- Home ›
- WordPressの使い方 ›
- メニューの利用
メニューの表示位置を設定する
作成したメニューをブログに表示する場合、メニュー毎にあらかじめ決められた 5 つの場所から選択して表示します。ここではメニューの表示位置毎に実際にどのようにメニューが表示されるのかについて確認を行います。
(Last modified: )
メニューの表示位置を設定する
メニューを表示する位置は「デスクトップ水平メニュー」「デスクトップ展開メニュー」「モバイルメニュー」「フッターメニュー」「ソーシャルメニュー」の 5 つの場所があります。それぞれを選択した場合にどのように表示されるのかを確認します。(下記はテーマとして Twenty Twenty を利用している場合です)。
デスクトップ水平メニュー
メニューの表示位置として「デスクトップ水平メニュー」を選択すると、 PC で閲覧した場合にブログのヘッダー位置にメニュー項目が水平に表示されます。

表示される位置は固定ページを作成していた場合に固定ページにタイトル表示される場所なので、メニューを表示すると固定ページは表示されなくなります。
デスクトップ展開メニュー
メニューの表示位置として「デスクトップ展開メニュー」を選択すると、 PC で閲覧した場合にブログのヘッダー位置に「メニュー」が表示され、「メニュー」をクリックするとメニュー項目が展開されて表示されます。


表示される位置は固定ページを作成していた場合に固定ページにタイトル表示される場所なので、メニューを表示すると固定ページは表示されなくなります。
モバイルメニュー
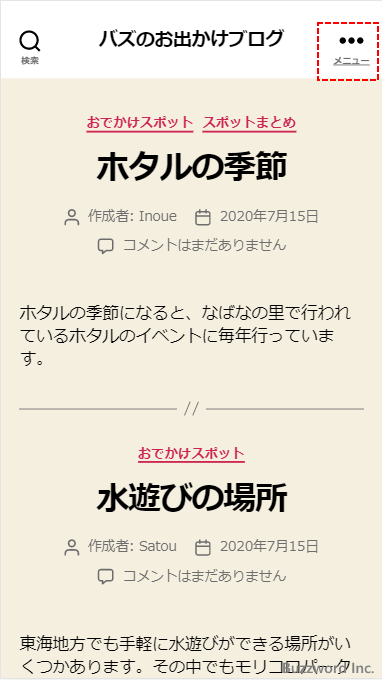
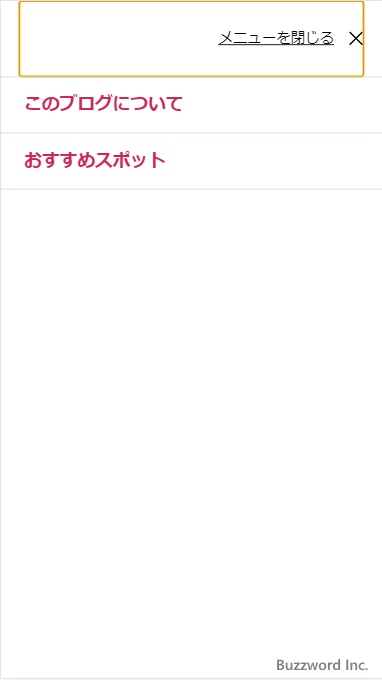
メニューの表示位置として「モバイルメニュー」を選択すると、 PC で閲覧した場合にはメニューは表示されませんが、モバイルで閲覧した場合に画面右上に「メニュー」が表示され、「メニュー」をタップするとメニュー項目が展開されて表示されます。


表示される位置は固定ページを作成していた場合に固定ページを表示するためのメニューが表示される場所なので、メニューを表示すると固定ページ用のメニューは表示されなくなります。
フッターメニュー
メニューの表示位置として「フッターメニュー」を選択すると、 PC で閲覧した場合もモバイルで閲覧した場合もブログのフッター位置にメニュー項目が水平に表示されます。


ソーシャルメニュー
メニューの表示位置として「ソーシャルメニュー」を選択すると、 PC で閲覧した場合もモバイルで閲覧した場合もブログのフッター位置にソーシャルアイコンが表示されます。


複数のメニューの表示位置を管理する
複数のメニューを作成している場合に、どのメニューをどの位置に表示するのかまとめて確認したり設定したりすることができます。画面左側「外観」の中にある「メニュー」をクリックして下さい。

「メニュー」画面が表示されます。

画面左上の「位置の管理」タブをクリックしてください。

メニューを表示する位置毎に現在どのメニューが表示されるように設定されているのかを確認することができます。

ドロップダウンメニューをクリックして、指定の位置にどのメニューを表示するのかを設定することもできます。

変更を行った場合は「変更を保存」をクリックしてください。変更内容が保存されて反映されます。

-- --
メニューの表示位置毎に実際にどのようにメニューが表示されるのかについて解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。