変更」をクリックして下さい。

ヘッダー画像に設定する画像ファイルの選択画面が表示されます。

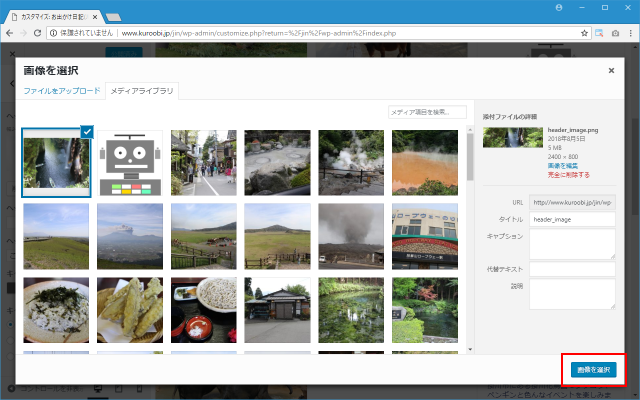
「メディアライブラリ」から選択する場合は、この画面で画像を選択して下さい。今回は新規にアップロードします。画面左上の「ファイルをアップロード」タブをクリックし、画面中央の「ファイルを選択」をクリックしてアップロードする画像ファイルを選択して下さい。

ファイルのアップロードが終わりましたら画面右下の「画像を選択」をクリックして下さい。

ヘッダー画像の設定が完了しましたら画面上部の「公開」をクリックして下さい。これで設定は完了です。

-- --
改めてブログを表示してみると、ヘッダー画像が先ほど設定した画像に変更されていることが確認できます。画像は縦横の比率を維持したまま横幅をブラウザサイズに合わせて縮小して表示されます。

レスポンシブですのでブラウザの横幅を変更すればヘッダー画像も合わせてサイズが変更されます。

-- --
ただしこのままではモバイルから閲覧した場合にはヘッダー画像は表示されません。モバイル用のヘッダー画像は別途設定が必要です。

先ほどと同じ「ヘッダー画像設定」に関する画面を表示し、画面左側の「【スマホ用】ヘッダー画像」のブロックを見てください。現在デフォルトの画像が設定されていますので変更します。「画像の変更」をクリックして下さい。

ヘッダー画像を選択する手順はPC向けのものと同じですので省略します。選択が終わると次のように表示されます。

モバイル用のヘッダー画像の設定が完了しましたら画面上部の「公開」をクリックして下さい。これで設定は完了です。

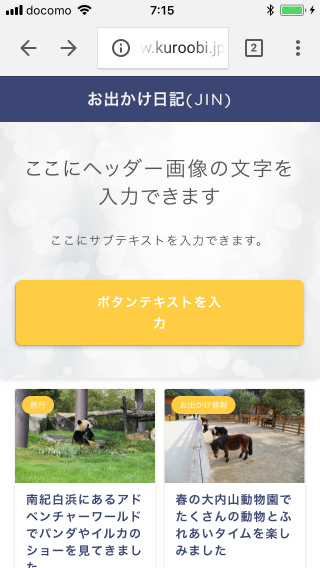
あらためてモバイルから閲覧してみると、ッダー画像が先ほど設定した画像に変更されていることが確認できます。

ヘッダー画像にリンクを設定する
ヘッダー画像を設定した場合、ヘッダー画像にリンクを設定することができます。設定するには先ほどと同じ手順で「ヘッダー画像設定」に関する画面を表示して下さい。

「ヘッダー画像のリンク先URL」にリンク先のURLを絶対パスで入力して下さい。入力が終わりましたら画面上部の「公開」をクリックして下さい。これで設定は完了です。

改めてブログを表示し確認してみると、ヘッダー画像の中で先ほど設定したリンクが有効なのはヘッダー画像内のキャッチフレーズやボタンが表示されていないエリアとなっていました。

今回はブログ内の個別記事のURLを設定していましたので、ヘッダー画像(のリンクが有効なエリア)をクリックするとリンク先の個別記事が表示されます。

キャッチフレーズおよびサブテキストを設定する
ヘッダー画像上には任意のテキストを表示することができます。比較的大きめの文字で表示されるのがキャッチフレーズ、その下に補足のように表示されるのがサブテキストです。(下の画像では見やすいようにキャッチフレーズとサブテキストを選択した状態にしています)。

キャッチフレーズとサブテキストに関する設定をするには先ほどと同じ手順で「ヘッダー画像設定」に関する画面を表示して下さい。

最初にキャッチフレーズに関する設定です。キャッチフレーズに設定したいテキストを「ヘッダー画像のキャッチフレーズ」の下のテキストボックスに入力して下さい。

キャッチフレーズで表示されるテキストの色を変更するには「キャッチフレーズのカラー」の下にある「色を選択」をクリックして下さい。色を選択したり色コードを直接入力して色を指定することができます。

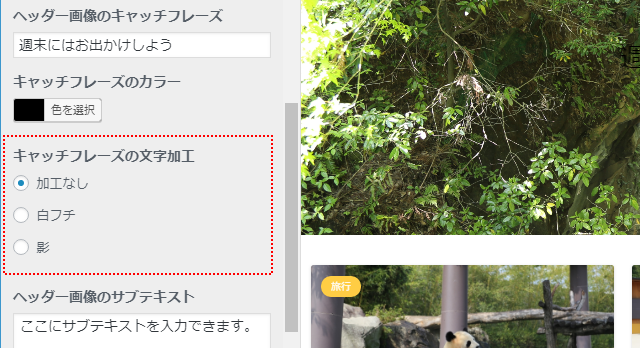
キャッチフレーズの文字加工として「白ふち」を付けたり「影」を付けたりすることができます。

文字加工「白ふち」:

文字加工「影」:

今回キャッチフレーズは色を白で文字加工は無しとしました
-- --
続いてサブテキストです。基本的な使い方はキャッチフレーズと同じです。サブテキストに表示させたいテキストを「ヘッダー画像のサブテキスト」の下のテキストエリアに入力して下さい。色の指定や文字加工はキャッチフレーズと同じです。

今回サブテキストも色を白で文字加工は無しとしました。。設定が終わりましたら画面上部の「公開」をクリックして下さい。

-- --
それではブログを表示して下さい。ヘッダー画像の上にキャッチフレーズとサブテキストが指定した色で表示されていることが確認できます。

キャッチフレーズやサブテキストに関する設定はPC向けとモバイル向けで共通なので、モバイルから閲覧した場合にも同じように変更した内容が反映されています。

キャッチフレーズまたはサブテキストが不要な場合
キャッチフレーズやサブテキストが必要ない場合にはテキストボックスまたはテキストエリアに入力されているテキストを消して下さい。例えばサブテキストが不要の場合には「ヘッダー画像のサブテキスト」の下のテキストエリアを空欄にして下さい。

「公開」をクリックして設定を反映させたあとでブログを表示して下さい。サブテキストが表示されなくなりました。

キャッチフレーズとサブテキストの両方を空欄にすれば、両方とも表示されなくなります。

「公開」をクリックして設定を反映させたあとでブログを表示して下さい。キャッチフレーズとサブテキストの両方が表示されなくなりました。

ヘッダー画像に表示されるボタンに関する設定
JINではヘッダー画像を利用するデザインを選択すると、キャッチフレーズとサブテキストの下にボタンが表示されます。ボタンは消すこともできますし、ボタンに表示されるテキストやリンク先、ボタンの背景の色を設定することができます(ボタンのテキストの色は背景色に合わせて自動的に設定されます)。

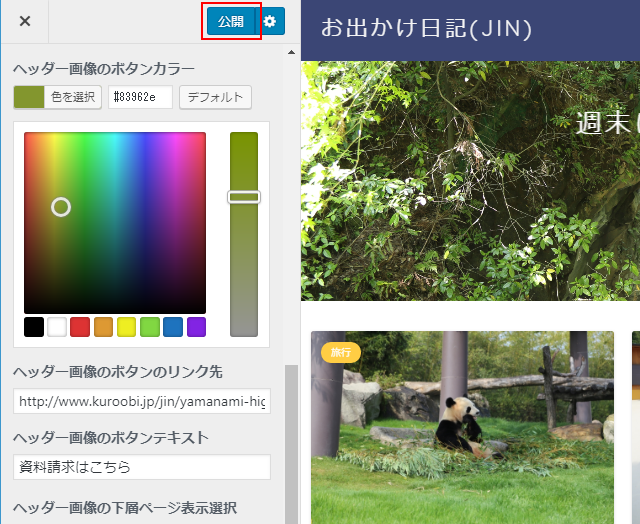
例として「ヘッダー画像のボタンカラー」「ヘッダー画像のボタンのリンク先」「ヘッダー画像のボタンテキスト」を次のように設定してみました。設定が終わりましたら画面上部の「公開」をクリックして下さい。

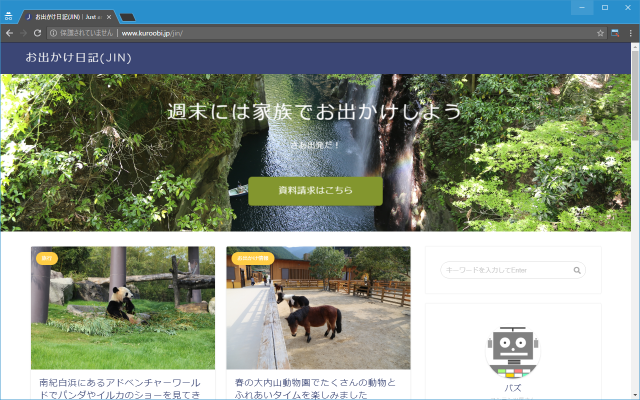
改めてブログを表示してみると、設定したテキストがボタンに表示されています。またボタンの背景色も指定した色になっています。

ボタンをクリックすると、設定されたリンク先のページが表示されます。

-- --
なおボタンが不要な場合にはキャッチフレーズやサブテキストと同じように「ヘッダー画像のボタンテキスト」を空欄にして下さい。

「公開」をクリックして設定を反映させたあとでブログを表示して下さい。ヘッダー画像上のボタンが表示されなくなりました。

モバイルから閲覧した場合にも同じようにボタンが表示されなくなります。

ヘッダー画像をトップページだけでなく個別記事のページにも表示する
ヘッダー画像を使用するデザインを選択している場合でも、デフォルトの設定ではヘッダー画像が表示されるのはトップページだけで個別の記事のページにはヘッダー画像は表示されません。


個別の記事などでもヘッダー画像を表示するには、先ほどと同じ手順で「ヘッダー画像設定」に関する画面を表示して下さい。

「ヘッダー画像の下層ページ表示選択」の下にあるチェックボックスで「下層ページにも表示させる」を選択して下さい。設定が終わりましたら画面上部の「公開」をクリックして下さい。

それでは改めてブログを表示してみます。先ほどと異なり個別の記事ページでもヘッダー画像が表示されています。

モバイルから閲覧した場合にも同じように個別の記事ページでもヘッダー画像が表示されました。

-- --
JINを利用しているブログで、トップページなどにヘッダー画像を設定したり画像に表示されるキャッチフレーズに関する設定を行う方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。