Breadcrumb NavXTプラグインの使い方(パンくずリストの表示)
Breadcrumb NavXT プラグインは WordPress を使ったブログにパンくずリストを表示してくれるプラグインです。パンくずリストはカテゴリ―やタグ、日付などをベースに表示させることができます。ここでは Breadcrumb NavXT プラグインのインストール方法と使い方について解説します。
(Last modified: )
目次
Breadcrumb NavXTプラグインのインストール
Breadcrumb NavXTプラグインをインストールにするには画面左側の「プラグイン」メニューの中にある「新規追加」メニューをクリックして下さい。

「プラグインを追加」画面が表示されましたら、画面右上の検索ボックスで「Breadcrumb NavXT」を検索して下さい。

「Breadcrumb NavXT」プラグインが表示されましたら「今すぐインストール」をクリックして下さい。

インストールが完了します。

続いてプラグインを有効化します。「Breadcrumb NavXT」プラグインのところに表示されている「有効化」をクリックして下さい。

「Breadcrumb NavXT」プラグインが有効となりました。

なおダウンロードしてインストールされたい場合は下記のURLからダウンロードできます。
・https://ja.wordpress.org/plugins/breadcrumb-navxt/

テンプレートファイルにコードを記述
プラグインを利用してパンくずリストを表示する場合、リストを表示したい位置に次のコードを記述する必要があります。
<div class="breadcrumbs" typeof="BreadcrumbList" vocab="https://schema.org/">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>
今回は例としてテンプレートファイルのheader.phpファイルに記載してみます。管理画面の「外観」メニューの中にある「テーマ編集」メニューをクリックして下さい。

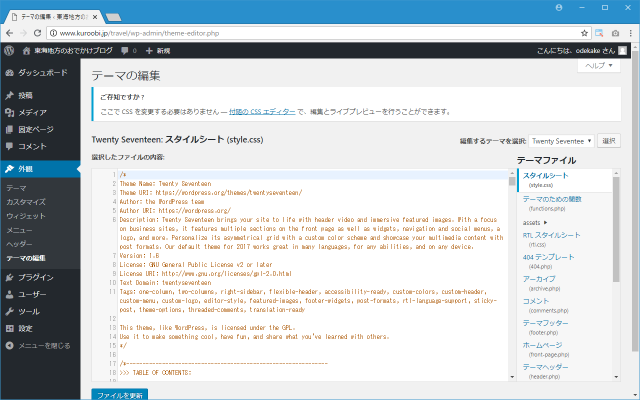
「テーマの編集」画面が表示されます。

画面右側の「ヘッダー (header.php)」をクリックして下さい。

「header.php」ファイルの編集画面が表示されます。(使用されているテーマによって表示されるコードの内容は異なります)。

今回一番最後のところにコードを追加しました。追加が終わりましたら「ファイルを更新」をクリックして下さい。

これで最低限必要な作業は完了しました。ではブログを表示してパンくずリストが表示されたかどうか確認してみます。
トップページ:

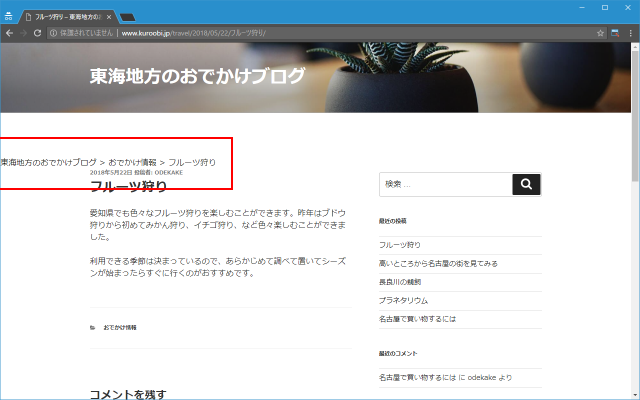
個別の記事:

それぞれ左上にパンくずリストが表示されています。
パンくずリストの表示位置を調整
必要であればですが、スタイルシートに追加の記述を行うことでパンくずリスト表示される位置などを調整できます。画面左側「外観」メニューの中にある「カスタマイズ」メニューをクリックして下さい。

「カスタマイズ」画面が表示されたら、画面左側のメニューの中から「追加CSS」をクリックして下さい。

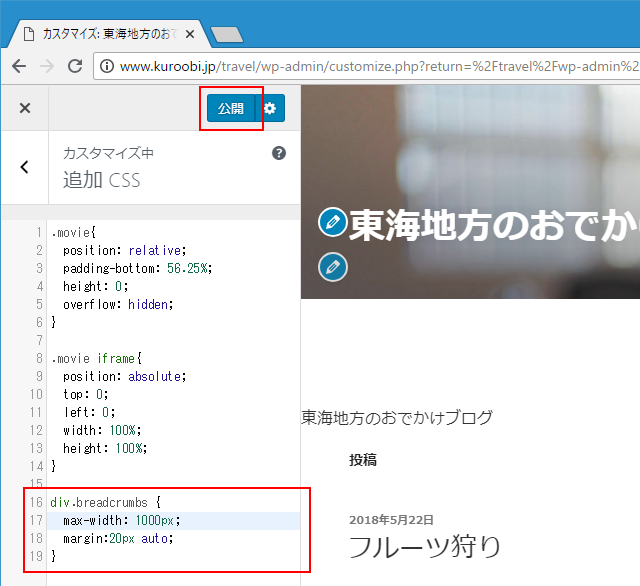
追加のCSSを記述できる画面が表示されます。今回は最後に次のような記述を行いました。記述が終わりましたら画面上部にある「公開」をクリックして下さい。
div.breadcrumbs {
max-width: 1000px;
margin:20px auto;
}

それでは改めてブログを表示してパンくずリストが表示されたかどうか確認してみます。
トップページ:

個別の記事:

パンくずリストの表示される位置が変更されました。
Breadcrumb NavXTの設定画面
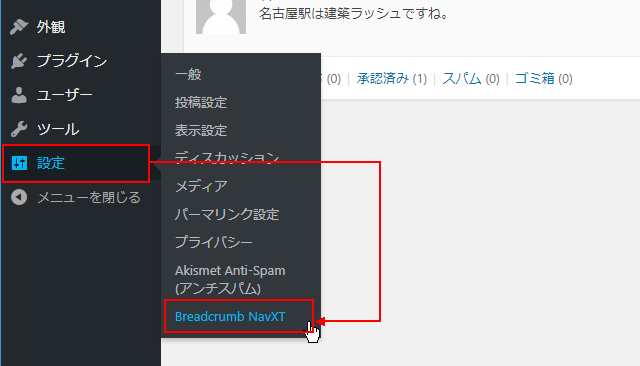
パンくずリストに関する設定を行います。プラグインの設定を行うには管理画面の「設定」メニューの中にある「Breadcrumb NavXT」メニューをクリックして下さい。

「Breadcrumb NavXT 設定」画面が表示されます。

それではいくつかの設定項目について確認してみます。
パンくずの区切り文字を変更する
最初は「一般」に関する設定項目です。パンくず区切り文字はパンくず同士の区切りに使用される文字です。デフォルトでは「 > 」となっています。

区切り文字を変更したい場合には「パンくずの区切り」に右にあるテキストボックスに設定されている値を直接編集して下さい。例として「 --> 」に変更してみます。

変更を行った場合は画面下部の「変更を保存」をクリックして下さい。

ブログを表示して確認してみると、パンくず同士の区切り文字が設定した文字に変更されているのが確認できます。

パンくずリスト先頭のタイトルをブログタイトルから任意の文字列に変更する
パンくずリストの先頭にホームページを含める場合、パンくずのタイトルはブログのタイトルが表示されています。

ブログのタイトルではなく別の文字列にしたい場合には「ホームページテンプレート」または「ホームページテンプレート (リンクなし)」に表示されているコードを編集します。

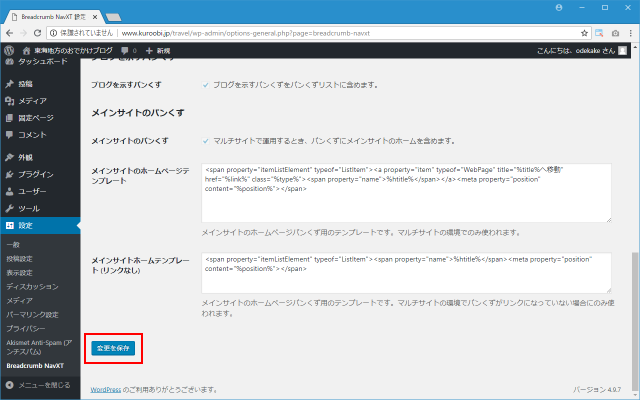
「ホームページテンプレート」の方は現在次のように設定されています。
<span property="itemListElement" typeof="ListItem"> <a property="item" typeof="WebPage" title="%title%へ移動" href="%link%" class="%type%"> <span property="name">%htitle%</span></a> <meta property="position" content="%position%"></span>
例えばホームページを表すパンくずに表示される文字列をブログのタイトルではなく「Home」のような固定の文字列にしたい場合は次のように変更して下さい。
<span property="itemListElement" typeof="ListItem">
<a property="item" typeof="WebPage" title="%title%へ移動" href="%link%" class="%type%">
<span property="name">Home</span></a>
<meta property="position" content="%position%"></span>
リンクが設定されていない場合に使用されるテンプレートも同じように変更します。
<span property="itemListElement" typeof="ListItem">
<span property="name">Home</span>
<meta property="position" content="%position%"></span>
画面下部にある「変更を保存」をクリックし変更内容を反映させたあとでブログを表示して確認してみると、パンくずリストの先頭に表示されていたホームページへのリンクが表示されなくなっています。

-- --
なおパンくずリストの先頭にあるホームページへのぱんくずが不要な場合には非表示にすることもできます。不要な場合は「ホームページパンくず」の右にあるチェックボックスのチェックを外して下さい。

画面下部にある「変更を保存」をクリックし変更内容を反映させたあとでブログを表示して確認してみると、パンくずリストの先頭に表示されていたホームページへのリンクが表示されなくなっています。

パンくずリストの階層化の方法を変更する
続いて「投稿タイプ」に関する設定です。画面上部の「投稿タイプ」タブをクリックして下さい。

個別記事に表示されるパンくずリストは、デフォルトでは記事に設定されている「カテゴリー」を使って階層化して表示されています。

階層化して表示する場合は「カテゴリー」以外にも「タグ」や「日付」を使って階層化することもできます。変更する場合には「投稿階層」の右に表示されている選択肢から一つ選択して下さい。今回は「日付」を選択しています。

画面下部にある「変更を保存」をクリックし変更内容を反映させたあとでブログを表示して確認してみると、記事の投稿日を使ってパンくずリストが階層化されて表示されました。

-- --
また階層化が不要な場合には「投稿階層表示」の右に表示されているチェックボックスのチェックを外して下さい。

画面下部にある「変更を保存」をクリックし変更内容を反映させたあとでブログを表示して確認してみると、パンくずリストが階層化されずに表示されました。

-- --
Breadcrumb NavXTプラグインを使ってパンくずリストをブログに表示する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。