- Home ›
- WordPressの使い方 ›
- 画像と動画
2560pxを超える大きな画像でも「フルサイズ」の画像としてオリジナル画像を使用する
WordPress 5.3 以降ではアップロードした画像の幅または高さが 2560px を超える場合、オリジナル画像を 2560px を超えないサイズに縮小しファイル名に「scaled」を付けた画像を生成して「フルサイズ」を選択した時に使用するようになりました。ただ場合によっては非常に大きなサイズであってもオリジナルの画像を使用したい場合があります。ここでは 2560px を超える大きな画像をアップロードした場合でも「フルサイズ」の画像としてオリジナルを使用するように設定する方法について解説します。
(Last modified: )
大きな画像をアップロードした時のデフォルト動作を確認する
設定を変更する前に、幅または高さが 2560px を超えるような大きな画像をアップロードした時の動作を確認しておきます。新しい記事を作成し、「画像」ブロックを追加しました。

「アップロード」をクリックして画像をアップロードします。今回は 4800 x 3200 サイズの画像をアップロードしました。

自動生成された画像ファイルを確認してみると、次のようにオリジナル画像の他に 9 つの画像が生成されています。今回の画像は 幅が 4800px と 2560px を超えているため、幅と高さの比率を維持したまま幅のサイズを 2560px に縮小した ham01-scaled.jpg というファイルが作成されています。

それではサイドバーにある「画像設定」の中で画像サイズとして「フルサイズ」を選択してみます。

その後でコードエディタ―に切り替えて「画像」ブロックを確認します。
<!-- wp:image {"id":278,"sizeSlug":"full"} -->
<figure class="wp-block-image size-full"><img src="https://www.kuroobi.jp/wp-content/uploads/2020/07/ham01-scaled.jpg" alt="" class="wp-image-278"/></figure>
<!-- /wp:image -->
「画像」ブロックに表示される画像ファイルとしてオリジナルの ham01.jpg ではなく ham01-scaled.jpg ファイルが使用されていることが確認できます。
次に記事に表示された画像がクリックされた時に、オリジナルの画像が表示されるように設定してみます。「画像」ブロックのツールバーに表示されいる「リンクを挿入」アイコンをクリックし、表示されたメニューの中から「メディアファイル」をクリックしてください。

プレビューを表示したあと、記事に表示されている画像をクリックしてください。

WordPress に保存されているオリジナル画像が表示されるはずですが、実際には ham01-scaled.jpg ファイルが表示されました。


このようにオリジナル画像が 2560px を超える大きな画像だった場合、本来オリジナル画像が使用される場面で代わりに 2560px に縮小された scaled が付く画像ファイルが使用されます。
この仕様について詳しくは WordPress の公式記事である「Introducing handling of big images in WordPress 5.3」を参照されてください。
scaledが付く縮小画像を生成しないように設定する
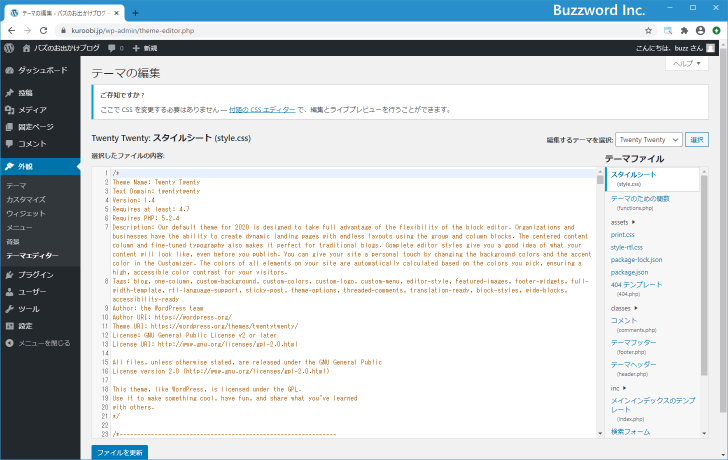
それでは 2560px を超える画像をアップロードした時にも、 2560px に縮小された画像を生成しないように設定を行います。画面左側「外観」の中にある「テーマエディター」をクリックしてください。

「テーマの編集」画面が表示されます。

編集するファイルとして、右側に表示されている「テーマのための関数(functions.php)」をクリックして選択してください。

functions.php ファイルの編集画面が表示されます。

functions.php ファイルの一番下に次のように記述してください。記述が終わったら「ファイルを更新」をクリックしてください。
add_filter( 'big_image_size_threshold', '__return_false' );

「ファイルの編集に成功しました。」と表示されれば準備は完了です。

それでは先ほど作成した記事を一度削除し、 WordPress に保存されている先ほどアップロードした画像も一度削除したあとで、改めて新しい記事を作成し「画像」ブロックを追加したあと、先ほどと同じ画像をアップロードしてみます。

自動生成された画像ファイルを確認してみると、次のようにオリジナル画像の他に 8 つの画像が生成されていますが、先ほどは生成されていた ham01-scaled.jpg は今回は生成されていません。

画像サイズとして「フルサイズ」を選択します。

コードエディタ―に切り替えて「画像」ブロックを確認すると、「画像」ブロックに表示される画像ファイルとしてオリジナル画像の ham01.jpg ファイルが使用されていることが確認できます。
<!-- wp:image {"id":282,"sizeSlug":"full"} --> <figure class="wp-block-image size-full"><img src="https://www.kuroobi.jp/wp-content/uploads/2020/07/ham01.jpg" alt="" class="wp-image-282"/></figure> <!-- /wp:image -->
また画像のリンク先として「メディアファイル」を設定します。

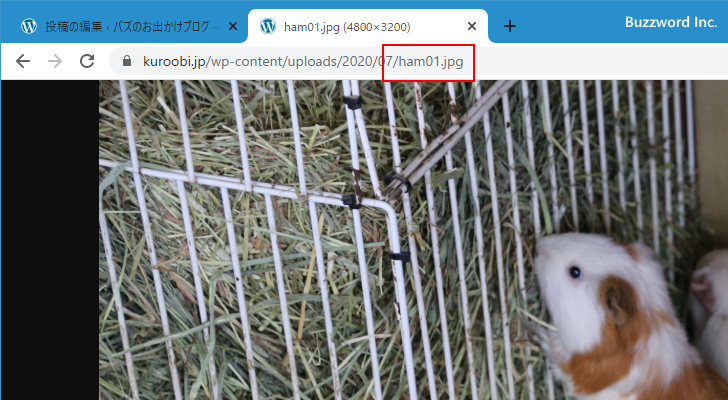
プレビューを表示したあと、記事に表示されている画像をクリックしてください。


表示された画像はオリジナル画像の ham01.jpg ファイルが表示されました。
このように 2560px を超える画像をアップロードした時に、 2560px に縮小した画像を生成せず、「フルサイズ」の画像としてオリジナルの画像を使用するように変更することができました。
-- --
2560px を超える大きな画像をアップロードした場合でも「フルサイズ」の画像としてオリジナルを使用するように設定する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。