Yet Another Related Posts Pluginプラグインの使い方(関連記事の表示)
Yet Another Related Posts Plugin(YARPP) プラグインはブログで記事が表示される時にそのブログと関連する記事を表示してくれるプラグインです。何を使って関連する記事と判断するかどうかの設定や、表示方法のカスタマイズも行えます。ここでは Yet Another Related Posts Plugin プラグインのインストール方法と使い方について解説します。
(Last modified: )
目次
Yet Another Related Posts Pluginプラグインのインストール
Yet Another Related Posts Pluginプラグイン(以下、「YARPPプラグイン」と略)をインストールにするには「プラグインのインストールと有効化」プラグインのインストールと有効化」を参考に「プラグインのインストール」画面を表示し検索ボックスで「Yet Another Related Posts Plugin」と検索されて下さい。

「YARPP」プラグインが表示されましたら「いますぐインストール」と書かれたリンクをクリックしてインストールして下さい。

インストールが完了します。

なおダウンロードしてインストールされたい場合は下記のURLからダウンロードできます。
・https://wordpress.org/plugins/yet-another-related-posts-plugin/

インストールが終わりましたらプラグインの有効化を行って下さい。利用するための準備はこれで完了です。

設定画面の表示
プラグインの設定を行うには管理画面の「設定」メニューの中にある「YARPP」メニューをクリックして下さい。

YARPPプラグインの設定画面が表示されます。

それでは設定可能な項目についてご紹介していきます。
関連スコア設定で「タイトル」と「内容」で「検討する」が選択できない場合
このプラグインでは記事を表示したときに関連する記事のリストを表示してくれるものです。そこで記事と記事の関連性を調べるために、記事のタイトルや内容(本文)を使用するのですが、WordPressで使用しているデータベースの設定によっては「タイトル」と「内容」を関連性を調べる時に使用できません。
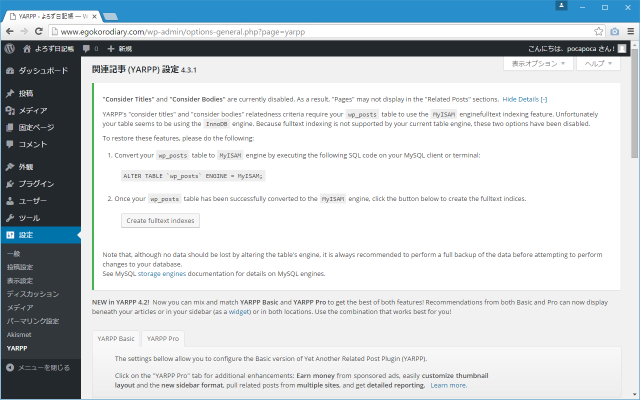
YARPPプラグインの設定画面を見てみると関連スコアの設定で、「タイトル」の項目で「検討する」が選択できなくなっています。

タイトルや内容を使用できるようにするには、設定画面の画面上部に表示されている「"Consider Titles" and "Consider Bodies" are currently disabled. As a result, "Pages" may not display in the "Related Posts" sections.」の横にある「Show Details [+]」をクリックして下さい。

必要な設定手順が表示されます。

具体的にはWordPressで使用してるMySQLのデータベースで「wp_posts」テーブルで使用してるストレージエンジンをInnoDBからMyISAMへ変更します。MySQLをコマンドベースで操作できるのであれば下記のように実行します。
ALTER TABLE `wp_posts` ENGINE = MyISAM;
そのあとでプラグインの設定画面に戻り、「Create fulltext indexes」をクリックして下さい。

それでは例として「さくらインターネット」のレンタルサーバーを使用している場合で設定変更を試してみます。
-- --
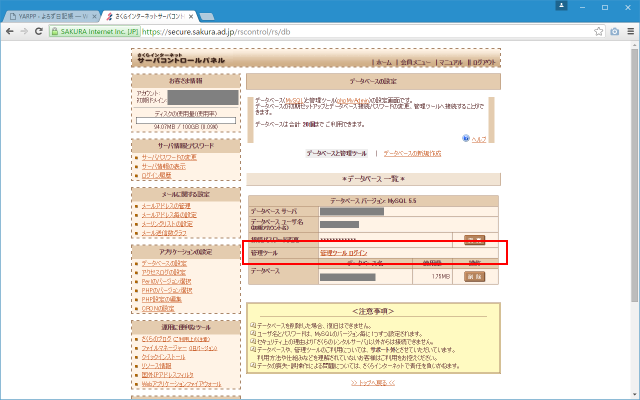
さくらインターネットのサーバコントロールパネルにログインし、「アプリケーションの設定」の中の「データベースの設定」をクリックして下さい。

「データベースの設定」画面が表示されたら「管理ツール ログイン」をクリックして下さい。

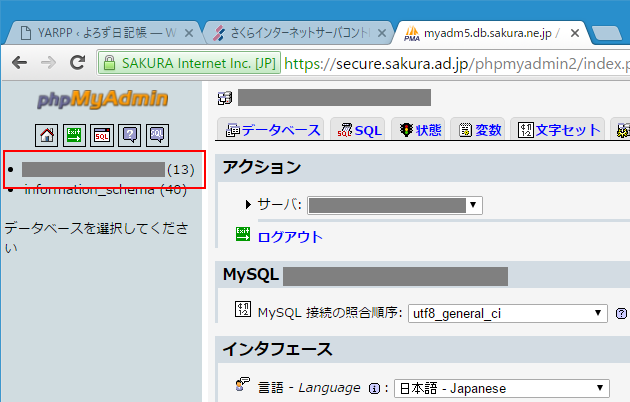
phpMyAdminのログイン画面が表示されます。ユーザー名(データベースユーザー名)とパスワードを入力してログインして下さい。

画面左上に表示されているデータベース名をクリックして下さい。

「SQL」タブをクリックして下さい。

表示されたテキストエリアに「ALTER TABLE `wp_posts` ENGINE = MyISAM;」と入力して下さい。

入力が終わりましたらテキストエリアの右下にある「実行する」をクリックして下さい。これでMySQL側の設定は完了です。

プラグインの設定画面に戻り、「Create fulltext indexes」をクリックして下さい。

画面上部に「MyISAM専用機能を強制的に有効にしました。「タイトルを検討」と「内容を検討」機能が使えるようになりました。」と表示され、関連スコアの設定でタイトルと内容が利用できるようになりました。

フィルタ設定
関連記事に表示させてくない記事がある場合にはフィルタ設定の画面で設定します。

特定のカテゴリーやタグが付いた記事は関連情報に表示させたくない場合はカテゴリーの名前またはタグの名前のチェックボックスをチェックして下さい。
関連記事として表示される記事を指定した期間内の記事に限定させることもできます。単位と数値を入力して下さい。単位は「日」「週」「月」の単位が選択できます。

関連スコア設定
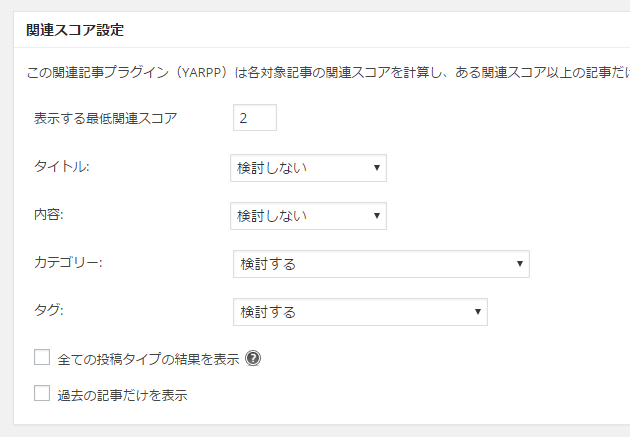
関連する記事を探す時に何を使って関連性があるのかを設定します。

「表示する最低関連スコア」にはどれくらい関連性が高い記事だけを表示するのかを設定します。設定した数値が低いほど関連性があまり無くても表示されます。現在「2」が設定されていますので比較的関連性が低くても表示されます。十分な記事がブログにない場合には低めに設定しておくといいかもしれません。
次に関連性を決める要素についてです。「タイトル」「内容」「カテゴリー」「タグ」の4つについてそれぞれ設定します。
「タイトル」と「内容」については「検討しない」「検討する」「検討する(重要視)」のいずれかから選択します。記事の内容を元に関連性が高い記事を表示して欲しい場合には「検討する」または「検討する(重要視)」を選択します。

「カテゴリー」「タグ」については「検討しない」「検討する」「共有のカテゴリー(タグ)をひとつ以上必要とする」」「共有のカテゴリー(タグ)をふたつ以上必要とする」のいずれかから選択します。同じカテゴリーやタグが設定されている記事を関連性が高い記事を表示して欲しい場合には「検討する」などを選択して下さい。

4つの項目を組み合わせてどのような関連がある記事を表示させたいのかを設定されて下さい。
-- --
ではここでブログの記事を表示して、実際にどのように関連記事が表示されているのかを確認してみます。

記事本文の下に「Related Posts:」と表示されており、その下に関連記事へのリンクが4つ表示されています。
表示設定(ウェブサイト)
どこに関連記事を表示するのか、そしてどのように表示するのかを設定します。

最初に関連記事をどこに表示するのかです。関連記事はメインページでは表示されず記事や固定ページを単独で表示した時に表示されます。「投稿」「固定ページ」「メディア」の中で関連記事を表示させたいものにチェックを入れて下さい。
次に「一度に表示する関連記事数」です。デフォルトでは4になっていますので関連記事は最大で4つ表示されます。変更される場合は記事数を直接入力して下さい。
次は関連記事の表示の仕方です。「リスト」「サムネイル」「カスタム」が選択できます。「リスト」と「サムネイル」をそれぞれ選んだ場合にどのように関連記事が表示されるのかは次の通りです。
リスト形式:

サムネイル形式:

リストを選んだ場合は記事のタイトルだけが表示されますが、サムネイルを選んだ場合は記事に設定されたアイキャッチ画像がサムネイル表示されます。
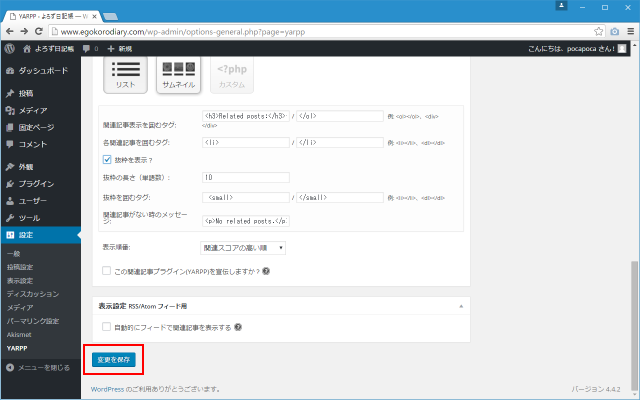
リスト形式を選んだ場合は「関連記事表示を囲むタグ」「各関連記事を囲むタグ」「関連記事がない時のメッセージ」の設定と「抜粋を表示?」の選択ができます。抜粋を表示する場合は、関連記事を表示する時に記事のタイトルに加えて記事の抜粋が表示されます。例として「抜粋を表示?」にチェックを行いました。

追加の設定項目として抜粋の文字数や抜粋を囲むタグの設定ができます。設定が終わりましたら画面下の「変更を保存」をクリックして下さい。

変更を保存しブログを表示してみると関連記事の箇所に記事のタイトルに加えて記事の抜粋が表示されました。

表示設定(RSS/Atomフィード)
関連記事はブログの画面だけではなくRSSフィードにも表示させることができます。表示させたい場合は「自動的にフィードで関連記事を表示する」にチェックをして下さい。

するとブログ記事に表示する場合と同じようにどのように表示するのかの設定画面が表示されます。必要に応じて設定を変更して下さい。

----
関連記事を表示してくれるYet Another Related Posts Plugin(YARPP)プラグインの使い方について解説いたしました。適切な関連記事が表示されることによってブログ内の回遊率が上がることが期待できます。是非一度試されてみて下さい。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。