- Home ›
- WordPressの使い方 ›
- メニューの利用
メニュー項目を階層化する
メニューに追加するメニュー項目は、親となるメニュー項目の下にメニュー項目を追加することで階層化させることができます。ここではメニュー項目を階層化する方法について解説します。
(Last modified: )
メニュー項目を階層化する
例として次のようなメニュー項目が追加されたメニューで試してみます。

現在はすべてのメニューが同じ階層です。ブログでメニューを表示した場合も追加したメニュー項目が並んで表示されます。

それではメニュー項目の階層を設定してみます。今回は「スポットまとめ」の下の階層に「水遊びの場所」を移動してみます。まず「水遊びの場所」を「スポットまとめ」のすぐ下の位置に移動させてください。(メニュー項目を移動させる方法については「メニュー項目の並び替え」を参照してください)。

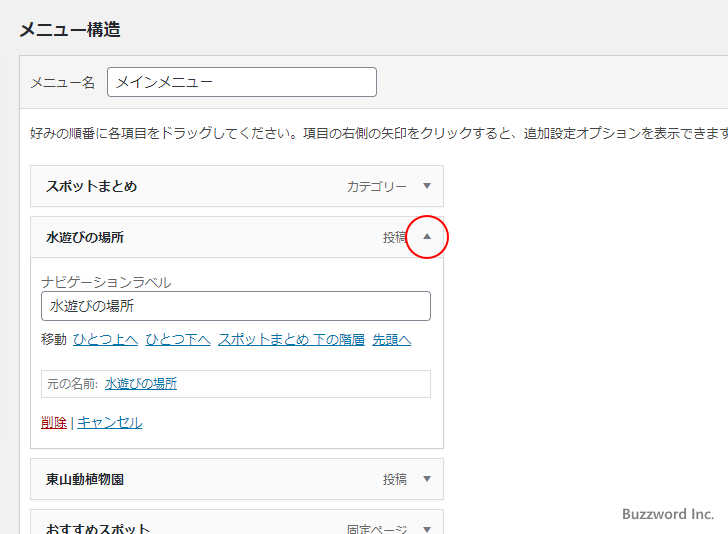
「水遊びの場所」のメニュー項目の右端にある下矢印をクリックして展開してください。

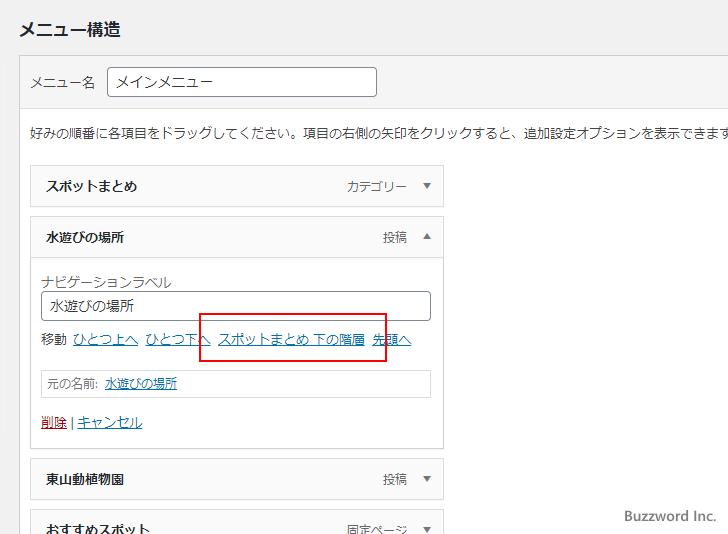
「スポットまとめ 下の階層」と書かれたリンクをクリックして下さい。

「水遊びの場所」がインデントされて「スポットまとめ」の下の階層に移動しました。

今度は「名古屋から行ける遊園地」を「水遊びの場所」のすぐ下へ移動してください。

先ほどと同じように「名古屋から行ける遊園地」を展開して表示したあと、「スポットまとめ 下の階層」と書かれたリンクをクリックして下さい。(すぐ上にある「水遊びの場所」ではなく「スポットまとめ」が親になる対象となっているのは現、在同じ階層にある項目の中ですぐ上の項目が親となる対象だからです)。

「名古屋から行ける遊園地」がインデントされて「スポットまとめ」の下の階層に移動しました。

それでは「メニューを保存」をクリックして変更内容を反映させて下さい。

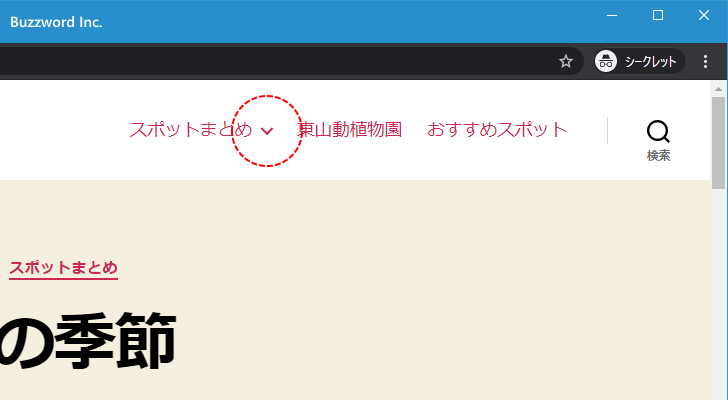
あらためてブログを表示してみるとメニューが次のように表示されています。下の階層にメニュー項目があるメニュー項目には矢印が表示されています。


メニュー項目に表示されている矢印にマウスを合わせると、下の階層に含まれるメニュー項目が表示されます。

このようにメニュー項目を階層化してブログに表示することができます。
さらに深い階層の設定
現在「スポットまとめ」の下の階層にある「名古屋から行ける遊園地」を展開して表示すると、「スポットまとめ 下の階層から外す」と「水遊びの場所 下の階層」の 2 つが表示されます。

「スポットまとめ 下の階層から外す」をクリックすると、トップレベルの階層に戻ります。「水遊びの場所 下の階層」をクリックすると、「スポットまとめ」のすぐ下の階層ではなく、「水遊びの場所 下の階層」の下の階層に移動します。今回は「水遊びの場所 下の階層」をクリックしました。

「名古屋から行ける遊園地」が「水遊びの場所」の下の階層に移動しました。

あらためてブログを表示してみるとメニューが次のように表示されます。


同じ手順でメニュー項目の階層をどんどん深くしていくことができます。
-- --
メニュー項目を階層化する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。