ヘッダー画像とキャッチフレーズを設定する
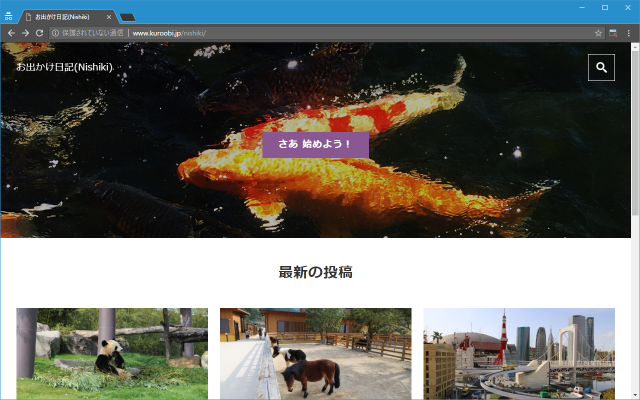
Nishikiではトップページに大き目の画像が表示されます。またキャッチフレーズを設定するとヘッダー画像中央に表示されます。ここではトップページで表示される画像と、キャッチフレーズを変更する方法について解説します。
(Last modified: )
ヘッダー画像を設定する
ヘッダー画像の設定を行います。Nishikiを利用した場合、初期設定で次のようにヘッダー部分に画像が表示されます。

設定する画像の推奨サイズは1280x720のようです。別のサイズにする場合でも縦横の比率が16対9になるように切り取られます。
それではWordPressにログイン後、画面左側の「外観」メニューの中にある「カスタマイズ」メニューをクリックして下さい。

「カスタマイズ」画面が表示されます。

画面左側の「トップページ」メニューをクリックして下さい。

「トップページ」の画面が表示されます。画面左側の「メインビジュアル」をクリックして下さい。

「メインビジュアル」の設定画面が表示されます。画面左側の「ヘッダー画像」のエリアに表示されている「新規画像を追加」をクリックして下さい。

ヘッダー画像に設定する画像ファイルの選択画面が表示されます。

「メディアライブラリ」から選択する場合は、この画面で画像を選択して下さい。今回は新規にアップロードします。画面左上の「ファイルをアップロード」タブをクリックし、画面中央の「ファイルを選択」をクリックしてアップロードする画像ファイルを選択して下さい。

ファイルのアップロードが終わりましたら、画面右下の「選択して切り抜く」をクリックして下さい。

今回は縦横の比率が16対9の画像を選択しましたので、そのまま画像全体を選択しています。選択が終わりましたら画面右下の「画像切り抜き」をクリックして下さい。

ヘッダー画像が設定されました。

今回は1枚だけアップロードしましたが、複数の画像を同じ手順でアップロードしたあとで、ランダムで表示するように設定することもできます。では画面上部の「公開」をクリックして下さい。

ヘッダー画像の設定が完了しました。
-- --
改めてブログを表示してみると、ヘッダー画像が先ほど設定した画像に変更されていることが確認できます。

モバイルから閲覧した場合にも同じように先ほど設定した画像がヘッダーに表示されました。

キャッチフレーズを設定する
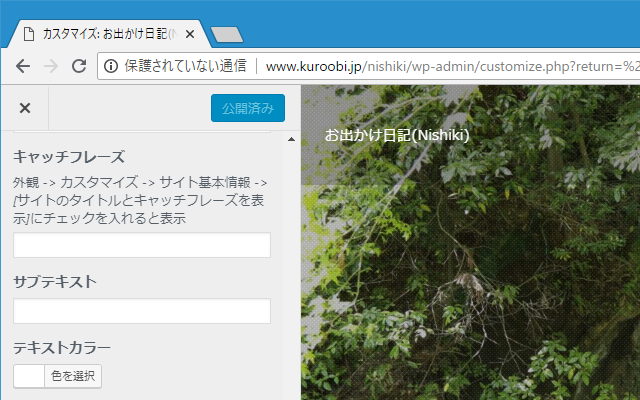
続いてキャッチフレーズの設定を行います。キャッチフレーズを設定するには、先ほどヘッダー画像を設定した時と同じ「メインビジュアル」の設定画面で行います。

下の方へスクロールして頂くと「キャッチフレーズ」のエリアがあります。

「キャッチフレーズ」及び「サブテキスト」の下のテキストボックスに表示させたいテキストを入力して下さい。また色も選択することができます。

入力が終わりましたら画面上部の「公開」をクリックして下さい。(なおキャッチフレーズに何も表示したくない場合は空欄にして下さい)。

キャッチフレーズの変更が完了しました。
-- --
改めてブログを表示してみると、キャッチフレーズ及びサブテキストが先ほど設定したテキストに変更されていることが確認できます。

モバイルから閲覧した場合にも同じように先ほど設定した画像がヘッダーに表示されました。

ヘッダ―画像上に表示されるボタンに関する設定
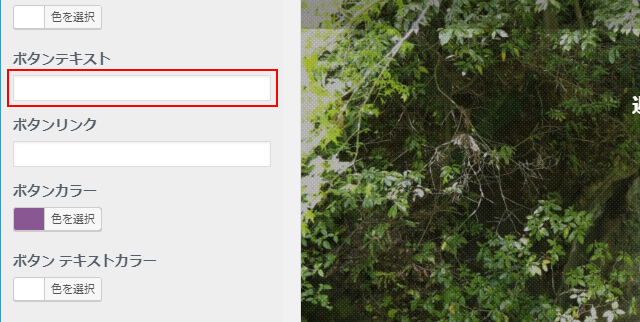
ヘッダー画像上にはキャッチフレーズなどとは別にボタンを表示することができます。ボタンに表示するテキストやリンク先、ボタンの色などの設定は先ほどと同じ「メインビジュアル」の設定画面で行います。

例としてボタンテキスト、ボタンリンク、ボタンカラーを次のように設定してみました。

画面上部の「公開」をクリックして変更を反映したあと、改めてブログを見てみるとボタンのテキストや色が先ほど設定したものに変更されて表示されました。

ボタンをクリックすると、設定されたリンク先のページが表示されます。

-- --
ボタンが不要な場合には、ボタンテキストを空欄にして下さい。

画面上部の「公開」をクリックして変更を反映したあと、改めてブログを見てみるとボタンが表示されなくなりました。

モバイルから閲覧した場合にも同じようにボタンが表示されなくなっています。

-- --
WordPressのテーマとしてNishikiを利用している場合に、トップページに表示されるヘッダー画像およびキャッチフレーズを変更する手順について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。